webgl、Javascript、HTML、ThingJS、threejs、cesium、BIM都是什么鬼?
所有这些名词都源于你要做可视化应用,如果不是请绕行。不是搞技术的朋友念一念就好了,搞技术开发的你得好好念。

webgl——是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5。Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。显然,WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。
Javascript——(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
HTML——HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
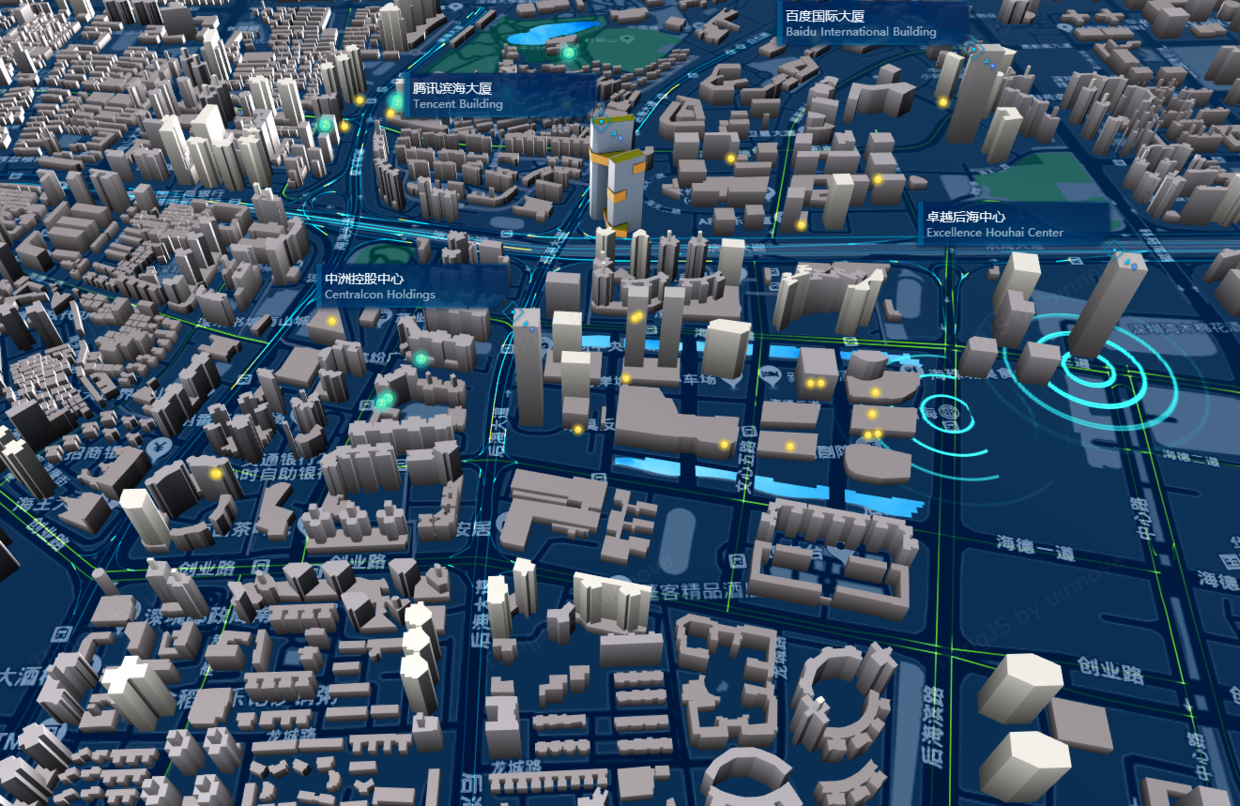
ThingJS——ThingJS 是物联网可视化PaaS开发平台,帮助物联网开发商轻松集成 3D 可视化界面。ThingJS 名称源于 物联网Internet of 。Things (IoT)中的 Thing (物),ThingJS 使用当今最热门的 Javascript语言进行开发。不仅可以针对单栋或多栋建筑组成的园区场景进行可视化开发,搭载丰富插件后,也可以针对地图级别场景进行开发。广泛应用于数据中心、仓储、学校、医院、安防、预案等多种领域。物联网分为感知层、网络层、应用层。应用层涉及到 3D 界面的开发,对大部分企业来说都有一定挑战。ThingJS 可以极大降低 3D界面开发的成本。
cesium——CesiumJS is an open source JavaScript library for creating world-class 3D globes and maps with the best possible performance, precision, visual quality,and ease of use. Developers across industries, from aerospace to smart cities todrones, use CesiumJS to create interactive web apps for sharing dynamicgeospatial data.Built on open formats, CesiumJS is designed for robust interoperability.Bring in data from Cesium ion or from some other source, visualize withCesiumJS, and share with users on desktop or mobile. With more than 500,000downloads, CesiumJS powers apps that reach millions of users.
以上给大家解释的是否清楚了?3D开发技术人员一定不陌生,但对于前端工程师来说还需要再了解一下,再深入一下晋级3D开发工程师又进一步啦!
拖拽事件js
/** * 说明:拖拽物体 * 操作: * 开启拖拽后,鼠标左键拖拽物体 * 关闭拖拽后,物体不可拖拽 * 难度:★★☆☆☆ */ var app = new THING.App({ url: 'https://www.thingjs.com/static/models/storehouse' }); app.on('load', function () { // 获取所有 Thing 物体 var objs = app.query('.Thing'); new THING.widget.Button('开启拖拽', function () { // 设置物体可拖拽(默认物体不可拖拽) objs.draggable = true; // 设置勾边颜色 objs.style.outlineColor = '#ff0000'; }); new THING.widget.Button('关闭拖拽', function () { objs.draggable = false; objs.style.outlineColor = null; }) // 监听拖拽相关事件 // 开始拖拽 objs.on('dragstart', function (ev) { console.log('开始拖拽'); var obj = ev.object; obj.style.color = '#ff0000'; }); // 拖拽中 objs.on('drag', function (ev) { if (ev.picked) { console.log(ev.pickedPosition); } }); // 结束拖拽 objs.on('dragend', function (ev) { console.log('结束拖拽') var obj = ev.object; obj.style.color = null; }); })



