08 2021 档案
摘要:参数可以迭代,例如是数组[] 判断两个请求都完成再执行 用setTimeout模拟打都完成请求时打印结果
阅读全文
摘要:
阅读全文
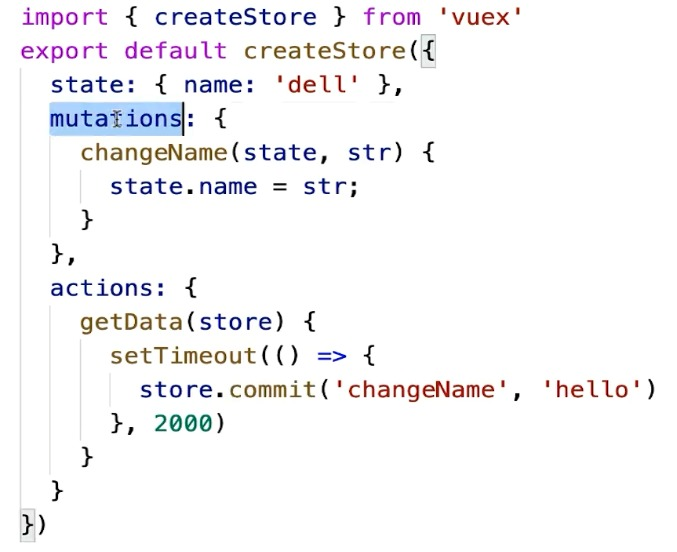
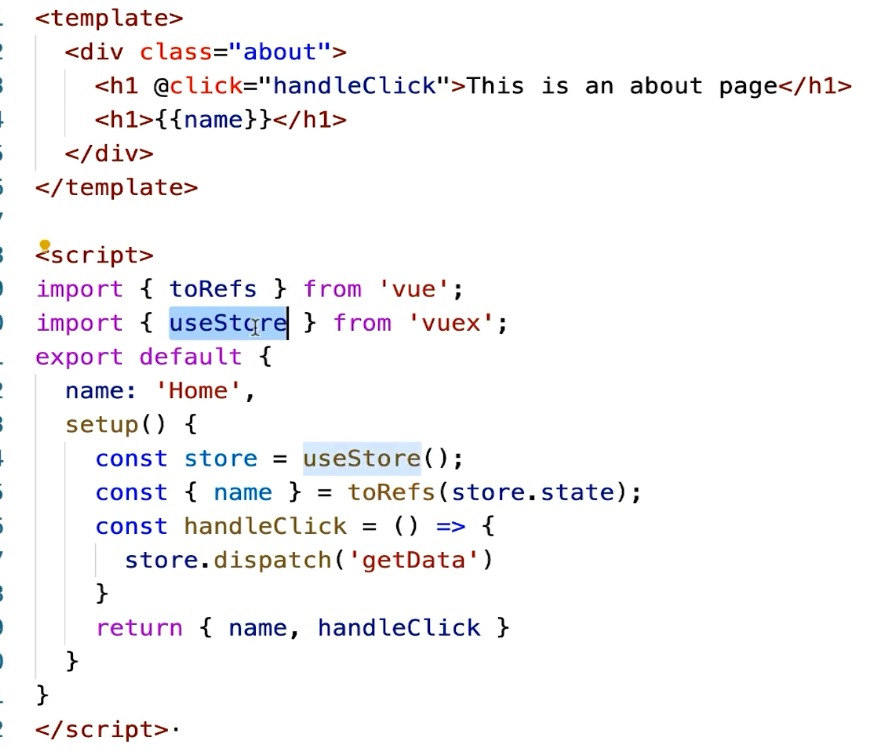
摘要:mutations 里面只允许写同步代码,不允许写异步代码 actions 是异步操作数据
阅读全文
摘要:正常编写 更优雅的编写 h(参数1,参数2,参数3) 参数1代表:标签(h1) 参数2代表:标签属性(name='aa') 参数3代表:内容==>this.$slot或者获取默认里面的插槽this.$slots.default(),第三个参数可以无限嵌套
阅读全文
摘要:传送门可以把组件里的一些dom元素直接的传送到其他的位置(id='hello')进行展示,这个是一个很神奇的功能
阅读全文
摘要:如果涉及到一个属性要经过很多层的传递的话就用 如果要拿data里面的值要写成function,但是他的数据是一次性的,而不是响应式的
阅读全文
摘要:component('list',{ data(){ return { list:[1,2,3] } }, template:<div> <slot v-for='item in list' :item="item"/> </div> }) const app = Vue.createApp({ t
阅读全文

 浙公网安备 33010602011771号
浙公网安备 33010602011771号