头脑王者半自动作弊器
最近微信小程序挺火爆啊,之前跳一跳就有外挂,自动跳,感觉很神奇,这次玩头脑王者,遇到很多不会的问题,想着能不能自动百度下答案,试验成功,教程如下:
首先参照某位大神的教程配置Fiddler:http://blog.csdn.net/gysea123321/article/details/51209564
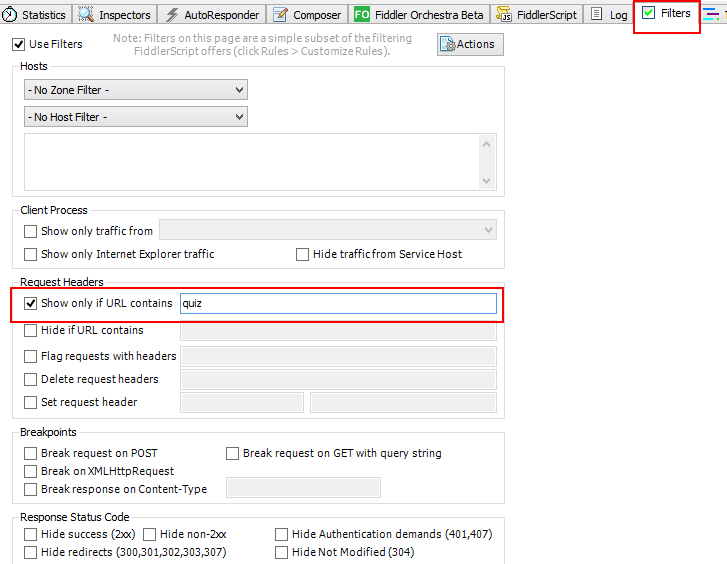
配置好之后便可以抓包手机的https了,根据抓包发现出题目的接口中包含findQuiz,于是在fiddler中设置

如图操作以过滤其他请求,看着就清爽多了
点击接口查看返回的数据,可以得到问题的json串,如下所示:
{"data":{"quiz":"日本最南端的首府城市是哪座?","options":["那霸","鹿儿岛","长崎","熊本"],"num":5,"school":"理科","type":"地理","contributor":"Master 丁","endTime":1515833813,"curTime":1515833798},"errcode":0}
如果看到的是乱码,请点击黄色的那条

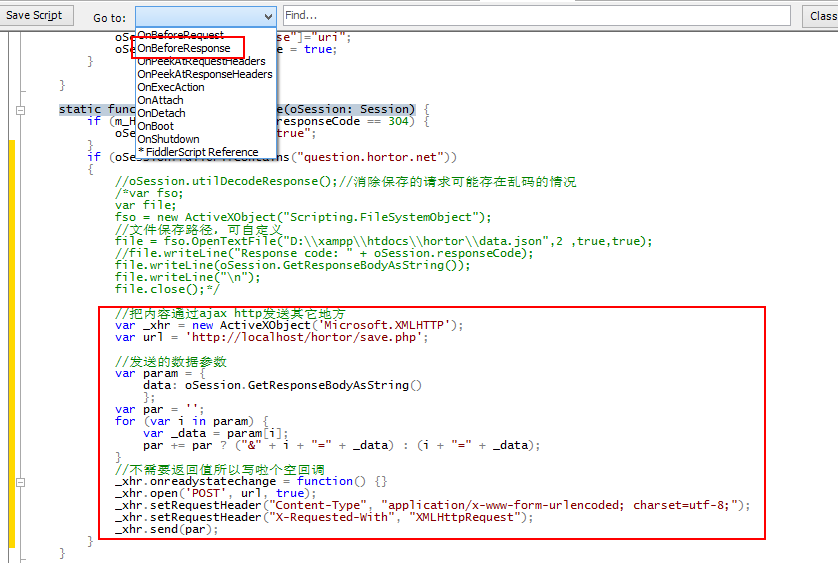
既然问题已经得到,下面的办法是就是把问题json传到百度自动搜索就好了,点击FiddlerScript按钮,选择下图所示的菜单,写下代码

1 if (oSession.fullUrl.Contains("question.hortor.net")) 2 { 3 //oSession.utilDecodeResponse();//消除保存的请求可能存在乱码的情况 4 /*var fso; 5 var file; 6 fso = new ActiveXObject("Scripting.FileSystemObject"); 7 //文件保存路径,可自定义 8 file = fso.OpenTextFile("D:\\xampp\\htdocs\\hortor\\data.json",2 ,true,true); 9 //file.writeLine("Response code: " + oSession.responseCode); 10 file.writeLine(oSession.GetResponseBodyAsString()); 11 file.writeLine("\n"); 12 file.close();*/ 13 14 //把内容通过ajax http发送其它地方 15 var _xhr = new ActiveXObject('Microsoft.XMLHTTP'); 16 var url = 'http://localhost/hortor/save.php'; 17 18 //发送的数据参数 19 var param = { 20 data: oSession.GetResponseBodyAsString() 21 }; 22 var par = ''; 23 for (var i in param) { 24 var _data = param[i]; 25 par += par ? ("&" + i + "=" + _data) : (i + "=" + _data); 26 } 27 //不需要返回值所以写啦个空回调 28 _xhr.onreadystatechange = function() {} 29 _xhr.open('POST', url, true); 30 _xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=utf-8;"); 31 _xhr.setRequestHeader("X-Requested-With", "XMLHttpRequest"); 32 _xhr.send(par); 33 }
不要问我怎么知道这么写的,他这个代码是jscript,经过我多方面百度谷歌结合自己瞎猜之后发现的,注释的代码是让Fiddler直接写文件到某个位置,但是测试发现只能写入Unicode格式,程序转码不方便,遂使用ajax方法实现,传出数据到一个我写的save.php页面,然后php保存到文件.名为data.json
得到了数据之后就是百度搜索了,观察发现,https://www.baidu.com/s?wd=keyword,这个wd后面写的就是想要查询的问题,iframe嵌入网页就好了,但是问题又来了,百度有个if (top.location != self.location) {top.location=self.location;} 的代码,使内嵌iframe的方法失效了,万般搜索
无奈,只得换个思路,将百度搜索链接放到a标签中,模拟点击,settimeout 500来不停地加载 data.json,当data.json变化时,将quiz的内容搜索出来,
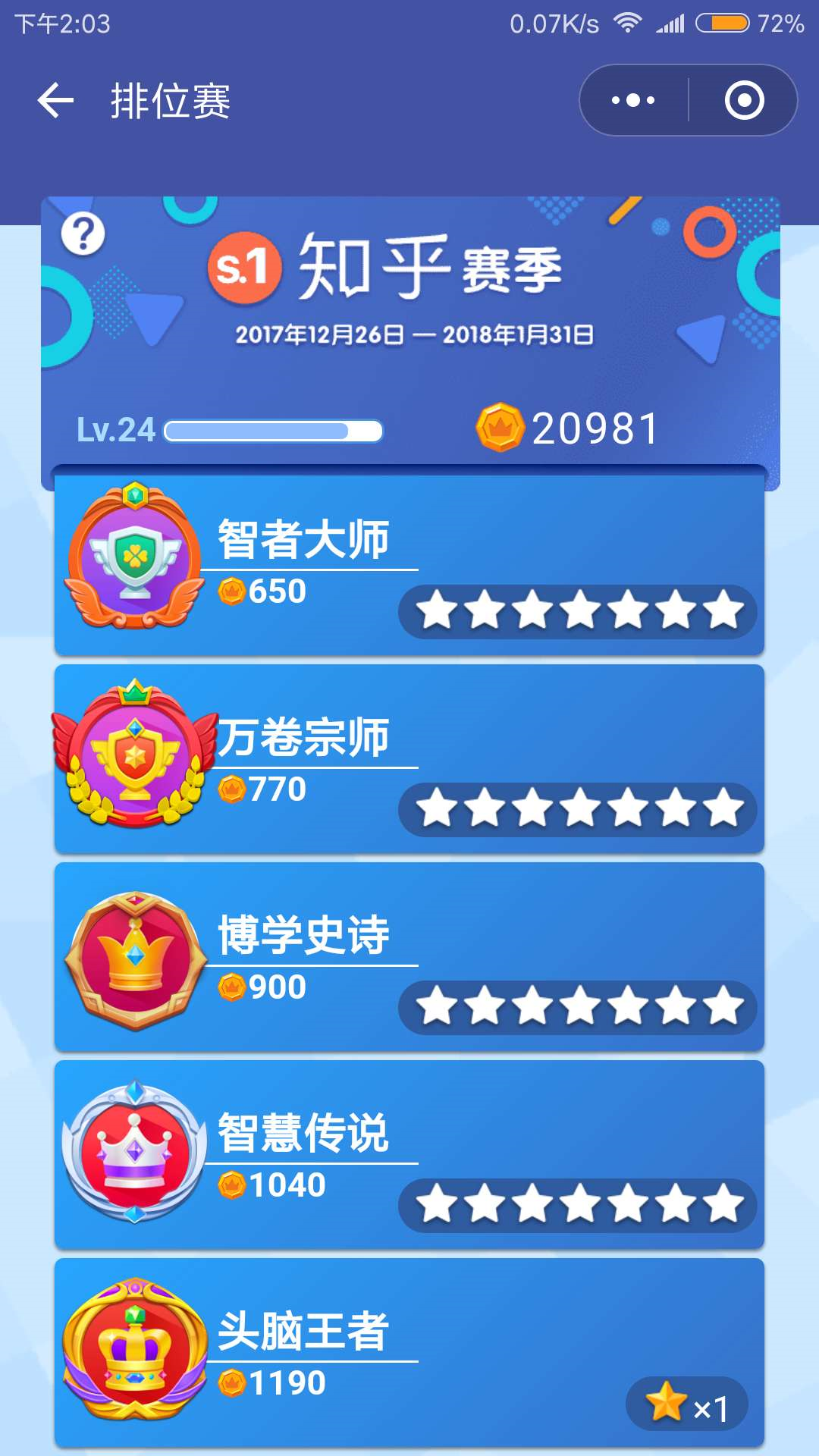
大功告成,试验一下,原来的我到了智者大师就是在上不去了,用了外挂,40分钟,嘿嘿

用这个上分确实快啊,不过缺点也挺明显的,就是题目是什么,就搜索什么,很多时候不是很准确,下一步研究研究如何语义化的搜索内容,大家要是有更好的方法,欢迎一起交流啊



