Javascript--external
方法:
AddFavorite(url,title)
描述:
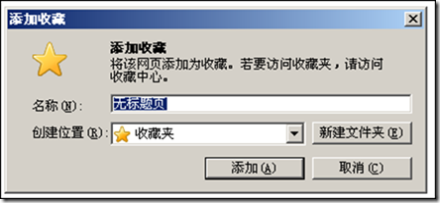
出现一个对话框,提示用户将链接加入收藏夹.
例子:
<input type="button" value="AddFavorite" onclick="AddFavorite()" /> <script type="text/javascript"> function AddFavorite(){ window.external.AddFavorite(location.href,document.title); } </script>
效果:
方法:
ImportExportFavorites(ImportOrExport,ImportOrExportPath)
描述:
暂时不支持
处理导入或导出IE收藏夹.
ImportOrExport为bool值,true表示导入,false表示导出.
ImportOrExportPath为字符串类型的值,为""的话,则会弹出一个对话框,若不为空,则根据是导入还是导出判断是否将url导入.
例子:
<input type="button" value="ImportExportFavorites" onclick="ImportExportFavorites()" /> <script type="text/javascript"> function ImportExportFavorites(){ window.external.ImportExportFavorites(true,"http://www.sohu.com");; } </script>
方法:
ShowBrowserUI (SUI,null)
描述:
打开指定的浏览器对话框
SUI是一个字符串类型的参数,可以使用下列值:
LanguageDialog:浏览器语言设置对话框
OrganizeFavorites:整理收藏夹对话框
PrivacySettings:显示Internet属性中的隐私选项卡(仅在IE6及其后版本中支持)
ProgramAccessAndDefaults: 显示添加/删除程序对话框(仅在WindowsXp Sp1及其后版本支持)
null是必须的,为null即可.