【翻译】ASP.NET MVC4 入门(一)如何创建asp.net mvc4 web应用
原文内容较多,本人没有全部翻译,仅截取与创建ASP.NET MVC 4 web应用的有关内容进行翻译,没有使用原文的截图,本文截图都是我在自己电脑上截取的
原文链接:Intro to ASP.NET MVC 4 http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/intro-to-aspnet-mvc-4
水平有限,有不对的地方欢迎拍砖。
创建ASP.NET MVC 4应用程序
创建ASP.NET MVC 4 web应用程序可以使用VIsual Studio Express 2012也可以使用Visual Web Developer 2010 Express Service Pack 1,推荐使用Visual Studio 2012,这样的话你不需要额外安装任何组件。如果使用Visual Studio 2010的话,必须安装下列组件:
- Visual Studio Web Developer Express SP1 prerequisites
- WPI installer for ASP.NET MVC 4
- LocalDB
- SSDT
- 如果你使用Visual Studio 2010而不是VIsual Web Develop 2010,需要安装WPI installer for ASP.NET MVC 4 和 Visual Studio 2010 prerequisites。
使用Visual Studio 2012或者Visual Studio 2010来创建一个ASP.NET MVC 4 web应用程序,需要在选在"File"菜单项的"New"—>"Project"。
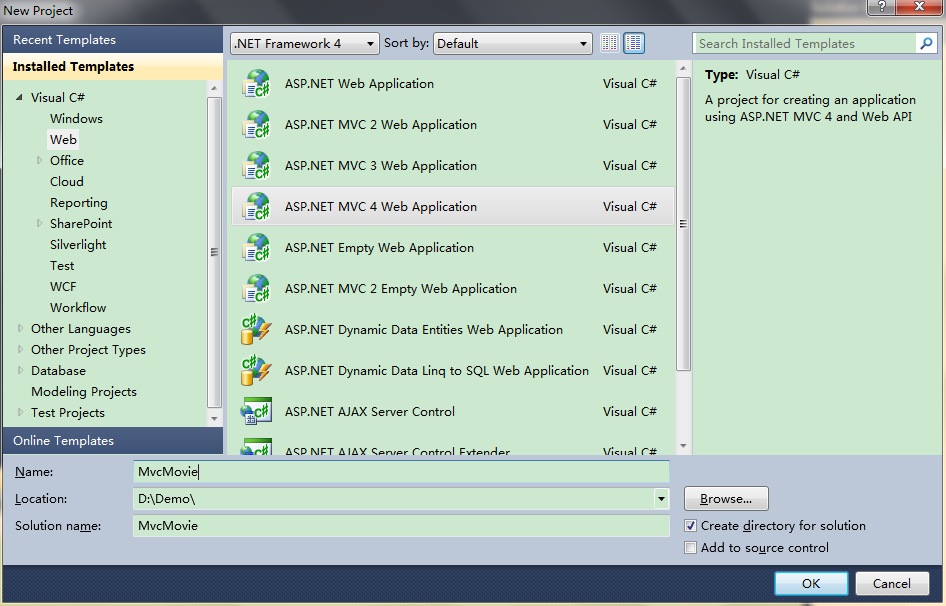
在弹出的窗口中选择“ASP.NET 4 Web Application”
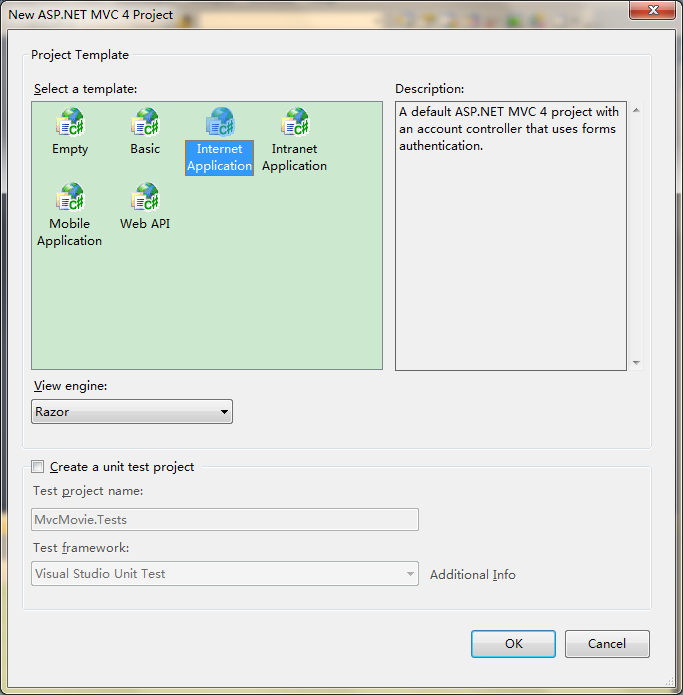
为新项目命名为"MvcDemo",点击"OK"按钮,在弹出的“New ASP.NET MVC 4 Project”对话框中选择"Internet Application",View Engine使用默认的Razor试图引擎
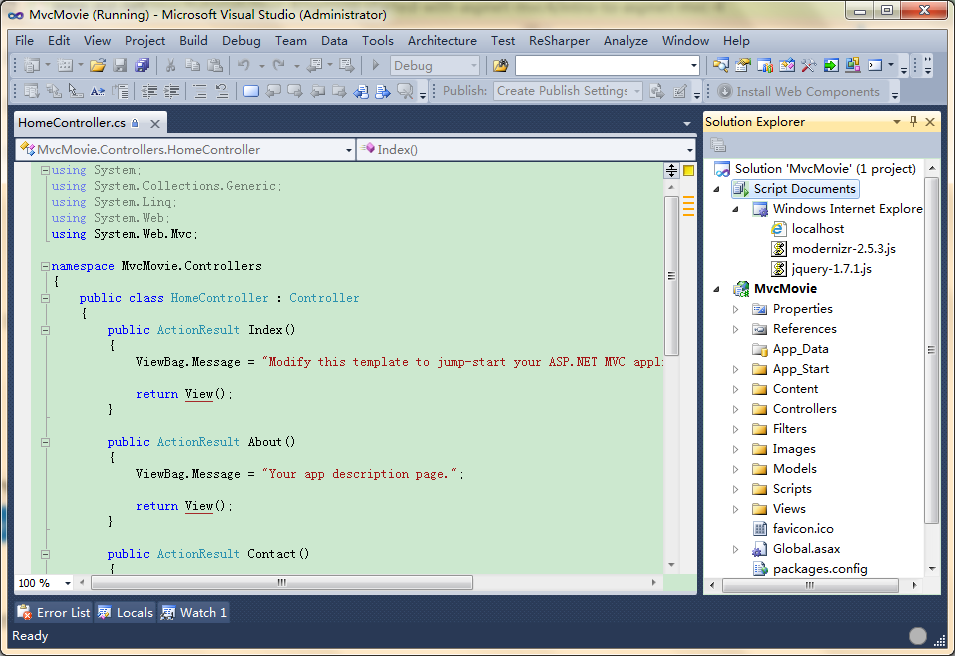
点击"OK"按钮,VIsual Studio会为我们创建的新项目使用一个默认的模板,这样我们就有了一个可以运行起来的web应用,只是这个应用什么事情都没做。这只是个简单的"Hello World"项目,作为入门项目还是挺好的。
通过选择"Debug"菜单中的"Start Debugging"项来启动调试,或者直接按键盘上的F5。
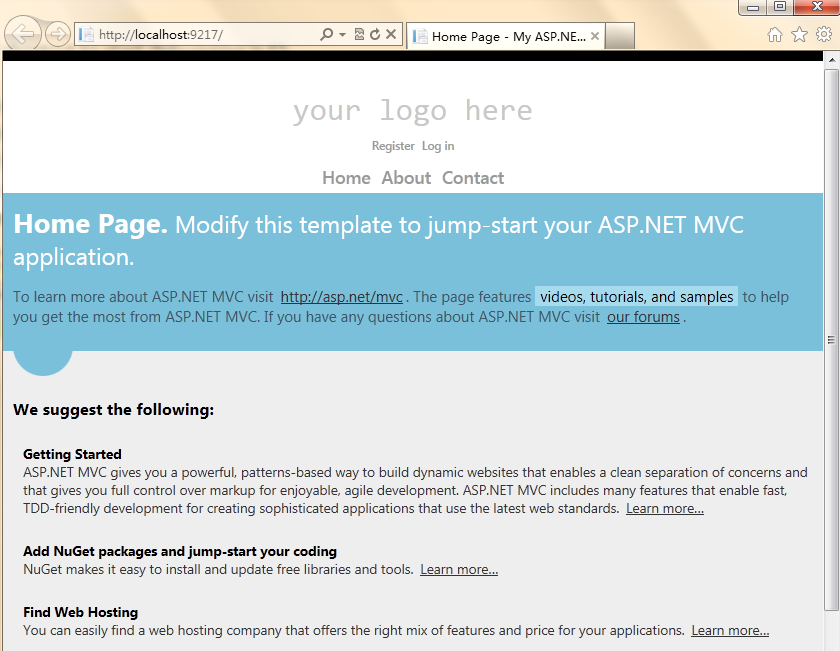
按下"F5"之后会启东一个内部的web服务器来运行我们的web应用。Visual Studio会启动一个浏览器并且打开这个web应用的主页。注意一下浏览器地址栏,里面的内容并不是类似xxxx.com的东西,而是locahost。这是因为localhost总是指向我们的本地计算机,我们刚刚创建的这个web应用就是在本地计算机上运行的。当使用VIsual Studio运行一个web项目时,内置的web服务器会选择一个随机的端口还,在下面的截图中端口号是9217,当你运行这个应用的时候,很可能是另外一个数字。
默认的模板提供了Home,Contact和About页面,同时也提供了Register(注册)和lon in(登录)页面,并且有到Facebook和Twitter的超链接(当然被伟大的gfw屏蔽了,你可以自己换成人人和新浪微博)。接下来我们将会讲解这个应用是如何工作起来的以及一些关于ASP.NET MVC的知识。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号