JavaScript Event 事件 事件流 事件对象 事件处理程序 回调函数 error和try...catch和throw
参考资料:
事件驱动:
JS是采用事件驱动的机制来响应用户操作的,也就是说当用户对某个html元素进行操作的时候,会产生一个事件,该事件会驱动某些函数来处理。
定义某种行为,然后将其添加到用户触发的事件之上(比如点击或者按键)
事件:
是文档/浏览器窗口中发生的,特定的交互瞬间。
UI事件
焦点事件
鼠标和滚轮事件
click
鼠标主键(一般是左键)或按下回车键
dblclick
双击鼠标主键
mousedown
按下任意鼠标键,不能通过键盘触发
mousemove
在元素内部移动时重复触发
mouseover
鼠标首次移动到某个元素边界之内时触发
mouseup
释放鼠标按钮,不能通过键盘出发
mouseout
将其移入另一个元素内部时
mouseenter mouseleave
mouseover - 鼠标指针经过任何子元素都会触发绑定在父元素上的mouseover事件
mouseout - 鼠标指针离开任何子元素时都会触发父元素上的mouseover事件
mouseenter - 鼠标指针经过绑定的元素时触发事件,经过其子元素时,不会触发事件
mouseleave - 只有当鼠标离开绑定的元素时才会触发该事件
hover!= mouseover+mouseout
hover=mouseenter + mouseleave
mousewheel
滚轮事件
键盘和文本事件
HTML事件
其它事件
页面中 有些对象 运行过程中 产生 的 对象
事件对象(Event对象):
在触发DOM上的某个事件时,会产生一个事件对象event。这个对象中包含着所有与事件有关的信息。包括导致事件的元素,事件的类型以及其他与特定事件相关的信息。
兼容DOM的浏览器会将一个Event对象传入到事件处理程序中。无论指定事件处理程序时使用什么方法(DOM0级或DOM2级),都会传入Event对象。
只有在事件处理程序执行期间,event对象才会存在;一旦程序执行完毕,event对象就会被销毁。
EU.getEvent = function(event){ return event || window.event; IE下event是全局对象,通过window.event取得 }
常用的 事件对象属性 和 时间对象方法:
1.DOM 中的 事件对象
(1) type属性 用于捕获事件类型
(2)target属性 用于获取事件目标
(3) stopPropagation()方法 用于阻止事件冒泡
(4) preventDefault()方法 阻止事件的 默认行为
(5) currentTarget属性,监听器绑定在哪个dom元素上面
2.IE中 的 事件对象
(1) type属性 用于捕获事件类型
(2)srcElement属性 用于获取事件目标
(3)cancelBubble属性 用于阻止事件冒泡
(4) returnValue属性 阻止事件的 默认行为
事件处理程序:
对事件做出相应的函数。(作为事件处理程序的函数)
1. HTML事件处理程序 (js 和 html 紧密耦合)
直接在HTML代码中添加事件处理程序
2. DOM0级事件处理程序
把一个函数赋值给一个事件的事件处理属性
onclick=function(){};
onclick=null;
3.DOM2级事件处理程序
addEventlistener() 和removeEventListener()
接受三个参数:要处理的事件名,作为事件处理程序的函数,布尔值
4.IE事件处理程序
attachEvent() 和 detachEvent()
接受三个参数:要处理的事件名,作为事件处理程序的函数 不适用第三个参数的原因:IE8及更早的浏览器版本只支持事件冒泡
5.跨浏览器事件处理程序
1 var eventUtil = { 2 // 添加句柄 3 addHandler: function(element, type, handler) { 4 if (element.addEventListener) { 5 element.addEventListener(type, handler, false); 6 } else if (element.attachEvent) { 7 element.attachEvent('on' + type, handler); 8 } else { 9 element['on' + type] = handler; 10 } 11 }, 12 // 删除句柄 13 removeHandler: function(element, type, handler) { 14 if (element.removeEventListener) { 15 element.removeEventListener(type, handler, false); 16 } else if (element.detachEvent) { 17 element.detachEvent('on' + type, handler); 18 } else { 19 element['on' + type] = null; 20 } 21 }, 22 //获取事件 23 getEvent: function(event) { 24 return event ? event : window.event; 25 }, 26 //获取事件类型 27 getType: function(event) { 28 return event.type; 29 }, 30 //获取事件源 31 getElement: function(event) { 32 return event.target || event.srcElement; 33 }, 34 //阻止默认事件比如a链接跳转 35 preventDefault: function(event) { 36 if (event.preventDefault) { 37 event.preventDefault(); 38 } else { 39 event.returnValue = false; 40 } 41 }, 42 //阻止事件冒泡 43 stopPropagation: function(event) { 44 if (event.stopPropagation) { 45 event.stopPropagation(); 46 } else { 47 event.cancelBubble = true; 48 } 49 } 50 }
回调函数:
响应事件而执行的函数
A callback is a function that is passed as an argument to another function and is executed after its parent function has completed.
一般写程序是你调用系统的API,如果把关系反过来,你写一个函数,让系统调用你的函数,那就是回调了,那个被系统调用的函数就是回调函数。
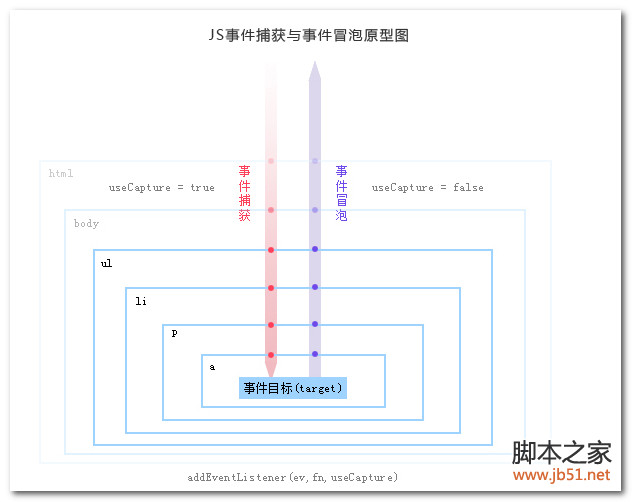
事件流:
1.事件冒泡
2.事件捕获

error和try...catch和throw:
error:
通过 Error 的构造器可以创建一个错误对象。当运行时错误产生时,Error的实例对象会被抛出。Error对象可用于用户自定义的异常的基础对象。下面列出了各种内建的标准错误类型。
ECMA-262定义了七种错误类型(javascript高级程序设计 P)
Error
EvalError
RangeError
ReferenceError
SyntaxError
TypeError
URIError
七种,Error是基类型,其它错误类型继承自Error。
try {
执行某个逻辑
} catch (e) {
出问题鸟,换个逻辑执行
}
2、体面的退出
try {
正常流程
} catch (e) { // catch块会接收到一个包含错误信息的对象。 该对象包含的实际信息因浏览器而已,但都有一个message属性。
弹个框告诉用户不好意思出了点问题
如果是用户的错就告诉用户什么地方错了
如果是程序的错,就告诉用户不好意思没法执行
}




