子元素margin-top为何会影响父元素?
子元素margin-top为何会影响父元素?
引用地址:https://blog.csdn.net/sinat_27088253/article/details/52954688
问题如下
一段很简单的代码:
css如下:
<style type="text/css">
*{
margin: 0px; padding: 0px;
}
.show{
margin: 0px auto;
width: 200px;
height: 100px;
background-color: #999999;
}
.show h2{
margin-top: 50px;/*important*/
cursor: pointer;
}
</style>html结构如下
<div class="show">
<h2>crystal</h2>
</div>当在<h2>crystal</h2>没有设置margin-top时,浏览器显示如预期
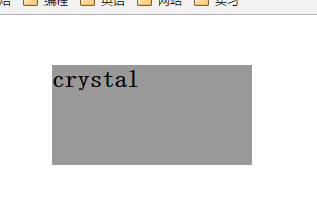
设置了margin-top后出现了如下所示的现象:
我们并没有给外层的div设置margin-top,但是还是距离浏览器最顶部产生了50px的间距,查看这50px间距属于哪个元素,会发现外层div的margin依然是0 auto; 所以这个margin还是属于h2,为什么会这样?
来看css2.1盒模型中规定的内容:
In this specification, the expression collapsing margins means that adjoining margins (no non-empty content, padding or border areas or clearance separate them) of two or more boxes (which may be next to one another or nested) combine to form a single margin. 所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之。毗邻的定义为:同级或者嵌套的盒元素,并且它们之间没有非空内容、Padding或Border分隔。
因为嵌套也属于毗邻,所以在样式表中优先级更高的 .show h2的margin覆盖了之前外层div定义的margin,导致最终整个div产生10px的间距。
若给h2也添加一个class,并且在.show之前定义,则最终结果如第一个图所示,最终margin显示为0;
解决办法:
1. 父级或子元素使用浮动或者绝对定位absolute
浮动或绝对定位不参与margin的折叠
2. 父级overflow:hidden;
3. 父级设置padding(破坏非空白的折叠条件)
4. 父级设置border