Javascript--原型链实现继承
prototype对象是个模版,要实例化的对象都以这个模版为基础.
总而言之,prototype对象的任何属性和方法都会被传递到那个类的所有实例,原型链利用这种功能来实现继承机制.
查看以下代码:
function ClassA(){
}
ClassA.prototype.color='red';
ClassA.prototype.getColor=function(){
document.write(this.color);
}
function ClassB(){
}
var a= new ClassA();
ClassB.prototype = a;
原型链的神奇之处在于最后一句代码.这里把ClassB的prototype属性设置成ClassA的实例,这样就将ClassA的所有属性和方法逐个赋值给了ClassB的prototype属性.
我们这样理解:
现在实例a有以下属性:color
实例a有以下方法:getColor
那么将a赋值给ClassB.prototype之后,ClassB的原型也就有了color属性和getColor方法.
那么在实例化ClassB的实例时,作为ClassB的原型,会将自身所有的方法和属性都传递给ClassB的实例,从而实现了继承.
同时,在实现继承之后,我们还可以对ClassB的prototype进行扩展:
function ClassA(){
}
ClassA.prototype.color='red';
ClassA.prototype.getColor=function(){
document.write(this.color);
}
function ClassB(){
}
ClassB.prototype = new ClassA();
ClassB.prototype.area=10;
ClassB.prototype.getArea=function(){
return this.area;
}
var b = new ClassB();
b.getArea();
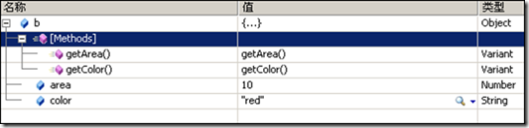
对代码进行调试,结果如下:
由此可以看出,ClassB继承了ClassA的属性和方法,同时也实现了自己的属性和方法.