Vue.js的简介、属性
- 简介
Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一。
Vue.js可以作为一个js库来使用,也可以用它全套的工具来构建系统界面,这些可以根据项目的需要灵活选择,所以说,Vue.js是一套构建用户界面的渐进式框架。Vue的核心库只关注视图层,Vue的目标是通过尽可能简单的API实现相应的数据绑定。它也可以将界面拆分成一个个的组件,通过组件来构建页面,然后用自动化工具来生成单页面(SPA-single page application)系统。
- 语法
首先将Vue.js作为一个库使用,需要在页面上通过 script标签引入Vue.js,开发中可以使用开发版本Vue.js,产品上线要换成Vue.min.js。
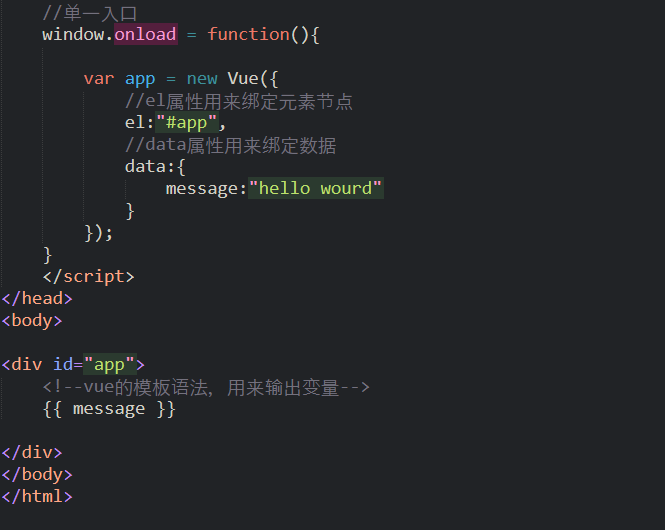
每个Vue应用都是通过实例化一个新的Vue对象开始的:

其中,el属性对应一个标签,当vue对象创建后,这个标签内的区域就被vue对接,这个区域内就可以使用vue对象中定义的属性和方法。
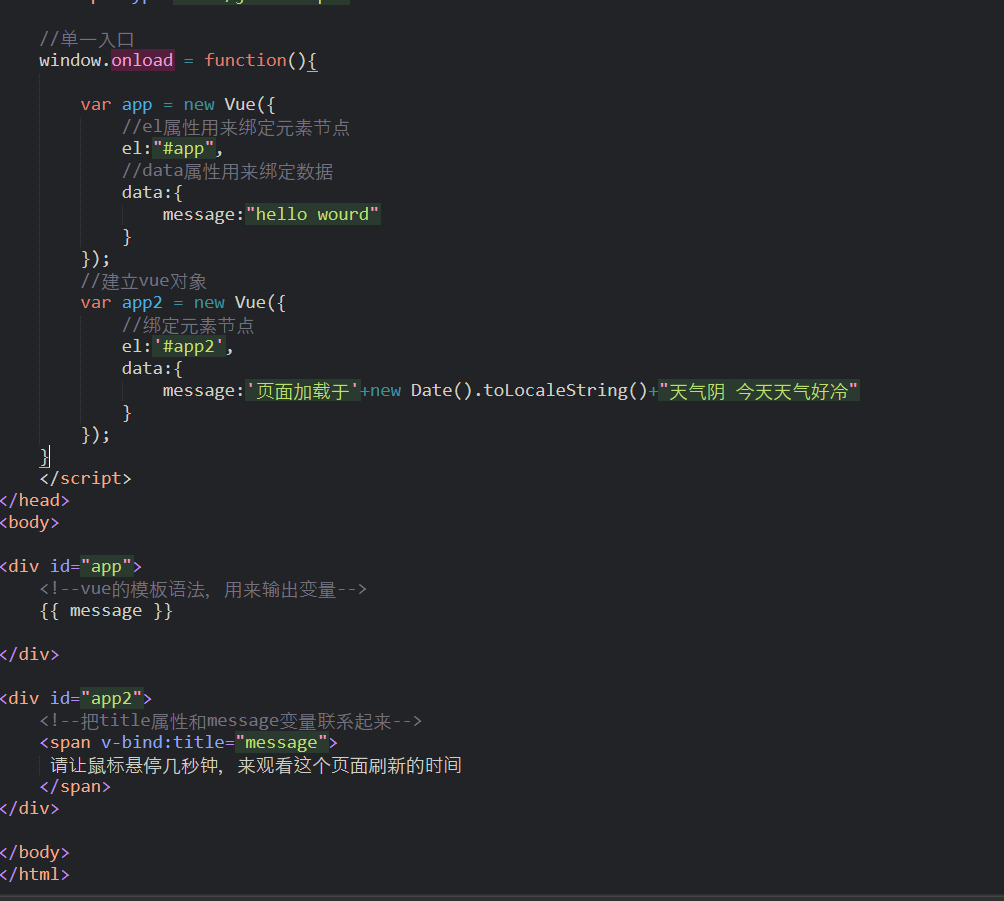
鼠标悬停:

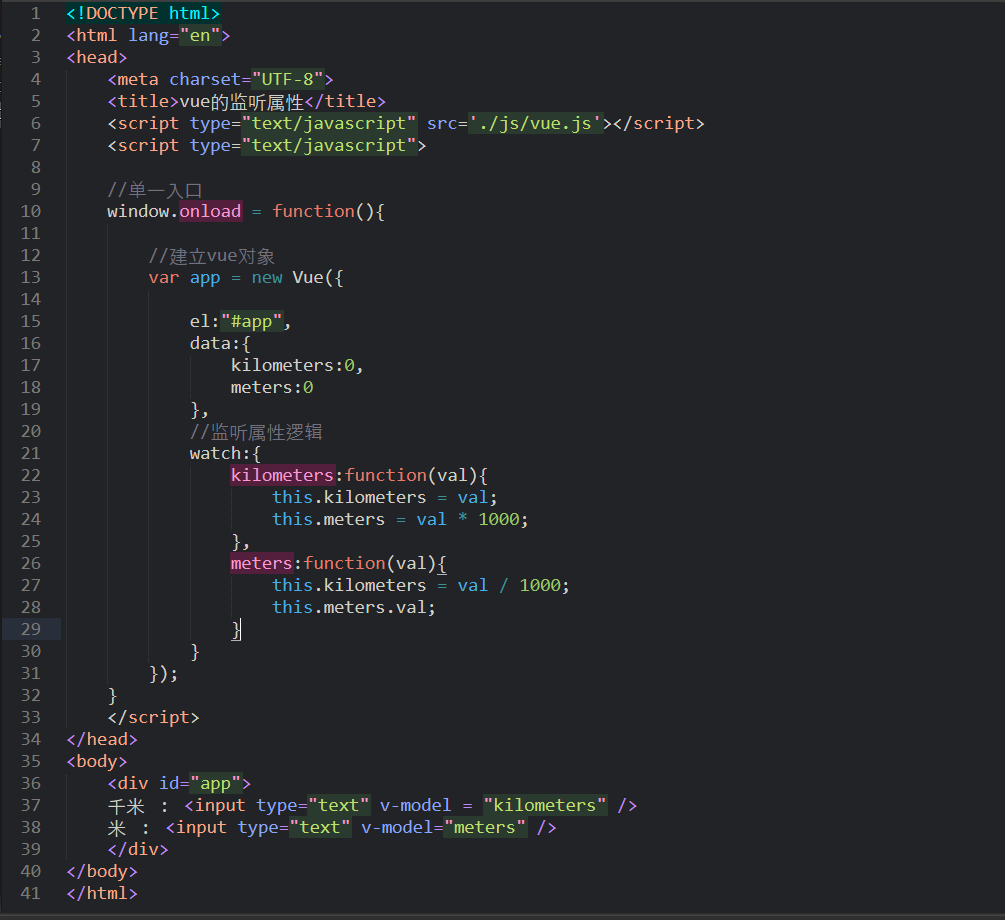
监听属性:
(数据转换)

计算属性:
(字符串颠倒)

contact me:18211635829@163.com



