前端项目初始化步骤
一、前端项目初始化步骤
1、安装vue脚手架
2、通过vue脚手架创建项目
3、配置vue路由
4、配置element-ui组件库
5、配置axios库
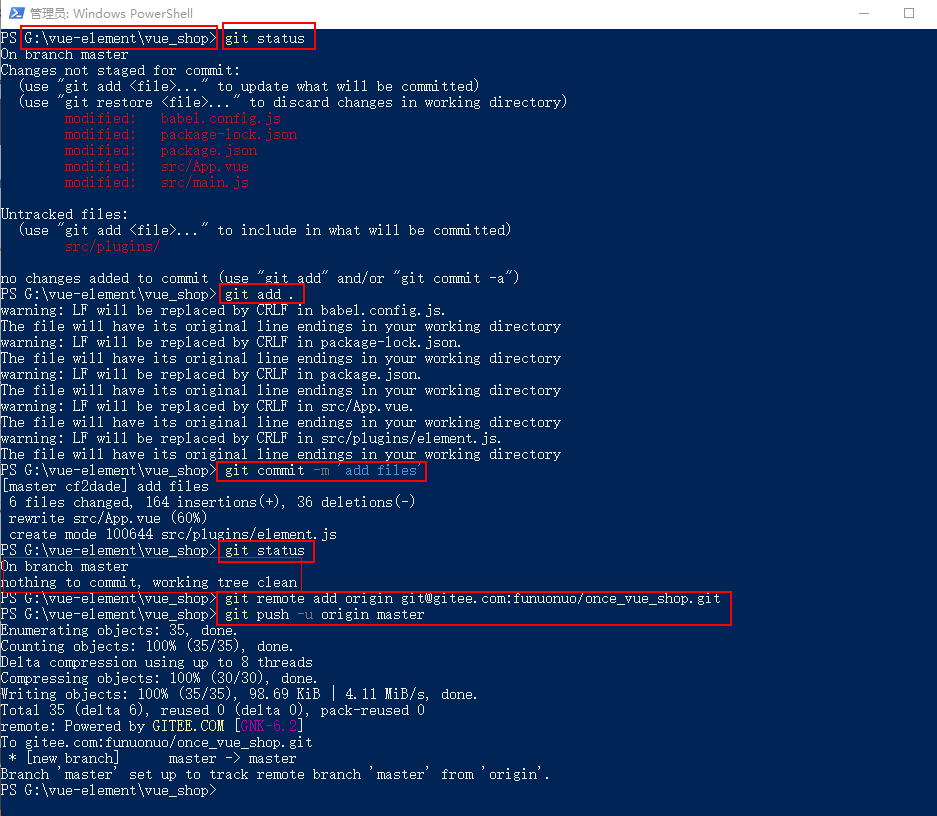
6、初始化git远程仓库
7、将本地项目托管到GitHub或者码云中
二、可视化创建项目步骤(配置上面1、2、3)
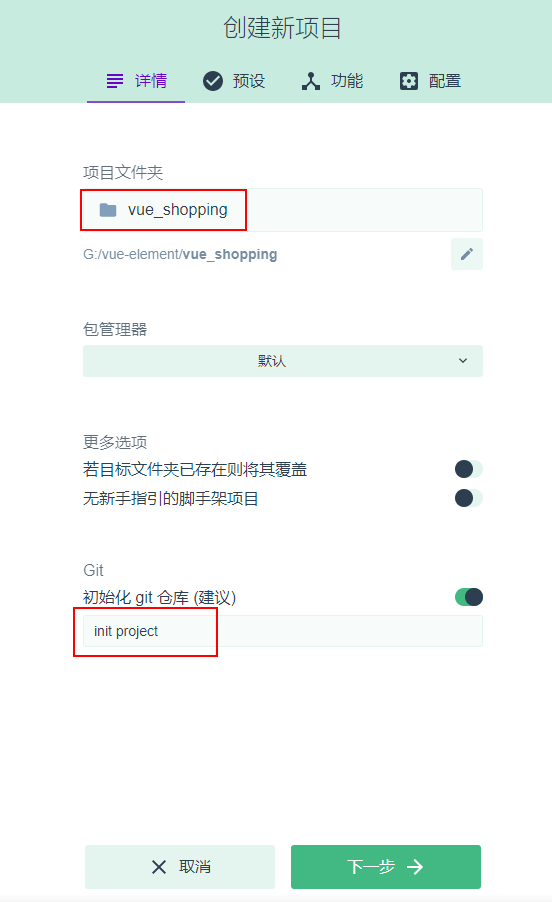
第一步,选择文件夹位置

第二步,命名项目

第三步,手动配置

第四步,选择功能 ①Babel ②router ③Linter/Formatter ④使用配置文件

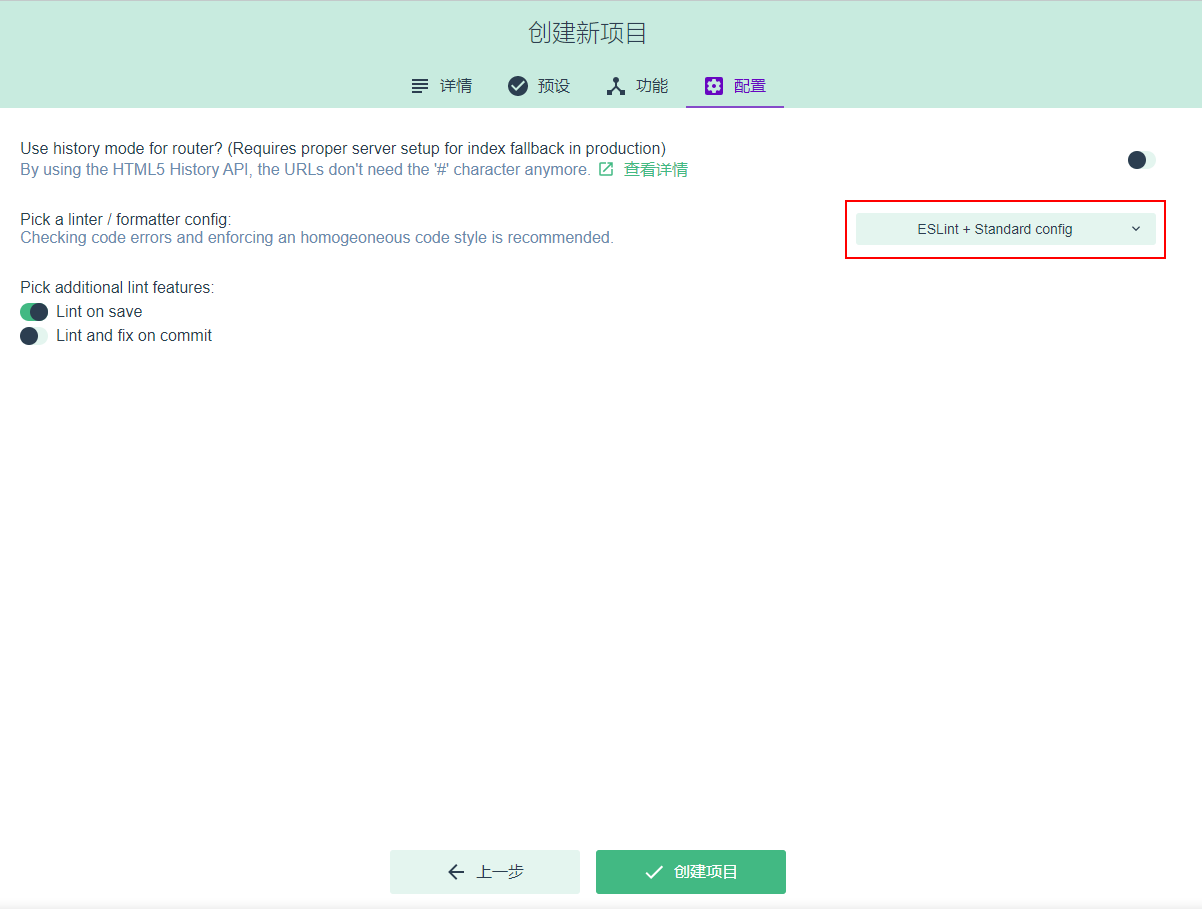
4.1选择Linter/Formatter开启后会出现
3:1 error Expected indentation of 2 spaces but found 4 indent
第五步,选择配置

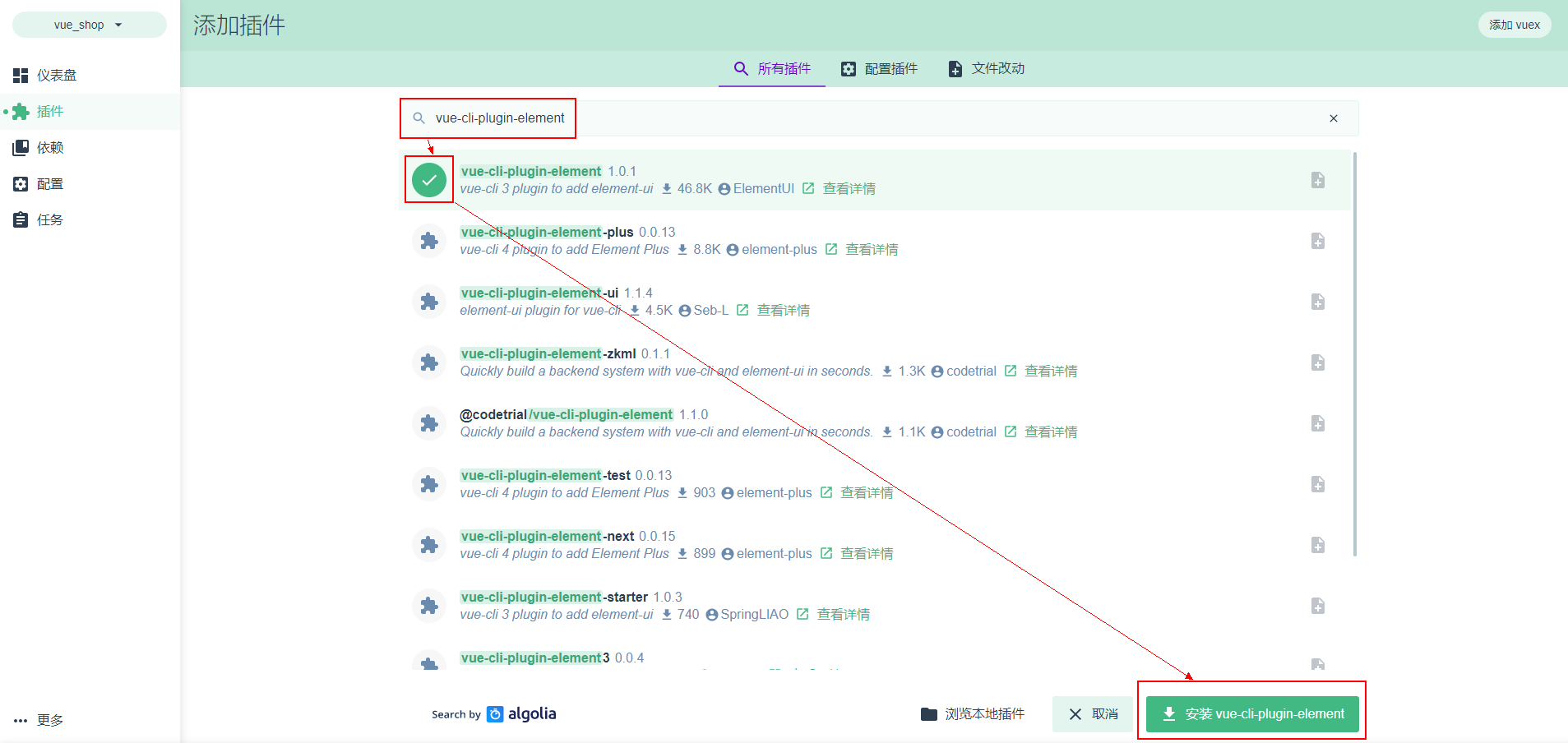
三、安装element-ui组件库
1、安装插件

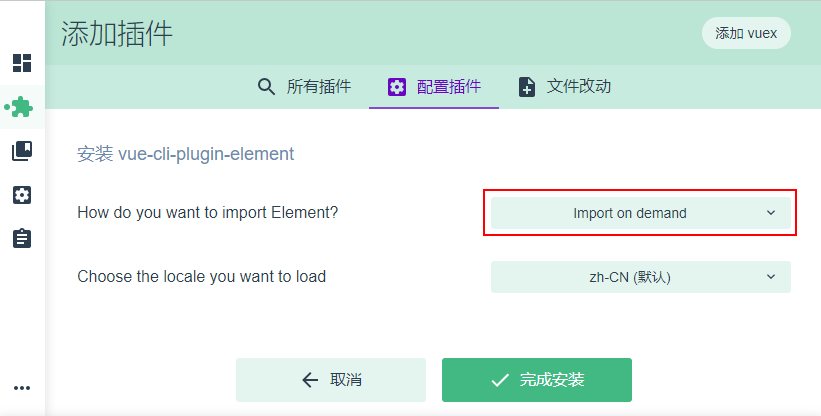
2、配置插件

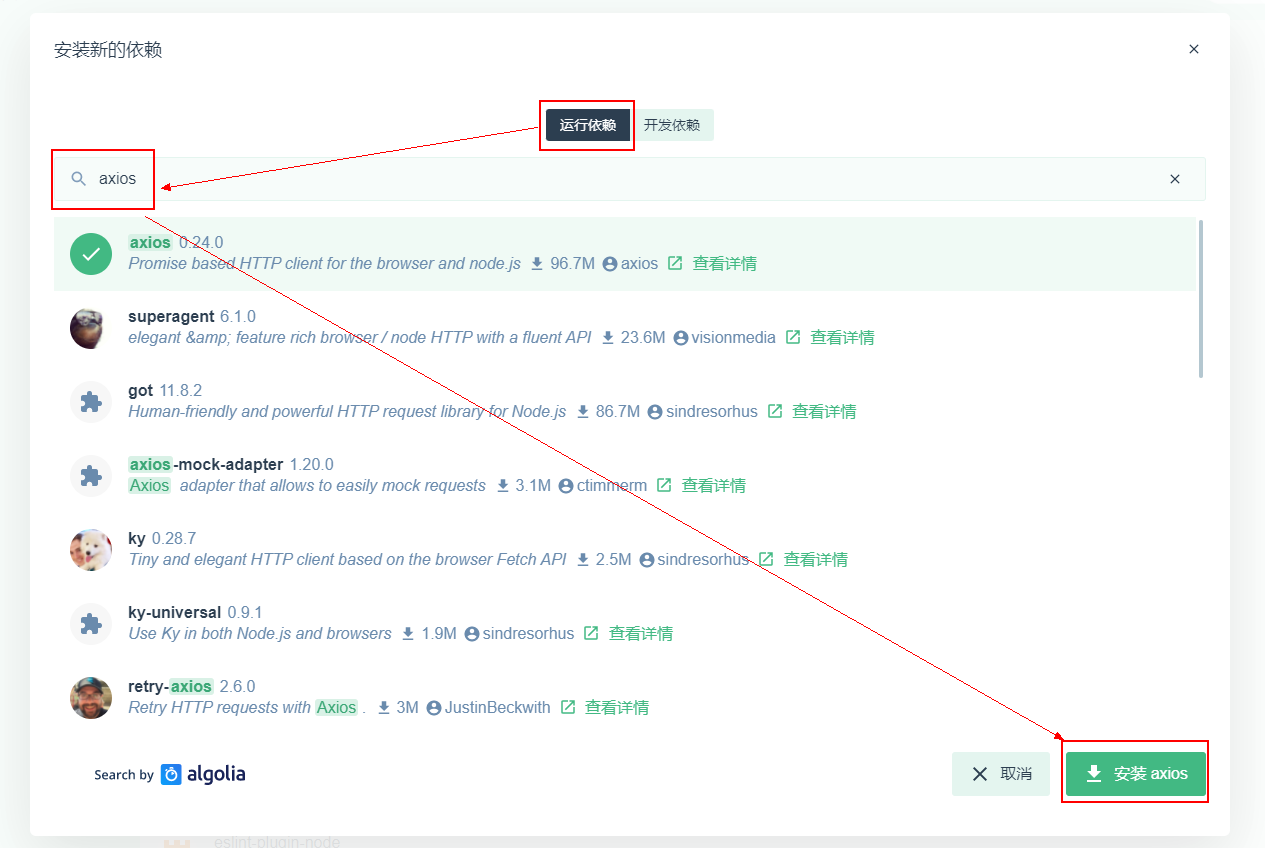
四、配置axios库

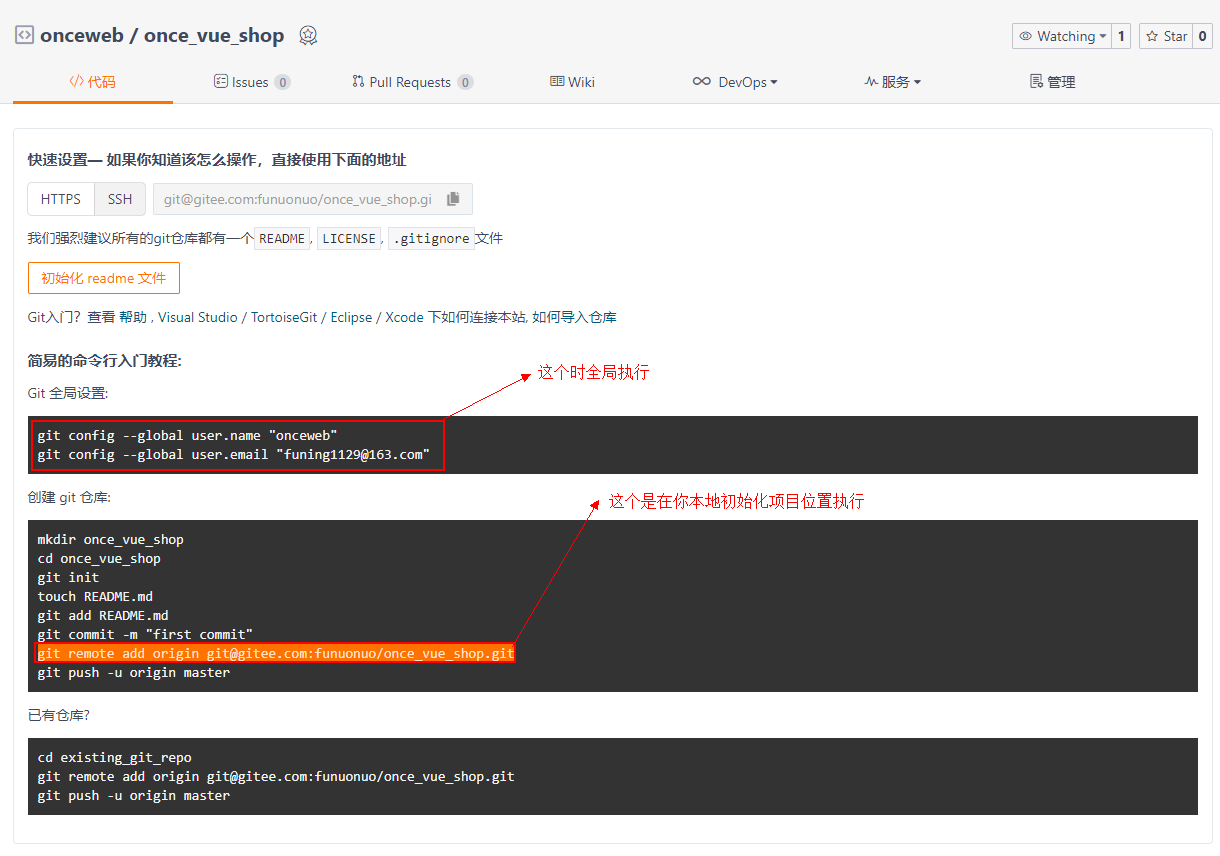
五、初始化git远程仓库(账号申请和公钥添加请按照码云教程)
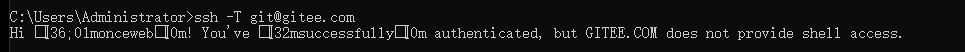
1、公钥添加成功

六、将本地项目托管到码云中
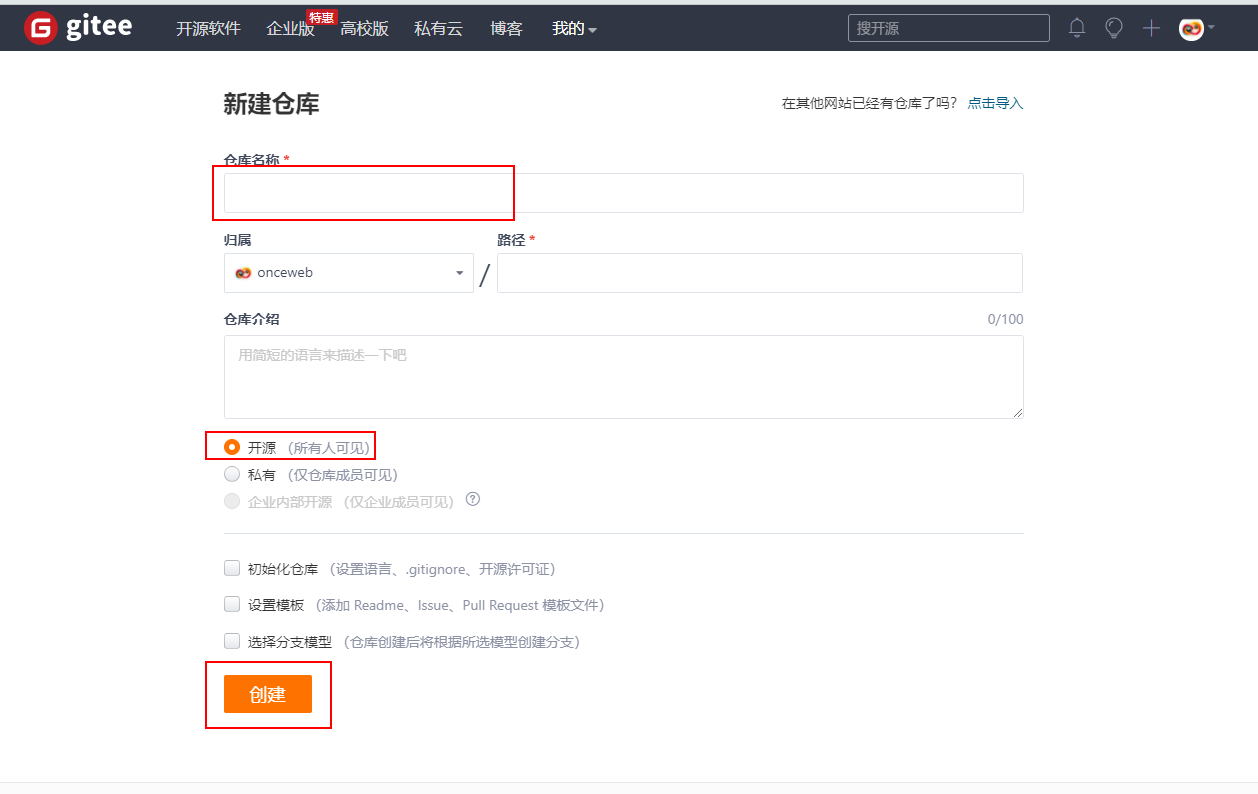
1、新建仓库填写信息

2、查看本地项目状态

3、按照文档设置操作