Java Web 前端高性能优化(一)
Web 发展的速度让许多人叹为观止,层出不穷的组件、技术,只需要合理的组合、恰当的设置,就可以让 Web 程序性能不断飞跃。所有 Web 的思想都是通用的,它们也可以运用到 Java Web。这一系列的文章,主要讲解网页前端性能优化,是与用户最直接接触的。事实证明,与其消耗大量时间在服务器端,在前端进行的优化更易获得用户的肯定。
一.引言
前端的高性能部分,主要是指减少请求数、减少传输的数据以及提高用户体验,在这个部分,图片的优化显得至关重要。许多网站的美化,都是靠绚丽的图片达到的,图片恰恰是占用带宽的元凶。每个 img 标签,浏览器都会试图发起一个下载请求。本文就详细介绍了图片优化的几种方式,介绍了使用的工具以及优化后的结果。
二.图片压缩
减少图片的大小,可以明显的提高性能,而对于已有图片,要想减少图片的大小,只能改变图片的格式,这里推荐的是 PNG8 的格式,它可以在基本保持清晰度的情况下,减少图片的大小。知道这个原理以后,可以用 Windows 的画图工具、以及 PhotoShop 工具逐个的改变。但是这样做的缺点是单张处理,效率太慢。本文推荐一个在线转换工具 Smush.it,可以批量的进行压缩与转换。它的地址是:www.smushit.com/ysmush.it 打开后效果如下图所示。
图 1. Yahoo 提供的在线压缩工具

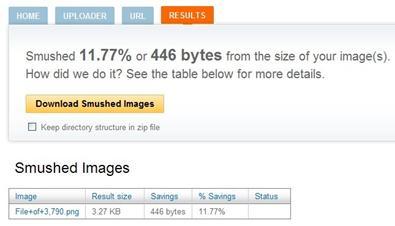
我们上传了一张大小为 3790K 的图片,待在线程序处理完毕后,点击 Download Smushed Images 下载查看结果。下载界面如下图所示。
图 2. 压缩后的结果

打开下载下来的压缩包,查看结果可以看到,图片从 3790 减少到了 3344,就如下图所示。对于大批量的图片网站,这个方法会帮助快速实现批量图片压缩。
图 3. 压缩后的结果

三.图像合并实现 CSS Sprites
CSS Sprites 是一个吸引人的技术,它其实就是把网页中一些背景图片整合到一张图片文件中,再利用 CSS 的「background-image」,「background- repeat」,「background-position」的组合进行背景定位,background-position 可以用数字能精确的定位出背景图片的位置。
利用CSS Sprites 能很好地减少网页的 HTTP 请求,从而大大的提高了页面的性能,这也是 CSS Sprites 最大的优点,也是其被广泛传播和应用的主要原因。
CSS Sprites 能减少图片的字节,由于图像合并后基本信息不用重复,那么多张图片合并成 1 张图片的字节往往总是小于这些图片的字节总和。同时 CSS Sprites 解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。同时,由于将图片合并到一张图片,因此图片的请求数就被缩减到 1 个。其他的请求都可以用到本地缓存,不需要访问服务器。下图是一个合并以后的图片。它将很多小图标都拼到了一起。
图 4. 合并后的图片

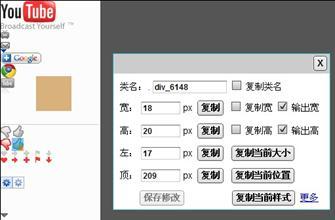
这里介绍一个小工具 ---「CSS Sprites 样式生成工具 2.0」,可以从这里下载。这是一个简单免费的小工具,用该工具打开上面的图片,选中图片中的某块。如下图的「绿色大拇指」部分,工具会计算出这个部分的长、宽、距离左上角的距离。勾选复制类名、复制宽、复制高,再点击「复制当前样式」按钮。这样生成的样式会被复制到剪切板上。
图 5. 小工具的使用

生成的 CSS 代码如清单 1 所示。
清单 1. 小工具生成的 CSS 代码
.div_6148{width:18px;height:20px;background-position:-17px -209px;}
将这段代码运用在网页上,
清单 2. 测试 CSS Sprites 代码
<html>
<head>
<style>
.div_6148
{
width:18px;
height:20px;
background-image:url(css-sprites-source.gif);
background-position:-17px -209px;
}
</style>
</head>
<body>
<div class="div_6148"></div>
</body>
</html>
打开测试网页显示结果如下图所示。
图 6. 测试网页效果

可以看到,网页只显示工具选择的「绿色大拇指」部分,这样的代码可以运用在网页的多个部分,而图片只需要下载一次,这就是该技术的最大优势,减少了因为小图片引起的多个请求。
四.多域名请求
有时候,图片数据太多,一些公司的解决方法是将图片数据分到多个域名的服务器上,这在一方面是将服务器的请求压力分到多个硬件服务器上。另一方面,是利用了浏览器的特性。一般来说,浏览器对于相同域名的图片,最多用 2-4 个线程并行下载。不同浏览器的并发下载数,都是不同的,并发数如下清单 3 所示。
清单 3. 各浏览器的并发下载数
Browsers HTTP/1.1 HTTP/1.0 IE6,7 2 4 IE8 6 6 FireFox 2 2 8 FireFox 3 6 6 Safari 3,4 4 4 Chrome 1,2 6 ? Chrome 3 4 4 Opera 9.63,10.00alpha 4 4
而相同域名的其他图片,则要等到其他图片下载完后才会开始下载。 这里我做了一个测试,选择了多个相同域名的图片在同一网页上。代码如清单 4 所示。
清单 4. 单域名的多图片下载
<html>
<body>
<img src="http://img1.gtimg.com/news/pics/hv1/123/231/804/52339128.jpg"><br>
<img src="http://img1.gtimg.com/news/pics/hv1/87/235/804/52340112.jpg"><br>
<img src="http://img1.gtimg.com/finance/pics/hv1/41/119/804/52310486.jpg"><br>
<img src="http://img1.gtimg.com/sports/pics/hv1/246/198/804/52330836.jpg"><br>
<img src="http://img1.gtimg.com/ent/pics/hv1/101/54/805/52358996.jpg"><br>
<img src="http://img1.gtimg.com/blog/pics/hv1/169/226/804/52337899.jpg">
</body>
</html>
接下来,使用 FireFox 的 Firebug 插件监控网络(Firebugde 使用请参考Firebug,Debugger javascript 调试利器 附下载地址)。结果如下图所示。
图 7. 单域名多图片的监控效果

可以看到,相同域名的多张图片,它们下载的起始点是存在延迟的。它们并不是并行下载。当我们将其中的 3 张图片换成别的域名图片。如清单 5 所示。
清单 5. 多域名多图片下载
<html>
<body>
<img src="http://img1.gtimg.com/news/pics/hv1/123/231/804/52339128.jpg"><br>
<img src="http://img1.gtimg.com/news/pics/hv1/87/235/804/52340112.jpg"><br>
<img src="http://img1.gtimg.com/finance/pics/hv1/41/119/804/52310486.jpg"><br>
<img src="http://i0.itc.cn/20110624/64a_2ee7d710_2ec6_b38d_b678_dc3af28392be_1.jpg"><br>
<img src="http://i0.itc.cn/20110624/3b0_643eaea5_1233_b543_82b7_9c7273c7f97c_1.jpg"><br>
<img src="http://i0.itc.cn/20110623/962_fa6e8a78_625a_1234_147f_3a627fe17033_1.jpg">
</body>
</html>
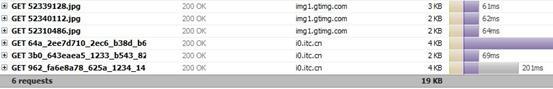
再次查看网络监控,可以看到,这些图片是并行下载的。
图 8. 多域名多图片测试结果

多域名的下载固然很好,但是太多域名并不太好,一般在 2-3 个域名下载就差不多。
五.如何确定慢加载
上文介绍的主要是如何对图片进行优化合并,但是我们不可能对每个页面的每个图片都进行上面的操作,所以,如何获知当前页面的慢加载图片则尤为重要。
Browser Insight 主要是OneAPM开发的一款针对于前端页面监控以及前端性能优化的工具,功能维度很丰富,本文主要介绍的是其慢加载的瀑布流图功能。
图9.Browser Insight 页面响应时间

图10.资源列表-时序图

参考上面两个图片,我们可以在 Browser Insight 的「访问页面」的「慢加载追踪」模块进入「资源列表时序图」页面,我们可以在这个页面及其详细的看到拖慢整个页面加载的图片、脚本、css 等,进而进行有针对性的优化
(备注:本文转载自 IBM 社区,由 OneAPM 产品运营编译整理。)
Browser Insight 是一个基于真实用户的Web前端性能监控平台,能够帮大家定位网站性能瓶颈,网站加速效果可视化;支持浏览器、微信、App浏览HTML和HTML5页面。想阅读更多技术文章,请访问 OneAPM 官方博客。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号