为博客园添加目录的方法总结
转自:https://www.cnblogs.com/xj-excellent/p/13252719.html
最近,想给各位小伙伴们捋一捋,有些同学很好奇,为什么有的时候,我点开其他人的博客时,看他们写的文章、随笔及帖子,很舒服,
层次感很强,而且都有目录,这个是怎么设置的呢?自然而然产生我也要把自己的博客设置成这种样子,接下来,别慌,给大家慢慢道来。
先放一张图:

是不是想设置成这个样子,然后当其他网友看你帖子时,会觉得很有条理性,很清晰的感觉,所以接下来,我就分享给你们,绝对能行!!!
方法:在正文上方直接添加目录
第一步:申请开通js权限
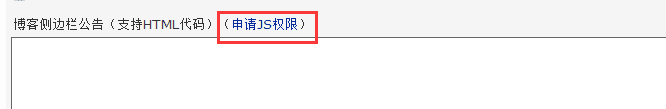
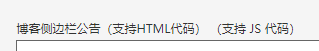
怎么实现?管理----》设置----》申请js权限,下图是我申请之前的截图,以及申请通过后的截图:

紧接着,下图是我申请通过后的截图:

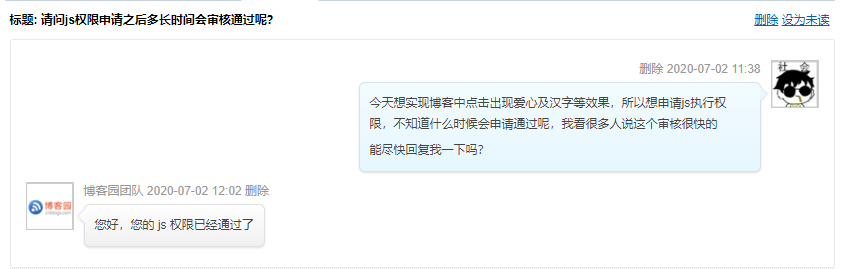
注意:可能有的小伙伴会有疑问,为什么我申请了,博客园后台还在审核,怎么办?别急,小编我会告诉你们处理方法的,
关注【博客园团队】https://www.cnblogs.com/cmt/,然后发短消息给他,

自己写内容,给大家看看我当时写的标题和内容,一般来说,只要你催过一次,他一般半小时内会帮你处理好且给你回复

第二步:复制代码粘贴到“页脚HTML代码”中
只有当js权限审核通过后,才可进行下一步,因为如果没有审核通过,就算把下面的代码复制并粘贴到自己的下面,也是不生效的,所以第一步很重要
把我下面的这段代码,复制粘贴,放在页脚HTML代码框里 (管理----》设置----》页脚HTML代码),然后点“保存”按钮保存。
<script language="javascript" type="text/javascript">
function GenerateContentList()
{
var mainContent = $('#cnblogs_post_body');
var h2_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h2,只需要将这里的h2换掉即可
if(mainContent.length < 1)
return;
if(h2_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory" style="color:#152e97;">';
content += '<p style="font-size:18px;"><b>目录</b></p>';
content += '<ul>';
for(var i=0; i<h2_list.length; i++)
{
var go_to_top = '<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">回到顶部</a><a name="_label' + i + '"></a></div>';
$(h2_list[i]).before(go_to_top);
var h3_list = $(h2_list[i]).nextAll("h3");
var li3_content = '';
for(var j=0; j<h3_list.length; j++)
{
var tmp = $(h3_list[j]).prevAll('h2').first();
if(!tmp.is(h2_list[i]))
break;
var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>';
$(h3_list[j]).before(li3_anchor);
li3_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h3_list[j]).text() + '</a></li>';
}
var li2_content = '';
if(li3_content.length > 0)
li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>';
else
li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>';
content += li2_content;
}
content += '</ul>';
content += '</div><p> </p>';
content += '<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
}
GenerateContentList();
</script>
对,就是这么简单,你只需要动动手指,点点鼠标就能完成
第三步:按照格式写文章或随笔
这里有的同学会有不同意见了,说,你教的这个方法不起作用啊,我还是没变化,你是不是坑人骗流量啊,非也,接下来,就是重点要说的格式问题
既然保存了,那就自己尝试,这个道理跟敲代码是一样的,既然装了IDEA,那就写个helloworld运行跑一下就知道装没装好,对不对?所以,
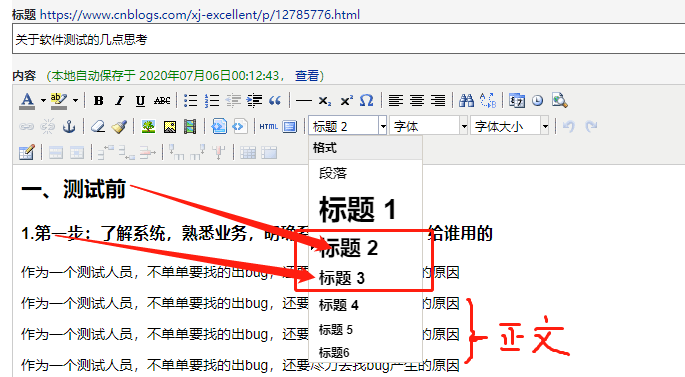
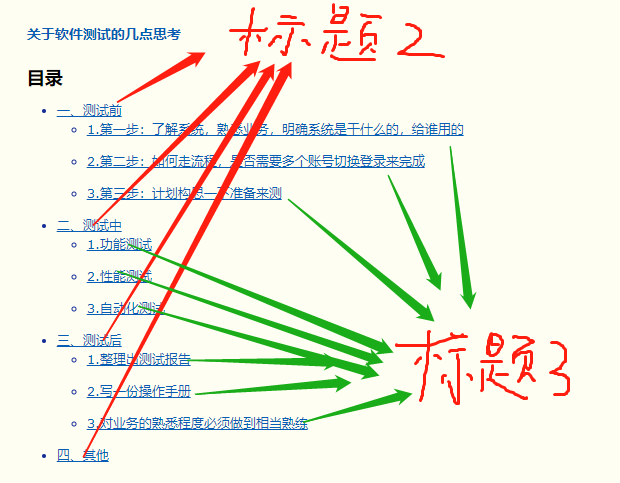
咱们也可以自己尝试一番,我拿出自己之前写文章的截图:

这个方法,在写文章的时候注意,不要选择标题一,这里只支持标题2,标题3.。 标题2是大的分级目录,标题3是子级目录,给出图更具有说服力,
所以这个自己动手稍微写个例子就可以

各位园友,看明白了吗?当然,以前发布的文章如果有h2,h3,也会自动生成目录索引。对以前发布的文章和随笔同样生效的
各位网友,如果你自己还不能动手实现,可以留言我帮你处理好,一起交流一起进步一起学习
本文注重原创,但本着资源共享的原则,如若有需要转载,请注明出处 https://www.cnblogs.com/xj-excellent/p/13252719.html ,谢谢!!!
我的博客园:h2修改为h1,h3修改为h2 (只能显示一级、二级目录、无法显示三级目录)
<script language="javascript" type="text/javascript"> function GenerateContentList() { var mainContent = $('#cnblogs_post_body'); var h1_list = $('#cnblogs_post_body h1');//如果你的章节标题不是h1,只需要将这里的h1换掉即可 if(mainContent.length < 1) return; if(h1_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory" style="color:#152e97;">'; content += '<p style="font-size:18px;"><b>目录</b></p>'; content += '<ul>'; for(var i=0; i<h1_list.length; i++) { var go_to_top = '<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">回到顶部</a><a name="_label' + i + '"></a></div>'; $(h1_list[i]).before(go_to_top); var h2_list = $(h1_list[i]).nextAll("h2"); var li3_content = ''; for(var j=0; j<h2_list.length; j++) { var tmp = $(h2_list[j]).prevAll('h1').first(); if(!tmp.is(h1_list[i])) break; var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>'; $(h2_list[j]).before(li3_anchor); li3_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h2_list[j]).text() + '</a></li>'; } var li2_content = ''; if(li3_content.length > 0) li2_content = '<li><a href="#_label' + i + '">' + $(h1_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>'; else li2_content = '<li><a href="#_label' + i + '">' + $(h1_list[i]).text() + '</a></li>'; content += li2_content; } content += '</ul>'; content += '</div><p> </p>'; content += '<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script>
上述脚本,只能显示一级、二级目录、无法显示三级目录。下面是可以显示三级目录的脚本:
在页脚 HTML 代码框输入以下内容
<script language="javascript" type="text/javascript">
//生成目录索引列表
function GenerateContentList()
{
var jquery_h1_list = $('#cnblogs_post_body h1');
if (jquery_h1_list.length == 0) { return; }
if ($('#cnblogs_post_body').length == 0) { return; }
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
// content += '<p style="font-size:18px"><b>阅读目录(Content)</b></p>';
content += '<p style="font-size:18px"></p>';
// 一级目录 start
content += '<ul class="first_class_ul">';
for (var i = 0; i < jquery_h1_list.length; i++)
{
//var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部(go to top)</a><a name="_label' + i + '"></a></div>';
var go_to_top = '<div style="text-align: right"><a name="_label' + i + '"></a></div>';
$(jquery_h1_list[i]).before(go_to_top);
// 一级目录的一条
var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h1_list[i]).text() + '</a></li>';
var nextH1Index = i + 1;
if (nextH1Index == jquery_h1_list.length) { nextH1Index = 0; }
var jquery_h2_list = $(jquery_h1_list[i]).nextUntil(jquery_h1_list[nextH1Index], "h2");
// 二级目录 start
if (jquery_h2_list.length > 0)
{
//li_content +='<ul style="list-style-type:none; text-align: left; margin:2px 2px;">';
li_content += '<ul class="second_class_ul">';
}
for (var j = 0; j < jquery_h2_list.length; j++)
{
var go_to_top2 = '<div style="text-align: right"><a name="_lab2_'+ i + '_' + j + '"></a></div>';
$(jquery_h2_list[j]).before(go_to_top2);
// 二级目录的一条
li_content +='<li><a href="#_lab2_'+ i +'_' + j + '">' + $(jquery_h2_list[j]).text() + '</a></li>';
var nextH2Index = j + 1;
var next;
if (nextH2Index == jquery_h2_list.length)
{
if (i + 1 == jquery_h1_list.length)
{
next = jquery_h1_list[0];
}
else
{
next = jquery_h1_list[i + 1];
}
}
else
{
next = jquery_h2_list[nextH2Index];
}
var jquery_h3_list = $(jquery_h2_list[j]).nextUntil(next, "h3");
// 三级目录 start
if (jquery_h3_list.length > 0)
{
li_content += '<ul class="third_class_ul">';
}
for (var k = 0; k < jquery_h3_list.length; k++)
{
var go_to_third_Content = '<div style="text-align: right"><a name="_label3_' + i + '_' + j + '_' + k + '"></a></div>';
$(jquery_h3_list[k]).before(go_to_third_Content);
// 三级目录的一条
li_content += '<li><a href="#_label3_' + i + '_' + j + '_' + k + '">' + $(jquery_h3_list[k]).text() + '</a></li>';
}
if (jquery_h3_list.length > 0)
{
li_content += '</ul>';
}
li_content += '</li>';
// 三级目录 end
}
if (jquery_h2_list.length > 0)
{
li_content +='</ul>';
}
li_content +='</li>';
// 二级目录 end
content += li_content;
}
// 一级目录 end
content += '</ul>';
content += '</div>';
$($('#cnblogs_post_body')[0]).prepend(content);
}
GenerateContentList();
</script>参考:https://www.cnblogs.com/biaopei/p/12532275.html
另外一篇:https://www.cnblogs.com/shuai7boy/p/12734983.html 博客园创建目录(多级目录)实现




