CSS--轮廓(Outlines)
描述:
绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用.不占据空间.
在IE下不可用.
| 属性 | 描述 | 备注 |
| outline | 复合属性 设置或者检索对象外的线条轮廓,外轮廓(outline)画在边框(border)的外面,不一定是矩形 | outline:outline-color||outline-style||outline-width |
| outline-color | 设置或检索对象外的线条轮廓的颜色 | color:颜色 invert:默认值,使用背景色的反色 |
| outline-style | 设置或检索对象外的线条轮廓的样式 | none:默认值 dotted:点线外轮廓 dashed:虚线外轮廓 solid:实线外轮廓 double:双线外轮廓 groove:根据outline-color的值画3D凹槽外轮廓 ridge:根据outline-color的值画3D凸槽外轮廓 inset:根据outline-color的值画3D凹边外轮廓 outset:根据outline-color的值画3D凸边外轮廓 |
| outline-width | 设置或检索对象外的线条轮廓的宽度 | medium:默认.默认宽度 thin:小于默认宽度 thick:大于默认宽度 length:长度 |
实例:
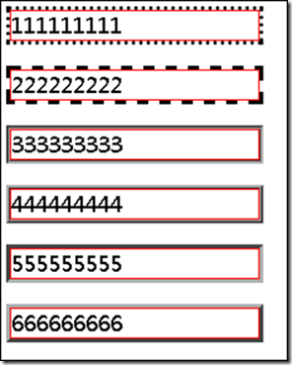
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>无标题页</title> <style type="text/css"> span { border:solid 1px red; display:block; width:200px; } .span1 { outline-style:dotted; } .span2 { outline-style:dashed; } .span3 { outline-style:groove; } .span4 { outline-style:ridge; } .span5 { outline-style:inset; } .span6 { outline-style:outset; } </style> </head> <body> <span class="span1">111111111</span><br /> <span class="span2">222222222</span><br /> <span class="span3">333333333</span><br /> <span class="span4">444444444</span><br /> <span class="span5">555555555</span><br /> <span class="span6">666666666</span> </body> </html>
在Firefox下效果