Python 爬取 热词并进行分类数据分析-[JSP演示+页面跳转]
日期:2020.02.03
博客期:142
星期一
【本博客的代码如若要使用,请在下方评论区留言,之后再用(就是跟我说一声)】
所有相关跳转:
a.【简单准备】
b.【云图制作+数据导入】
c.【拓扑数据】
d.【数据修复】
e.【解释修复+热词引用】
f.【JSP演示+页面跳转】(本期博客)
g.【热词分类+目录生成】
h.【热词关系图+报告生成】
i . 【App制作】
j . 【安全性改造】
今天开始准备把昨天的任务补一下,再补充一下以前的博客。
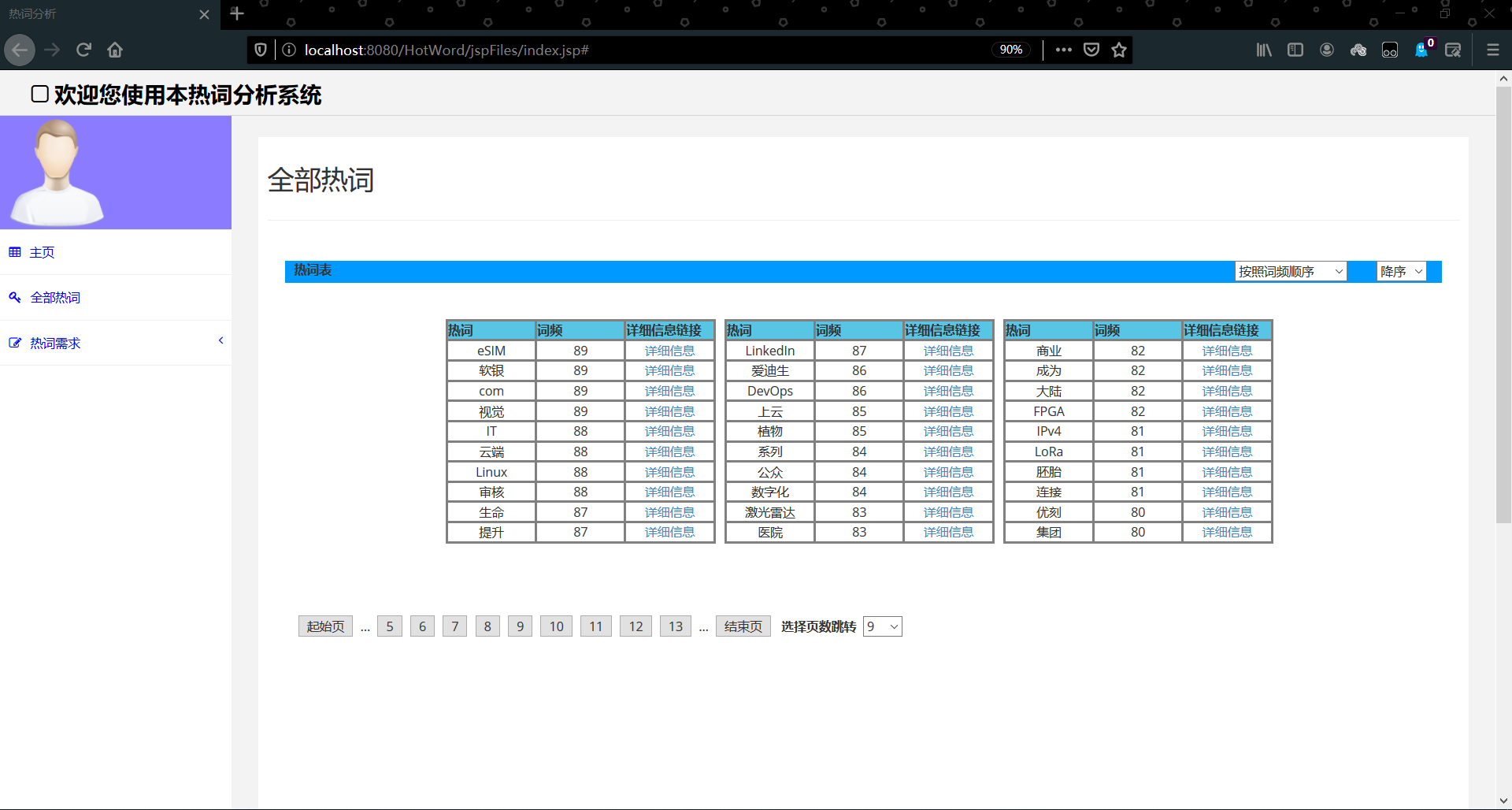
1、全部热词演示页面改写
我追加了其他页的展示和页面跳转部分js内容

附加新增代码:
com.servlet 包:

1 package com.servlet; 2 3 import java.io.IOException; 4 import java.sql.SQLException; 5 import java.util.List; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.ServletOutputStream; 9 import javax.servlet.annotation.WebServlet; 10 import javax.servlet.http.HttpServlet; 11 import javax.servlet.http.HttpServletRequest; 12 import javax.servlet.http.HttpServletResponse; 13 14 import org.json.JSONArray; 15 import org.json.JSONObject; 16 17 import com.dblink.basic.utils.SqlUtils; 18 import com.dblink.basic.utils.sqlKind.MySql_s; 19 import com.dblink.basic.utils.user.UserInfo; 20 import com.dblink.bean.BeanGroup; 21 import com.dblink.sql.DBLink; 22 23 @SuppressWarnings("unused") 24 public class ServletForLinkData extends HttpServlet{ 25 /** 26 * 27 */ 28 private static final long serialVersionUID = 1L; 29 //----------------------------------------------------------------------// 30 public void doPost(HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException 31 { 32 request.setCharacterEncoding("utf-8"); 33 response.setCharacterEncoding("utf-8"); 34 response.setContentType("application/json"); 35 response.setHeader("Cache-Control", "no-cache"); 36 response.setHeader("Pragma", "no-cache"); 37 38 String word = request.getParameter("word"); 39 40 JSONArray jsonArray = new JSONArray(); 41 42 JSONObject jsonObj = new JSONObject(); 43 44 45 DBLink dbLink = new DBLink(new SqlUtils(new MySql_s("rc"),new UserInfo("root","123456"))); 46 BeanGroup bg = null; 47 try { 48 bg = dbLink.getSelect("Select * From words where word = '"+word+"'").beans; 49 50 int leng = bg.size(); 51 52 jsonObj.put("Length",leng); 53 54 jsonArray.put(jsonObj); 55 56 for(int i=0;i<leng;++i) 57 { 58 JSONObject jsonObject = new JSONObject(); 59 jsonObject.put("word",bg.get(i).get(0)); 60 jsonObject.put("num",bg.get(i).get(1)); 61 jsonObject.put("title",bg.get(i).get(2)); 62 jsonObject.put("link",bg.get(i).get(3)); 63 jsonArray.put(jsonObject); 64 } 65 } catch (SQLException e) { 66 // Do Nothing ... 67 } 68 dbLink.free(); 69 70 ServletOutputStream os = response.getOutputStream(); 71 os.write(jsonArray.toString().getBytes()); 72 os.flush(); 73 os.close(); 74 } 75 //---------------------------------------------------------------------------------// 76 }

1 package com.servlet; 2 3 import java.io.IOException; 4 import java.sql.SQLException; 5 import java.util.List; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.ServletOutputStream; 9 import javax.servlet.annotation.WebServlet; 10 import javax.servlet.http.HttpServlet; 11 import javax.servlet.http.HttpServletRequest; 12 import javax.servlet.http.HttpServletResponse; 13 14 import org.json.JSONArray; 15 import org.json.JSONObject; 16 17 import com.dblink.basic.utils.SqlUtils; 18 import com.dblink.basic.utils.sqlKind.MySql_s; 19 import com.dblink.basic.utils.user.UserInfo; 20 import com.dblink.bean.BeanGroup; 21 import com.dblink.sql.DBLink; 22 23 @SuppressWarnings("unused") 24 public class ServletForAllKeyWords extends HttpServlet{ 25 /** 26 * 27 */ 28 private static final long serialVersionUID = 1L; 29 //----------------------------------------------------------------------// 30 public void doPost(HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException 31 { 32 request.setCharacterEncoding("utf-8"); 33 response.setCharacterEncoding("utf-8"); 34 response.setContentType("application/json"); 35 response.setHeader("Cache-Control", "no-cache"); 36 response.setHeader("Pragma", "no-cache"); 37 38 String sql_rest = request.getParameter("sql"); 39 40 JSONArray jsonArray = new JSONArray(); 41 42 JSONObject jsonObj = new JSONObject(); 43 44 45 DBLink dbLink = new DBLink(new SqlUtils(new MySql_s("rc"),new UserInfo("root","123456"))); 46 BeanGroup bg = null; 47 try { 48 bg = dbLink.getSelect("Select * From keywords "+sql_rest).beans; 49 50 int leng = bg.size(); 51 52 int maxSize = dbLink.getSelect("Select * From keywords ").beans.size(); 53 54 int page = maxSize%leng==0?(maxSize/30):(maxSize/30)+1; 55 56 jsonObj.put("Length",leng); 57 jsonObj.put("MaxSize",maxSize); 58 jsonObj.put("Page",page); 59 60 jsonArray.put(jsonObj); 61 62 for(int i=0;i<leng;++i) 63 { 64 JSONObject jsonObject = new JSONObject(); 65 jsonObject.put("word",bg.get(i).get(0)); 66 jsonObject.put("num",bg.get(i).get(1)); 67 jsonObject.put("exp",bg.get(i).get(2)); 68 jsonArray.put(jsonObject); 69 } 70 } catch (SQLException e) { 71 // Do Nothing ... 72 } 73 dbLink.free(); 74 75 ServletOutputStream os = response.getOutputStream(); 76 os.write(jsonArray.toString().getBytes()); 77 os.flush(); 78 os.close(); 79 } 80 //---------------------------------------------------------------------------------// 81 }
web.xml 文件更改:

1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0"> 3 <display-name>HotWord</display-name> 4 <servlet> 5 <description>This is the description of my J2EE component</description> 6 <display-name>This is the display name of my J2EE component</display-name> 7 <servlet-name>ServletForWords</servlet-name> 8 <servlet-class>com.servlet.ServletForWords</servlet-class> 9 </servlet> 10 <servlet-mapping> 11 <servlet-name>ServletForWords</servlet-name> 12 <url-pattern>/com/servlet/ServletForWords</url-pattern> 13 </servlet-mapping> 14 <servlet> 15 <description>This is the description of my J2EE component</description> 16 <display-name>This is the display name of my J2EE component</display-name> 17 <servlet-name>ServletForAllKeyWords</servlet-name> 18 <servlet-class>com.servlet.ServletForAllKeyWords</servlet-class> 19 </servlet> 20 <servlet-mapping> 21 <servlet-name>ServletForAllKeyWords</servlet-name> 22 <url-pattern>/com/servlet/ServletForAllKeyWords</url-pattern> 23 </servlet-mapping> 24 <servlet> 25 <description>This is the description of my J2EE component</description> 26 <display-name>This is the display name of my J2EE component</display-name> 27 <servlet-name>ServletForLinkData</servlet-name> 28 <servlet-class>com.servlet.ServletForLinkData</servlet-class> 29 </servlet> 30 <servlet-mapping> 31 <servlet-name>ServletForLinkData</servlet-name> 32 <url-pattern>/com/servlet/ServletForLinkData</url-pattern> 33 </servlet-mapping> 34 <welcome-file-list> 35 <welcome-file>index.html</welcome-file> 36 <welcome-file>index.htm</welcome-file> 37 <welcome-file>index.jsp</welcome-file> 38 <welcome-file>default.html</welcome-file> 39 <welcome-file>default.htm</welcome-file> 40 <welcome-file>default.jsp</welcome-file> 41 </welcome-file-list> 42 </web-app>
jsFiles/word.js 文件

1 var wordPage = 1; 2 function makePageToWord() 3 { 4 var Area = ''; 5 Area += '<div class="row">'; 6 Area += '<div class="col-md-12">'; 7 Area += '<h2>全部热词</h2>'; 8 Area += '</div>'; 9 Area += '</div>'; 10 Area += '<hr />'; 11 Area += '<br>'; 12 Area += '<div style="background:rgb(0,153,255);margin-left:20px;margin-right:20px;height:25px;">'; 13 Area += ' <div style="margin-left:10px;margin-right:10px;margin-top:5px;margin-bottom:5px;">'; 14 Area += ' <b style="float:left;">热词表</b>'; 15 Area += ' <div style="float:right;">'; 16 Area += ' <select id="sty" onchange="simpleReset()">'; 17 Area += ' <option value="0" selected>按照词频顺序</option>'; 18 Area += ' <option value="1">按照字母表顺序</option>'; 19 Area += ' </select>'; 20 Area += ' '; 21 Area += ' <select id="order" onchange="simpleReset()">'; 22 Area += ' <option value="0" selected>降序</option>'; 23 Area += ' <option value="1">增序</option>'; 24 Area += ' </select>'; 25 Area += ' '; 26 Area += ' </div>'; 27 Area += ' </div>'; 28 Area += '</div>'; 29 Area += '<br>'; 30 Area += '<br>'; 31 Area += '<div id="MessageArea">'; 32 Area += '</div>'; 33 document.getElementById("page-inner").innerHTML = Area; 34 simpleReset(); 35 } 36 function simpleReset() 37 { 38 wordPage = 1; 39 resetAndFresh(); 40 } 41 function XReset(p) 42 { 43 wordPage = p; 44 wordPage = parseInt(""+wordPage); 45 resetAndFresh(); 46 } 47 function resetAndFresh() 48 { 49 var sty = document.getElementById("sty").value; 50 var order = document.getElementById("order").value; 51 var xmlHttp = null; 52 try{ 53 xmlHttp = new XMLHttpRequest(); 54 } catch (e1) { 55 try { 56 xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); 57 } catch (e2) { 58 alert("Your browser does not support XMLHTTP!"); 59 return; 60 } 61 } 62 xmlHttp.onreadystatechange = function() { 63 if (xmlHttp.readyState == 4) { 64 if (xmlHttp.status == 200) 65 { 66 var Area = ""; 67 68 s = xmlHttp.responseText; 69 var InformationSet = eval('('+s+')'); 70 var leng = InformationSet[0].Length; 71 var max = InformationSet[0].MaxSize; 72 var pageNum = InformationSet[0].Page; 73 74 Area += "<table class='WhatATable' style='margin-left:200px;float:left;'>"; 75 Area += "<tr>"; 76 Area += "<th style='width:100px;'>热词</th>"; 77 Area += "<th style='width:100px;'>词频</th>"; 78 Area += "<th style='width:100px;'>详细信息链接</th>"; 79 Area += "</tr>"; 80 if(leng<10) 81 { 82 for (var i=1;i<=leng;++i) 83 { 84 Area += "<tr>"; 85 Area += " <td>"; 86 Area += InformationSet[i].word; 87 Area += " </td>"; 88 Area += " <td>"; 89 Area += InformationSet[i].num; 90 Area += " </td>"; 91 Area += " <td>"; 92 Area += " <a href='#' onclick='toSomeWhere(\""+InformationSet[i].word+"\")'>详细信息</a>"; 93 Area += " </td>"; 94 Area += "</tr>"; 95 } 96 } 97 else 98 { 99 for (var i=1;i<=10;++i) 100 { 101 Area += "<tr>"; 102 Area += " <td>"; 103 Area += InformationSet[i].word; 104 Area += " </td>"; 105 Area += " <td>"; 106 Area += InformationSet[i].num; 107 Area += " </td>"; 108 Area += " <td>"; 109 Area += " <a href='#' onclick='toSomeWhere(\""+InformationSet[i].word+"\")'>详细信息</a>"; 110 Area += " </td>"; 111 Area += "</tr>"; 112 } 113 } 114 Area += "</table>"; 115 116 117 if(leng>10) 118 { 119 Area += "<table class='WhatATable' style='margin-left:10px;float:left;'>"; 120 Area += "<tr>"; 121 Area += "<th style='width:100px;'>热词</th>"; 122 Area += "<th style='width:100px;'>词频</th>"; 123 Area += "<th style='width:100px;'>详细信息链接</th>"; 124 Area += "</tr>"; 125 if(leng<=20) 126 { 127 for (var i=11;i<=leng;++i) 128 { 129 Area += "<tr>"; 130 Area += " <td>"; 131 Area += InformationSet[i].word; 132 Area += " </td>"; 133 Area += " <td>"; 134 Area += InformationSet[i].num; 135 Area += " </td>"; 136 Area += " <td>"; 137 Area += " <a href='#' onclick='toSomeWhere(\""+InformationSet[i].word+"\")'>详细信息</a>"; 138 Area += " </td>"; 139 Area += "</tr>"; 140 } 141 } 142 else 143 { 144 for (var i=11;i<=20;++i) 145 { 146 Area += "<tr>"; 147 Area += " <td>"; 148 Area += InformationSet[i].word; 149 Area += " </td>"; 150 Area += " <td>"; 151 Area += InformationSet[i].num; 152 Area += " </td>"; 153 Area += " <td>"; 154 Area += " <a href='#' onclick='toSomeWhere(\""+InformationSet[i].word+"\")'>详细信息</a>"; 155 Area += " </td>"; 156 Area += "</tr>"; 157 } 158 } 159 Area += "</table>"; 160 } 161 162 if(leng>20) 163 { 164 Area += "<table class='WhatATable' style='margin-left:10px;float:left;'>"; 165 Area += "<tr>"; 166 Area += "<th style='width:100px;'>热词</th>"; 167 Area += "<th style='width:100px;'>词频</th>"; 168 Area += "<th style='width:100px;'>详细信息链接</th>"; 169 Area += "</tr>"; 170 for (var i=21;i<=leng;++i) 171 { 172 Area += "<tr>"; 173 Area += " <td>"; 174 Area += InformationSet[i].word; 175 Area += " </td>"; 176 Area += " <td>"; 177 Area += InformationSet[i].num; 178 Area += " </td>"; 179 Area += " <td>"; 180 Area += " <a href='#' onclick='toSomeWhere(\""+InformationSet[i].word+"\")'>详细信息</a>"; 181 Area += " </td>"; 182 Area += "</tr>"; 183 } 184 Area += "</table>"; 185 } 186 Area += "<div style='clear:both;'></div>"; 187 Area += "<br>"; 188 Area += "<br>"; 189 Area += "<br>"; 190 Area += "<br>"; 191 Area += "<p style='margin-left:30px;margin-right:30px;'>"; 192 Area += " <button onclick='simpleReset()'>起始页</button> "; 193 194 var start = ((wordPage-4)>=1)?wordPage-4:1; 195 var end = ((wordPage+4)<=pageNum)?(wordPage+4):pageNum; 196 197 //alert(parseInt(wordPage+4+"")); 198 199 if(start!=1) 200 { 201 Area += " ... "; 202 } 203 204 for(var i=start;i<=end;++i) 205 { 206 Area += " <button onclick='XReset("+i+")'>"+i+"</button> "; 207 } 208 209 if(end!=pageNum) 210 { 211 Area += " ... "; 212 } 213 214 Area += " <button onclick='XReset("+pageNum+")'>结束页</button> "; 215 Area += " <b>选择页数跳转</b> "; 216 Area += "<select id='selPage' onchange='makeSurePage()'>"; 217 for(var i=1;i<=pageNum;++i) 218 { 219 Area += "<option value='"+i+"'>"+i+"</option>"; 220 } 221 Area += "</select>"; 222 Area += "</p>"; 223 document.getElementById("MessageArea").innerHTML = Area; 224 surePage(); 225 } 226 } 227 }; 228 var url ="../com/servlet/ServletForAllKeyWords"; 229 var server = "sql="; 230 // 按照词频顺序 231 if(sty==0) 232 { 233 server += " order by num "; 234 } 235 // 按照字母表顺序 236 else if(sty==1) 237 { 238 server += " order by word "; 239 } 240 241 // 如果是降序 242 if(order==0) 243 { 244 server += " DESC "; 245 } 246 247 server += (" Limit "+((wordPage-1)*30)+",30 "); 248 249 xmlHttp.open("POST", url, true); 250 xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); 251 xmlHttp.send(server); 252 } 253 function toSomeWhere(word) 254 { 255 var Area = ''; 256 Area += '<div class="row">'; 257 Area += ' <div class="col-md-12">'; 258 Area += ' <h2>'+word+'</h2>'; 259 Area += ' </div>'; 260 Area += '</div>'; 261 Area += '<hr />'; 262 Area += '<br>'; 263 Area += '<div id="MessageArea">'; 264 Area += '</div>'; 265 document.getElementById("page-inner").innerHTML = Area; 266 267 var xmlHttp = null; 268 try{ 269 xmlHttp = new XMLHttpRequest(); 270 } catch (e1) { 271 try { 272 xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); 273 } catch (e2) { 274 alert("Your browser does not support XMLHTTP!"); 275 return; 276 } 277 } 278 xmlHttp.onreadystatechange = function() { 279 if (xmlHttp.readyState == 4) { 280 if (xmlHttp.status == 200) 281 { 282 var Area = ""; 283 284 s = xmlHttp.responseText; 285 var InformationSet = eval('('+s+')'); 286 var word = InformationSet[1].word; 287 var num = InformationSet[1].num; 288 var exp = InformationSet[1].exp; 289 290 Area += "<p><b id='word' style='font-size:120%;'>"+word+"</b></p>"; 291 Area += "<p>引用次数:"+num+"</p>" 292 Area += "<p style='font:\"楷体\";font-size:90%;'> "; 293 if(exp=="") 294 { 295 Area += "目前百度百科上并没有相关解释信息..."; 296 } 297 else 298 { 299 Area += exp; 300 } 301 Area += "</p>"; 302 Area += "<br>"; 303 Area += "<div id='finalDIV'></div>" 304 document.getElementById("MessageArea").innerHTML = Area; 305 306 getLinksForKey(word); 307 } 308 } 309 }; 310 var url ="../com/servlet/ServletForAllKeyWords"; 311 var server = "sql= where word='"+word+"'"; 312 313 xmlHttp.open("POST", url, true); 314 xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); 315 xmlHttp.send(server); 316 } 317 function getLinksForKey(word) 318 { 319 var xmlHttp = null; 320 try{ 321 xmlHttp = new XMLHttpRequest(); 322 } catch (e1) { 323 try { 324 xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); 325 } catch (e2) { 326 alert("Your browser does not support XMLHTTP!"); 327 return; 328 } 329 } 330 xmlHttp.onreadystatechange = function() { 331 if (xmlHttp.readyState == 4) { 332 if (xmlHttp.status == 200) 333 { 334 var Area = ""; 335 Area += "<br>"; 336 Area += "<br>"; 337 Area += "<b style='font-size:120%;'>引用网页:</b>"; 338 Area += "<br>"; 339 Area += "<br>"; 340 s = xmlHttp.responseText; 341 var InformationSet = eval('('+s+')'); 342 var leng = InformationSet[0].Length; 343 344 for(var i=1;i<=leng;++i) 345 { 346 var word = InformationSet[i].word; 347 var num = InformationSet[i].num; 348 var title = InformationSet[i].title; 349 var link = InformationSet[i].link; 350 Area += "<p>"; 351 Area += "<a href='"+link+"' title='引用次数:"+num+"'>"+title+"</a>" 352 Area += "</p>"; 353 } 354 355 document.getElementById("finalDIV").innerHTML = Area; 356 } 357 } 358 }; 359 var url ="../com/servlet/ServletForLinkData"; 360 var server = "word="+word; 361 362 xmlHttp.open("POST", url, true); 363 xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); 364 xmlHttp.send(server); 365 } 366 function surePage() 367 { 368 document.getElementById("selPage").selectedIndex = wordPage-1; 369 } 370 function makeSurePage() 371 { 372 wordPage = document.getElementById("selPage").value; 373 wordPage = parseInt(""+wordPage); 374 resetAndFresh(); 375 }
这个页面跳转是自己写的,自己慢慢调 Bug 调了很久,最后所有页面的跳转都能实现了,我才开始写博客。
2、热词展示页面改写
之后我将热词展示页面稍稍改写了一下,要比昨天的好看,呃~其实就是加了一点CSS修饰,无关紧要的。

对应修改的 word.js 文件里的 function :
function getLinksForKey(word)
{
var xmlHttp = null;
try{
xmlHttp = new XMLHttpRequest();
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert("Your browser does not support XMLHTTP!");
return;
}
}
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200)
{
var Area = "";
Area += "<br>";
Area += "<br>";
Area += "<b style='font-size:120%;'>引用网页:</b>";
Area += "<br>";
Area += "<br>";
Area += "<ul>";
s = xmlHttp.responseText;
var InformationSet = eval('('+s+')');
var leng = InformationSet[0].Length;
for(var i=1;i<=leng;++i)
{
var word = InformationSet[i].word;
var num = InformationSet[i].num;
var title = InformationSet[i].title;
var link = InformationSet[i].link;
Area += "<li>";
Area += "<a href='"+link+"' title='引用次数:"+num+"'>"+title+"</a>"
Area += "</li>";
}
Area += "</ul>";
document.getElementById("finalDIV").innerHTML = Area;
}
}
};
var url ="../com/servlet/ServletForLinkData";
var server = "word="+word;
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send(server);
}
function toSomeWhere(word)
{
var Area = '';
Area += '<div class="row">';
Area += ' <div class="col-md-12">';
Area += ' <h2>'+word+'</h2>';
Area += ' </div>';
Area += '</div>';
Area += '<hr />';
Area += '<br>';
Area += '<div id="MessageArea">';
Area += '</div>';
document.getElementById("page-inner").innerHTML = Area;
var xmlHttp = null;
try{
xmlHttp = new XMLHttpRequest();
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert("Your browser does not support XMLHTTP!");
return;
}
}
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200)
{
var Area = "";
s = xmlHttp.responseText;
var InformationSet = eval('('+s+')');
var word = InformationSet[1].word;
var num = InformationSet[1].num;
var exp = InformationSet[1].exp;
Area += "<p><b id='word' style='font-size:120%;'>"+word+"</b></p>";
Area += "<p style='color:rgb(200,200,200);'> 引用次数:"+num+"</p>"
Area += "<p style='font:\"楷体\";font-size:90%;'> ";
if(exp=="")
{
Area += "目前百度百科上并没有相关解释信息...";
}
else
{
Area += exp;
}
Area += "</p>";
Area += "<br>";
Area += "<div id='finalDIV'></div>"
document.getElementById("MessageArea").innerHTML = Area;
getLinksForKey(word);
}
}
};
var url ="../com/servlet/ServletForAllKeyWords";
var server = "sql= where word='"+word+"'";
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send(server);
}
页面还可以,说的过去...反正最终应该不会提交这个Java Web网页。





