解决微信H5的图片缓存问题
一、缓存可以解决什么问题?他的缺点是什么?
1、缓存可以解决什么问题:
- 减少不必要的网络传输,节约宽带
- 更快的加载页面
- 减少服务器负载,避免服务器过载的情况出现
2、缓存的缺点:
- 占内存,有些缓存会被存到内存中
- 页面更新不及时,使用过时的图片、样式文件
3、总结来说:
- 开发阶段需要频繁修改图片,客户端缓存问题尤为严重,应该尽量避免缓存
- 生产阶段需要节省流量、带宽
二、如何解决图片缓存问题?
生产环境下:生产环境通过CDN加版本号来控制文件缓存,甚至还可以使用更加粗暴的方案,直接修改文件名。
开发环境下:通过修改静态资源文件响应头Cache-Control,来达到自定义缓存的目的。
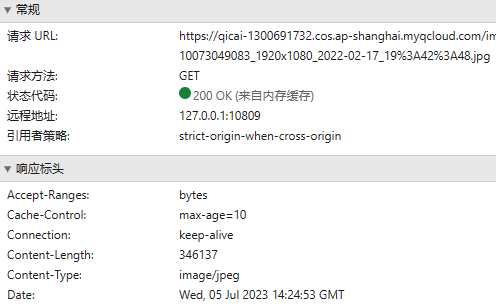
1、强制缓存
Cache-Control:max-age=N;
N就是需要缓存的秒数。从第一次请求资源的时候开始,往后N秒内,资源若再次请求,则直接从磁盘(或内存中读取),不与服务器做任何交互。N秒后重新请求,会再次从服务器拉取资源。
image
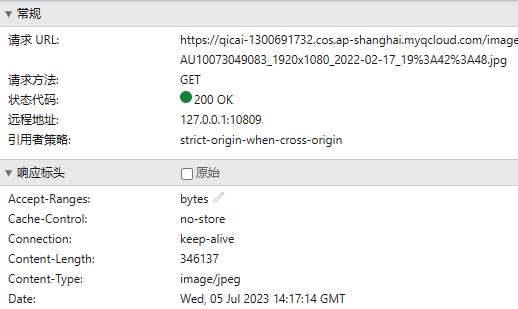
2、禁用缓存
Cache-Control:no-store;
设置no-store策略后,浏览器对该资源的每一次请求都会从服务端获取。
image
3、协商缓存
协商缓存就是浏览器和服务器之间拟定一个规则,用于判断文件是否发生了变化,然后再决定是从服务器拉取还是从缓存中读取。
以上三种缓存方案,协商缓存理论上最优秀,实践中最复杂。
三、Nginx修改静态资源请求头
1、禁止缓存图片资源
location ~ .*\.(gif|jpg|pdf|jpeg|png)$ {
add_header Cache-Control no-store;
}
2、禁止缓存js资源
location ~ .*\.(js)$ {
add_header Cache-Control no-store;
}
3、禁止缓存样式文件、字体文件
location ~ .*\.(css|ttf|otf)$ {
add_header Cache-Control no-store;
}
四、参考链接
3、http Cache-Control详解及nginx设置Cache-Control





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构