HTTP协议剖析 (附HttpWatch工具监控网络请求)
工具:HttpWatch Prov7.2.13破解版(带正版key)
HTTP协议概述
思考2个要点:
第一:浏览器和服务器是通过什么连接的
第二:这种连接方式是怎么实现的
通过Internet去发送到服务器中,而internet内部可以通过三种形式来实现发送消息
第一:HTTP协议,最常用的
第二:FTP协议。
第三:TCP/IP协议,它也是最底层的协议,想要实现这种协议必须要实现Socket编程,然后实现socket编程又分为客户端和服务端,服务器端的任务就是监听某一个端口,接收客户端的链接,客户端一旦链接到服务器端,就会以流的方式发送数据,但是这种做法是用来上传一些大的文件、视频、进行断点续传。
HTTP协议实例剖析
客户端(浏览器)连接服务器实现的内部原理,以输入“https://www.baidu.com/”为例进行说明
1. 浏览器输入“https://www.baidu.com/”,浏览器得到这个网址后(不要忘记浏览器也是一种软件,也可以说我们把数据传给了这个软件),内部就会将这个域名发送到DNS上,进行域名解析,得到它的IP之后就会连接到百度的这个服务器上面,百度的服务器假设是220.181.112.244并链接到80端口,从浏览器到服务器端口它使用了最底层的TCP/IP协议
2.实现TCP/IP协议用Socket来完成,使用了Socket套接字,客户端和服务端都开了一个Socket
3.服务端的80端口监听客户端的链接,这样客户端到服务器端就连接上了。
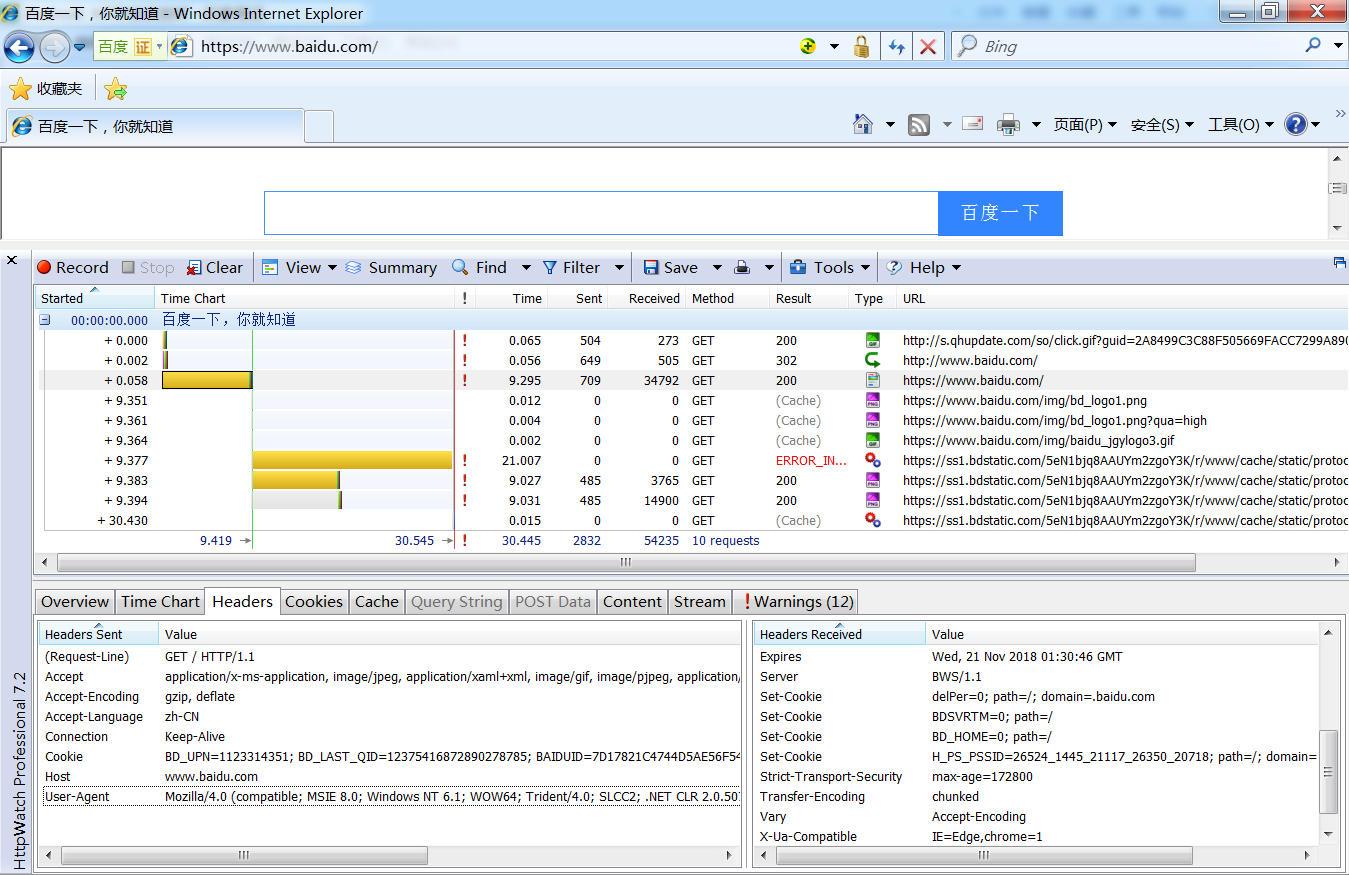
要发送数据到服务器端,通过HTTP协议必须严格按照它的格式来执行,那么HTTP协议到底发送了什么格式的数据呢?可以通过工具HttpWatch来监听客户端所发送的内容
HTTP协议发送的具体内容:
具体的请求头:

Headers Sent Value
(Request-Line) GET / HTTP/1.1
Accept application/x-ms-application, image/jpeg, application/xaml+xml, image/gif, image/pjpeg, application/x-ms-xbap, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */*
Accept-Encoding gzip, deflate
Accept-Language zh-CN
Connection Keep-Alive
Cookie BD_UPN=1123314351; BD_LAST_QID=12375416872890278785; BAIDUID=7D17821C4744D5AE56F549CC1DE4EF0C:FG=1; BIDUPSID=7D17821C4744D5AE56F549CC1DE4EF0C; PSTM=1524032327
Host www.baidu.com
User-Agent Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; .NET4.0C; .NET4.0E; InfoPath.3; Zoom 3.6.0)
说明:
1. Request-Line: GET / HTTP/1.1 代表以get方式请求1.1版本的HTTP协议 (请求行使用了相对URL,此处示例没有显示)
2. Accept : 代表浏览器可以接受的数据类型
3. Accept-Encoding:gzip, deflate 代表浏览器可以接收压缩过后的数据。当服务器给客户端传输数据的时候为了减少流量可以进行压缩,压缩之后的数据传给浏览器,浏览器可以进行自动解压缩。
4. Accept-Language:zh-CN 代表客户端浏览器的语言。
5. Connection:Keep-Alive 代表维护长连接 (告诉服务器发送完请求的文档后是否可释放连接,即浏览器希望服务器在传送完所请求的对象后即关闭TCP连接)
6. Cookie:Cookie值
7. Host:www.baidu.com 代表请求请求的主机名 (域名)
8. User-Agent:表明用户代理
服务器收到这些内容,并按照这些请求的路径找到对应的网页,进一步找到网页的内容,返回给客户端。
服务器返回给客户端的内容有三种形式:
第一:以HTML代码的形式返回
第二:以XML字符串的形式返回
第三:以JSON对象形式返回。在网络流量上考虑JSON比XML要好一些。
如果在通信的过程中需要文件的上传、下载,就会以IO流的形式传输。
HttpWatch 监听的Overview:
Display URL Normal browser lookup of URL https://www.baidu.com/ Completed
Started At 2018-Nov-21 09:31:17.569 (local time) Completed
Connecting Connecting to IP address '220.181.112.244' Completed
Connected Connected to IP address '220.181.112.244' from 192.168.39.187:50471 Completed
HTTP Request Unconditional request sent for https://www.baidu.com/ Completed
HTTP Response Headers and content returned Completed
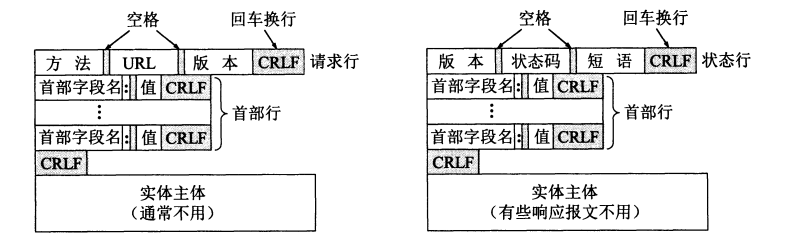
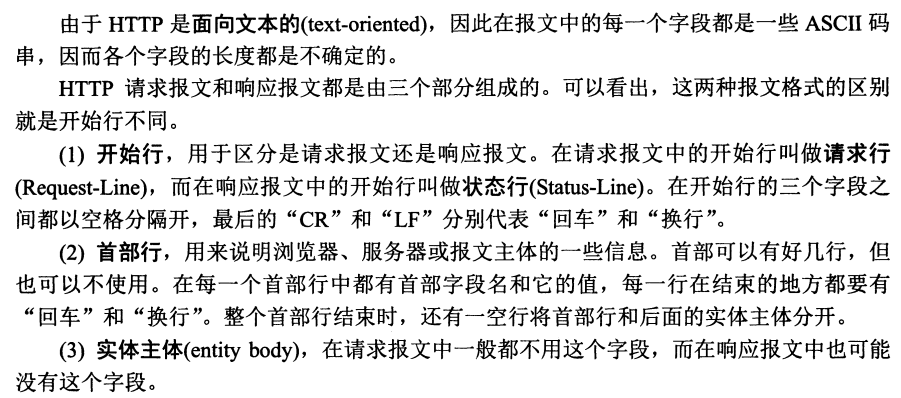
HTTP的报文结构:
HTTP有两类报文:
a. 请求报文:从客户端向服务器端发送请求报文。
b. 响应报文:从服务器到客户端的回答。


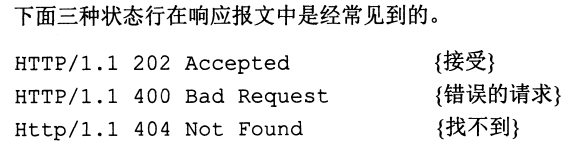
每个请求报文发出后,都能收到一个响应报文。响应报文的第一行就是状态行。
状态行包含三项内容,即HTTP的版本,状态码,以及解释状态码的简单短语。
状态码(status-code) 都是三位数字的,分为5大类,5大类的状态码都是以不同的数字开头的:
1xx 表示通知信息,如请求收到了或正在进行处理
2xx 表示成功,即接受或知道了。
3xx 表示重定向,如要完成请求还必须采取进一步的行动。
4xx 表示客户端的差错,如请求中有错误的语法或不能完成。
5xx 表示服务端的差错,如服务器失效无法完成请求。

Cookie的意义:

内容参考:
1. Android 4.0 网络编程详解 王家林
2. 计算机网络(第7版)谢希仁
HTTPWatch工具使用参考:https://www.cnblogs.com/zhuhongbao/p/3230046.html
分类:
Android 网络编程




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2017-11-20 使用TELNET手工操作 IMAP 查看邮件
2017-11-20 邮件MIME格式分析
2017-11-20 POP3命令与分析
2017-11-20 IMAP命令与分析
2017-11-20 Telnet IMAP Commands Note
2017-11-20 POP3协议分析
2017-11-20 Smtp协议与Pop3协议的简单实现