android anim动画效果浅析
理论篇上一文转载篇已介绍,本文直接上例子:
1.首先定义一个文件夹anim,再分别定义四个动画效果的xml:
2.四个xml文件分别如下:
anim_enter.xml :
<?xml version="1.0" encoding="UTF-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator" >
<!-- 渐变尺寸伸缩动画效果 -->
<!-- android:toXScale="1.0" android:toYScale="1.0" 伸缩刚好铺满屏幕 -->
<scale
android:duration="7000"
android:fromXScale="0.0"
android:fromYScale="0.0"
android:pivotX="50%"
android:pivotY="100.0%"
android:toXScale="1.0"
android:toYScale="1.0" />
<!-- 渐变透明度动画效果 -->
<alpha
android:duration="@android:integer/config_mediumAnimTime"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
<!-- 画面旋转动画效果 -->
<!-- <rotate -->
<!-- android:duration="7000" -->
<!-- android:fromDegrees="0" -->
<!-- android:interpolator="@android:anim/accelerate_decelerate_interpolator" -->
<!-- android:pivotX="50%" -->
<!-- android:pivotY="50%" -->
<!-- android:toDegrees="+360" /> -->
</set>anim_exit.xml:
<?xml version="1.0" encoding="UTF-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator" >
<scale
android:duration="@android:integer/config_longAnimTime"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%"
android:pivotY="100.0%"
android:toXScale="0.0"
android:toYScale="0.0" />
<alpha
android:duration="@android:integer/config_longAnimTime"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>back_enter.xml :
<?xml version="1.0" encoding="UTF-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator" >
<scale
android:duration="@android:integer/config_mediumAnimTime"
android:fromXScale="1.5"
android:fromYScale="1.5"
android:pivotX="50.0%"
android:pivotY="50.0%"
android:toXScale="1.0"
android:toYScale="1.0" />
<alpha
android:duration="@android:integer/config_mediumAnimTime"
android:fromAlpha="0.4"
android:toAlpha="1.0" />
</set>back_exit.xml :
<?xml version="1.0" encoding="UTF-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator" >
<scale
android:duration="@android:integer/config_mediumAnimTime"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50.0%"
android:pivotY="50.0%"
android:toXScale="0.4"
android:toYScale="0.4" />
<alpha
android:duration="@android:integer/config_mediumAnimTime"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>
3. 在values/styles 定义一个样式:
<style name="ThemeActivity" mce_bogus="1">
<item name="android:windowAnimationStyle">@style/AnimationActivity</item>
<item name="android:windowNoTitle">false</item>
</style>
<style name="AnimationActivity" mce_bogus="1" parent="@android:style/Animation.Activity">
<item name="android:activityOpenEnterAnimation">@anim/anim_enter</item>
<item name="android:activityOpenExitAnimation">@anim/anim_exit</item>
<item name="android:activityCloseEnterAnimation">@anim/back_enter</item>
<item name="android:activityCloseExitAnimation">@anim/back_exit</item>
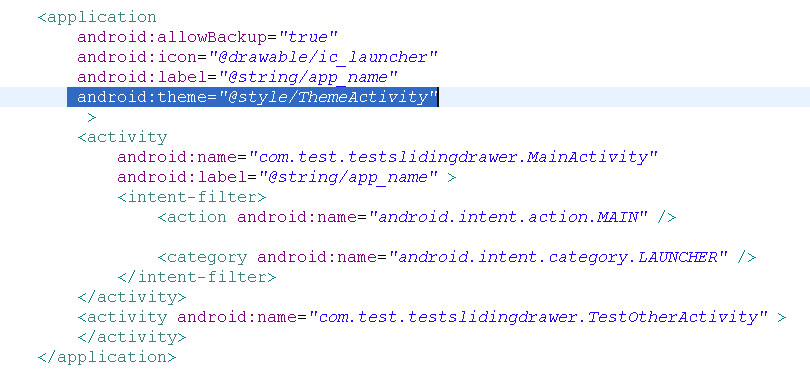
</style>4. 在AndroidManifest.xml 中引用该样式:
5.一起贴出来:
package com.test.testslidingdrawer;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Context mContext;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mContext = this;
setContentView(R.layout.activity_main);
Button mButton = (Button) findViewById(R.id.myButton);
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent mIntent = new Intent(mContext, TestOtherActivity.class);
startActivity(mIntent);
}
});
}
}
package com.test.testslidingdrawer;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class TestOtherActivity extends Activity {
private Context mContext;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
mContext = this;
setContentView(R.layout.test);
Button mButton = (Button) findViewById(R.id.backButton);
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent mIntent = new Intent(mContext, MainActivity.class);
startActivity(mIntent);
}
});
}
}
以下介绍一下使用overridePendingTransition(enterAnim, exitAnim)方法:
1. demo_enter.xml :
<?xml version="1.0" encoding="utf-8"?>
<set android:shareInterpolator="false"
xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:fromXScale="0"
android:toXScale="1.0"
android:fromYScale="0"
android:toYScale="1.0"
android:pivotX="50%"
android:pivotY="100%"
android:duration="3000"
/>
</set>
2. demo_exit.xml :
<?xml version="1.0" encoding="utf-8"?>
<set android:shareInterpolator="false"
xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="150"
android:fromYDelta="0"
android:toYDelta="150"
android:duration="3000"
/>
</set>
3. 主界面:
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class DemoActivity extends Activity {
private Button button;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
Intent intent = new Intent(DemoActivity.this,
OtherActivity.class);
startActivity(intent);
/*
* 第一个参数是指启动的Activity的动画方式,第二个参数是finish的Activity的动画方式
* 这里启动的是OtherActivity
* ,所以就是OtherActivity以R.anim.demo_enter这个动画方式启动
* 而DemoActivity这个则以R.anim.demo_exit动画finish
*/
overridePendingTransition(R.anim.demo_enter, R.anim.demo_exit);
}
});
}
}
3. 启动另一个界面:
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class OtherActivity extends Activity {
private Button button;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
finish();
overridePendingTransition(R.anim.demo_enter, R.anim.demo_exit);
}
});
}
}
overridePendingTransition 介绍方法结束!
参考博客:动画效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理