Jenkins部署maven工程到tomcat简单实例
这里的示例用的是windows
下载并安装JDK1.8版本,步骤省略。
下载并安装maven3版本,解压即可。
(1)安装jenkins
从官网下载jenkins jar包,jenkins.war --这里用的是版本2.150.1。
执行命令:java -jar jenkins.war --httpPort=9090,这样就在9090端口启动了jenkins。
访问url:http://localhost:9090,然后按照提示执行安装步骤,***但是先不要安装插件。
主界面Manage Jenkins->Plugin Manager,avaliable tab页安装下面两个插件:Subversion Plug-in、Maven Release Plug-in。**如果是从git上加载代码需要安装git plugin
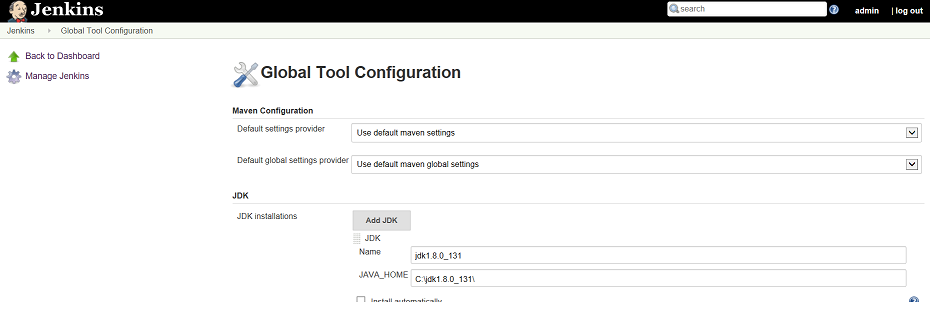
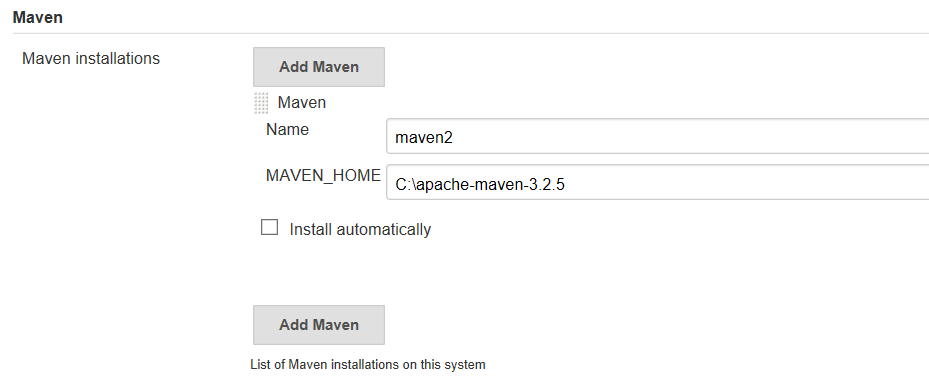
主界面Manage Jenkins->Global Tool Configuration,配置JDK和maven,如下:


(2)创建maven工程
使用IDE工具,eclipse/myeclipse/STS,创建一个maven工程maven-archetype-webapp 1.0,命名为helloweb,这个工程会生成一个index.jsp页面。
上传至svn,路径为:http://localhost:8888/svn/localSVN/helloweb 。
***svn可以是远程的也可以在本地安装,这里用到的是VisualSVN Server,是免费的http://www.visualsvn.com/server/download/
(3)部署maven工程到tomcat
首先安装apache-tomcat-8.5.24至:D:\apache-tomcat-8.5.24\webapps。
然后开始在jenkins中点击New Item,输入itemname:helloweb,选择maven project ,点OK
Source Code Management栏,配置url:http://localhost:8888/svn/localSVN/helloweb,Credentials增加访问svn的用户名密码,其余默认。
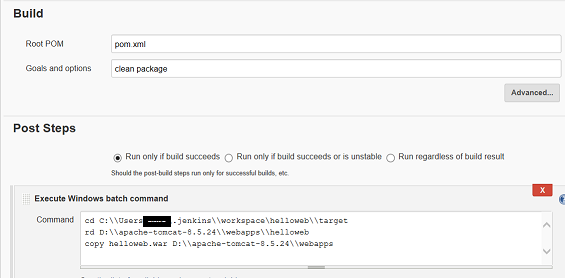
然后配置build栏,如下,

完成后点击build now,这样整个部署流程就会按照我们上面配置的依次执行下去:从svn下载工程->maven构建war包->执行command部署war包到tomcat的webapps目录。
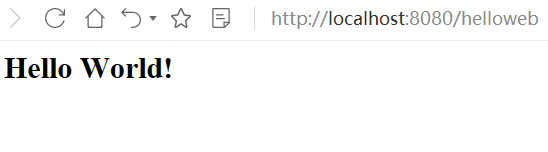
最后访问helloweb:

posted on 2018-12-13 11:36 SimpleWorker 阅读(305) 评论(0) 编辑 收藏 举报



