electron-vue项目打包踩坑指南
复制代码
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? './' : '/',
pluginOptions: {
electronBuilder: {
builderOptions: {
'appId': 'wyDemo.com',
'productName': 'wyDemo', // 项目名,也是生成的安装文件名,即wyDemo.exe
'copyright': 'ddx Copyright © 2020', // 版权信息
'files': [
'./**/*'
],
'extraFiles': [ // 把指定的资源复制到程序根目录,即把server文件夹的内容复制到程序根目录,这里server文件夹下的内容相当于我的后台,我在background.js中有相应的处理。
'./server'
],
'directories': {
'output': './dists' // 输出文件路径
},
'win': { // win相关配置
'icon': './favicon.ico', // 图标,当前图标在根目录下,注意这里有两个坑
"requestedExecutionLevel": "requireAdministrator", //获取管理员权限
'target': [{
'target': 'nsis', // 利用nsis制作安装程序
'arch': [
'x64', // 64位
'ia32'
]
}]
},
'nsis': {
'oneClick': false, // 是否一键安装
'allowElevation': true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。
'allowToChangeInstallationDirectory': true, // 允许修改安装目录
'installerIcon': './favicon.ico', // 安装图标
'uninstallerIcon': './favicon.ico', // 卸载图标
'installerHeaderIcon': './favicon.ico', // 安装时头部图标
'createDesktopShortcut': true, // 创建桌面图标
'createStartMenuShortcut': true, // 创建开始菜单图标
'shortcutName': 'wyDemo' // 图标名称(项目名称)
}
}
}
}
}
"build": {
"productName":"xxxx",//项目名 这也是生成的exe文件的前缀名
"appId": "com.leon.xxxxx",//包名
"copyright":"xxxx",//版权 信息
"directories": { // 输出文件夹
"output": "build"
},
"nsis": {
"oneClick": false, // 是否一键安装
"allowElevation": true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。
"allowToChangeInstallationDirectory": true, // 允许修改安装目录
"installerIcon": "./build/icons/aaa.ico",// 安装图标
"uninstallerIcon": "./build/icons/bbb.ico",//卸载图标
"installerHeaderIcon": "./build/icons/aaa.ico", // 安装时头部图标
"createDesktopShortcut": true, // 创建桌面图标
"createStartMenuShortcut": true,// 创建开始菜单图标
"shortcutName": "xxxx", // 图标名称
"include": "build/script/installer.nsh", // 包含的自定义nsis脚本
},
"publish": [
{
"provider": "generic", // 服务器提供商 也可以是GitHub等等
"url": "http://xxxxx/" // 服务器地址
}
],
"files": [
"dist/electron/**/*"
],
"dmg": {
"contents": [
{
"x": 410,
"y": 150,
"type": "link",
"path": "/Applications"
},
{
"x": 130,
"y": 150,
"type": "file"
}
]
},
"mac": {
"icon": "build/icons/icon.icns"
},
"win": {
"icon": "build/icons/aims.ico",
"target": [
{
"target": "nsis",
"arch": [
"ia32"
]
}
]
},
"linux": {
"icon": "build/icons"
}
}
复制代码
1、路径中不要有中文
2、NPM下载的问题
因为NPM在国内比较慢。导致electron-V.xxxx.zip下载失败。这些东西如果是第一次打包的话是需要下载对应electron版本的支持文件。解决办法有两个
(1)设置镜像:在build里面加下面一段代码
"electronDownload": { "mirror": "https://npm.taobao.org/mirrors/electron/" }
(2)直接下载后放入C盘(采用的这种)
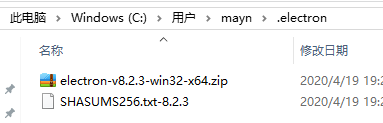
直接去淘宝镜像文件库找到对应的文件并下载,放到指定的目录下,electron的淘宝镜像地址:https://npm.taobao.org/mirrors/electron/。下载完之后放到指定的文件。一般文件的地址在C:\Users\Administrator\AppData\Local\electron\Cache。例如我要下载8.2.3版本的electron,那么找到镜像下得文件然后放到指定文件夹中。

(3)NSIS下载问题
如果你要打NSIS的包还需要再下载nsis-resources-xxx等等包。通过错误日志我们可以得到我们要下载得版本,一般错误中通常会展示github下载地址,直接点开连接去下载。但是位置这次不一样了。因为这是electron-builder的支持环境所以我们要放在C:\Users\Administrator\AppData\Local\electron-builder\cache\nsis\下了。
一般情况下解决这些问题的思路就是,缺什么拿什么?。


3、node-sass问题
安装vs2017必须装C++模块,安装后重新下载node-sass
4、static/下资源无法加载问题
在开发和产品阶段static的路径是不一致的。这里官方提供了一个__static的全局变量 (两个下划线开头),可以用来替代需要static的地方
如果dev或者web环境下__static变量解析不正确,只需要自行修改对应运行环境下的__static变量值就行了,例如dev环境下的__static应该改为:
复制代码 //.electron-vue/webpack.renderer.config.js if (process.env.NODE_ENV !== 'production') { //非最终产品环境,这里即为dev环境 rendererConfig.plugins.push( new webpack.DefinePlugin({ // '__static': `"${path.join(__dirname, '../static').replace(/\\/g, '\\\\')}"` '__static': JSON.stringify('./static') }) ) } 复制代码
参考:https://blog.csdn.net/weixin_43103477/article/details/82259381?utm_source=blogxgwz3
5、打包后显示调试工具

mainWindow.webContents.openDevTools()


