微信公众号开发调试非常不便,又不至于在服务器搭建开发环境。如果微信公众号的操作返回信息能发送到本机,那么就可以正常开发,设置断点调试。
这就用到内外网的端口映射。
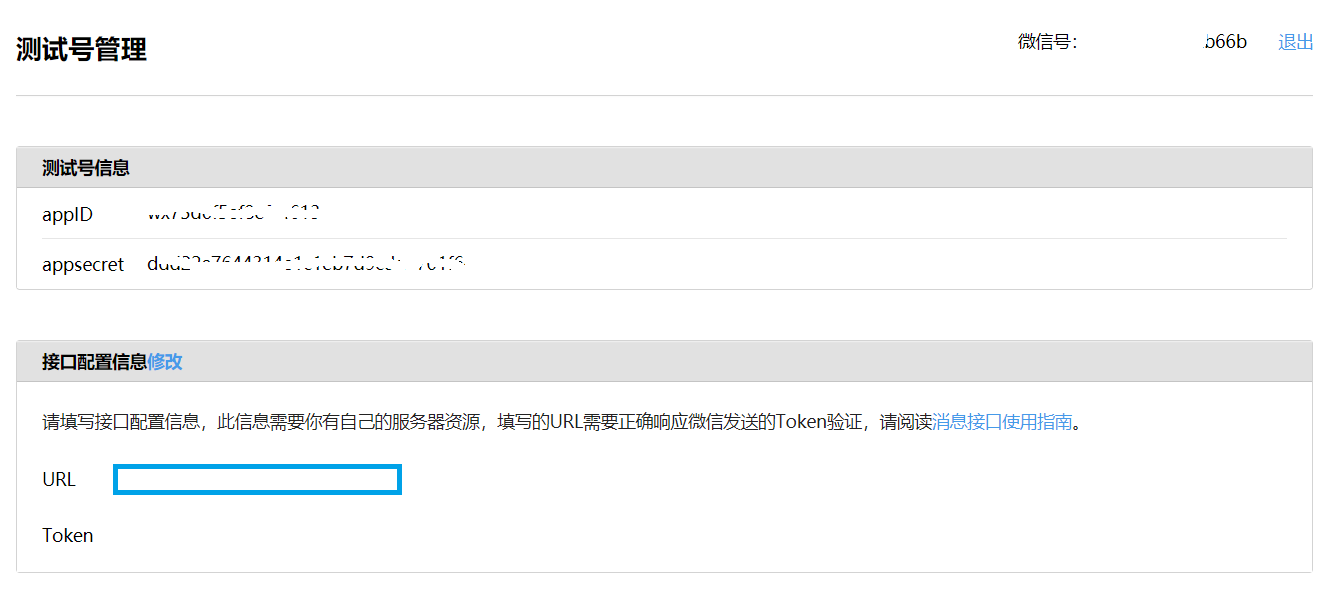
一、开始前先要有个微信公众号,没有也没关系。去申请一个测试号,连接如下。
测试号申请好之后会得到APPID,appsecret等信息。接口配置中的 URL是今天的主角。这个地址一般是一个公网地址,需要把这个地址映射到内网的本机地址。

二、目前常用的端口映射工具有:
花生壳,NETAPP,Ngrok 等。
经测试
1、花生壳需要注册付费,穷,又嫌麻烦。放弃。
官网:https://www.oray.com/
2、NETAPP需要注册实名制,调试个程序还要实名?麻烦又怕信息泄露,没用。
3、Ngrok 不用注册,域名随机
官网下载:https://ngrok.com/download
4、Ngrok(国内)需要注册,但是随便填写信息。免费,域名固定。
Ngrok测试通过,也很方便,但是域名都被微信屏蔽,一个大写的尴尬。Ngrok也不是今天的主角,注册过程略过,自行搜索。

三、自建内外网映射。
GitHub搜索了一下,开源端口映射工具
https://github.com/yangan666/SuperNAT
https://github.com/SpringHgui/FastTunnel
https://github.com/hemaju/Wireboy.Socket.P2PSocket
SuperNAT 需要安装mariadb或mysql,感觉配置复杂,没有去尝试。
FastTunnel 没有成功,估计需要配置一下域名解析。
Wireboy.Socket.P2PSocket 这个莫名其妙的闪退,应该是我姿势不对或者软件不稳定。
最后选择了 NSmartProxy,配置和使用简单。
地址:
https://github.com/tmoonlight/NSmartProxy
NSmartProxy配置比较简单。首先你需要一台具备独立IP的服务器,微信开发80端口不能被其他程序占用。有时候IIS默认使用了80端口。
(1)下载服务版本(windows版本),在外网服务器解压:
https://github.com/tmoonlight/NSmartProxy/releases/download/v1.2_final4/nspserver_scd_win_v1.2_final4.zip
服务器端配置方法,修改 appsettings.json 文件。提供三个端口就完了,这三个端口干啥用的,不管。
{
"ReversePort": 10012, //反向连接端口
"ConfigPort": 10014, //配置服务端口
"WebAPIPort": 10013, //API服务端口,WEB访问用的,客户端测试也是这个端口。
"ReversePort_Out": 0, //对外端口,如果服务端存在端口转换需要配置此项,为0或者不配默认用内网端口
"ConfigPort_Out": 0 //对外端口,如果服务端存在端口转换需要配置此项,为0或者不配默认用内网端口
}
配好端口,外网服务器运行 NSmartProxy.ServerHost.exe ,出来一个黑黑的窗口。服务器OK。
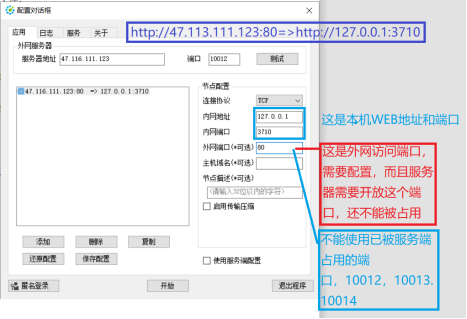
2、客户端下载winform版本,可视化配置。

配好参数就开始吧。
这个软件实现的功能就是把公网服务器的http://ip:80端口映射到本机的127.0.0.1:3710
注意:
127.0.0.1:3710 就是VS启动之后的WEB地址,端口随机的,照着改成自己的。
此例子中的端口 10012,10013,10014,80等都需要在云服务器控制台开放访问。如果是阿里云服务器有个安全组配置。不开放访问是无法正确链接的。
配置好,访问http://公网IP 数据就会转发到本机 127.0.0.1,VS设置断点就可以中断了。
《完》




