HTML基础之HTML标签-html header(meta,title) html body(p,br,h,form,div,span,input,lable)
摘自:http://www.imdsx.cn/index.php/2017/07/27/html0/
一、HTML标签
1 <!DOCTYPE html> <!--标准的html规则,类似于Python的解释器--> 2 <html lang="en"> <!--html标签(只能一个),指定的语言en--> 3 <head> <!-- html head标签的开始 --> 4 <meta charset="UTF-8"> 5 <title>页面标题</title> 6 </head> <!-- html head标签的结束 --> 7 <body> <!-- html body标签的开始 --> 8 <h1>我的第一个标题</h1> 9 <p>我的第一个段落</p> 10 11 </body> <!-- html body标签的结束 --> 12 </html>
浏览器显示:

1、html header:
1)meta标签
1 <!DOCTYPE html> <!--标准的html规则,类似于Python的解释器--> 2 <html lang="en"> <!--html标签(只能一个),指定的语言en--> 3 <head> <!-- html head标签的开始 --> 4 <!--指定编码--> 5 <meta charset="UTF-8"> 6 <!--每1秒钟刷新一次--> 7 <meta http-equiv="refresh" content="1"> 8 <!--1秒后跳转页面--> 9 <meta http-equiv="refresh" content="1;http://www.baidu.com"> 10 <!-- 关键字检索 --> 11 <meta name="keywords" content="大师兄,aa,bb"> 12 <!-- 网站描述--> 13 <meta name="description" content="阿里山的积分离开家"> 14 <!-- ie打开时以最高的兼容模式打开 --> 15 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 16 <title>页面标题</title> 17 </head> <!-- html head标签的结束 --> 18 <body> <!-- html body标签的开始 --> 19 </body> <!-- html body标签的结束 --> 20 </html>
2)title标签
1 <!DOCTYPE html> <!--标准的html规则,类似于Python的解释器--> 2 <html lang="en"> <!--html标签(只能一个),指定的语言en--> 3 <head> <!-- html head标签的开始 --> 4 <!--指定编码--> 5 <meta charset="UTF-8"> 6 <!-- 在head中所写的所有标签全部都看不到,是内部的一些东西,除了一个标签就是title--> 7 <title>白羊座</title> 8 <!-- 前方高能预警,***重要*** --> 9 <!-- title的图标,告诉浏览器我要把link单做title的图标 --> 10 <link rel="shortcut icon" href="http://ui.imdsx.cn/static/image/dsx_Small.jpg"> 11 <!--引入css样式表--> 12 <link rel="stylesheet" href="tmp.css"> 13 <!--css样式--> 14 <style></style> 15 <!--引入js和编写js--> 16 <script src="tmp.js"></script> 17 18 </head> <!-- html head标签的结束 --> 19 <body> <!-- html body标签的开始 --> 20 </body> <!-- html body标签的结束 --> 21 </html>
2、html body
1)p、br
段落标签和换行标签
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 6 </head> 7 <body> 8 <!--p 段落标签,占满一整行,段落之间有空行,元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。想换行需要通过<br />标签 自闭合标签建议自己写上/作为区分--> 9 <p>年轻,就是拿来折腾的。<br />让自己具备独立生活的能力,具备一技之长的资本,是需要无数个夜晚的静思,无数寂寞时光的堆积而成的。</p> 10 <p>别在最该拼搏的年纪选择稳定,世界上最大的不变是改变,只有每天进步,才能拥抱生命的无限可能!</p> 11 <p>你以为你给对方留了电话存了微信,应该彼此也能互相帮忙,却忘记了一件很重要的事情,只有关系平等,才能互相帮助。</p> 12 <p>不要为了户口丢掉生活,为了稳定丢掉青春,为了平淡丢掉梦想,因为你所谓的稳定,不过实在浪费生命。</p> 13 <p>真正的勇者不是狼狈的逃脱,而是用闲暇时间,磨练自己。</p> 14 <p>只有等现实的日子富足了,能力够强了,才可以去追求那些美好的生活状态,才该去追求那些伟大的梦。否则那些梦幻般的生活,都只是空中阁楼,不堪一击。</p> 15 <p>生活是自己的,自己都不求进取,凭什么让别人给你美好的未来?</p> 16 </body> 17 </html>
2)h、form、div、span、input、label
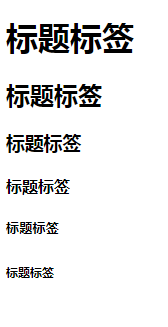
h
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 6 </head> 7 <body> 8 <!-- 标题标签 h1最大 h6最小 自带属性 --> 9 <h1>标题标签</h1> 10 <h2>标题标签</h2> 11 <h3>标题标签</h3> 12 <h4>标题标签</h4> 13 <h5>标题标签</h5> 14 <h6>标题标签</h6> 15 16 </body> 17 </html>

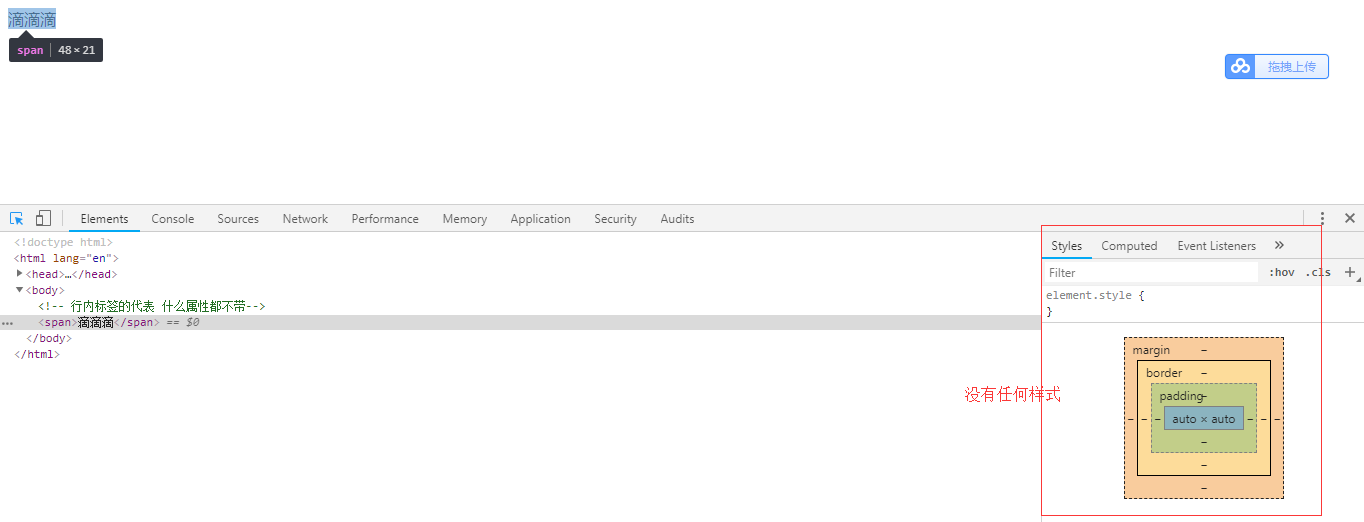
span
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 </head> 6 <body> 7 <!-- 行内标签的代表 什么属性都不带,或叫做内联标签--> 8 <!-- 行内自己有多大,就占多大。也是白板标签,没有附着任何css样式的就是白板标签--> 9 <span>滴滴滴</span> 10 </body> 11 </html>

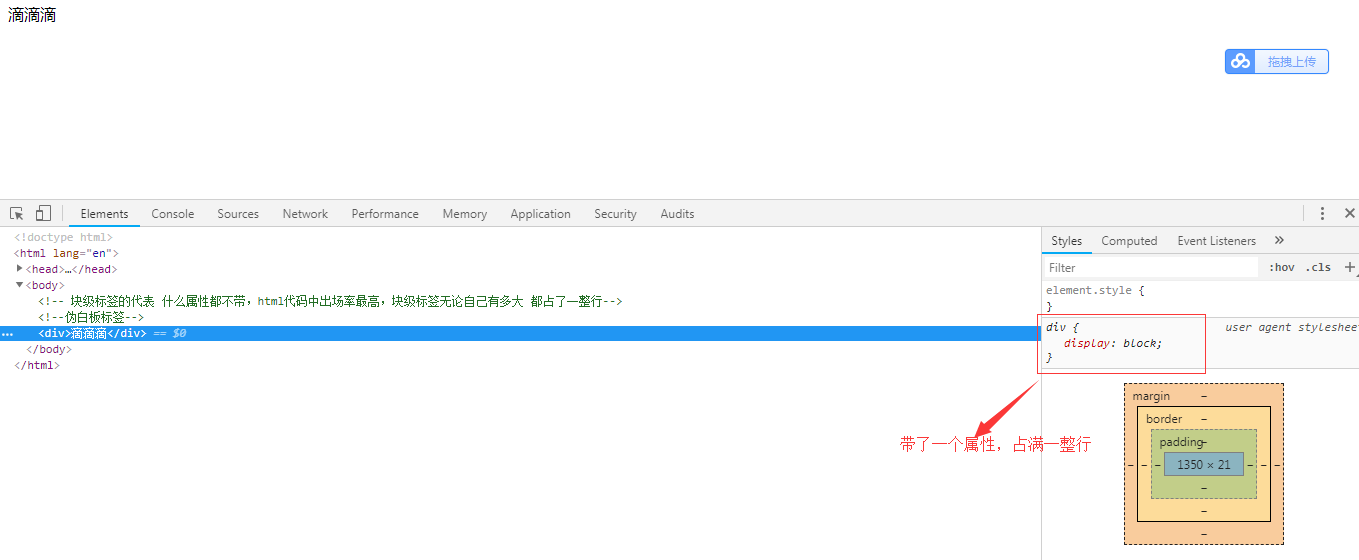
div 块级标签
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 </head> 6 <body> 7 <!-- 块级标签的代表 什么属性都不带,html代码中出场率最高,块级标签无论自己有多大 都占了一整行--> 8 <!--伪白板标签--> 9 <div>滴滴滴</div> 10 </body> 11 </html>
浏览器展示:

input
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 </head> 6 <body> 7 <!--文本框输入框,默认text--> 8 <!--name属性是跟后端交互的key,value是跟后端交互的值--> 9 <!--{"username":"admin","passwd":"123456"}--> 10 11 <!--placeholder 属性提供可描述输入字段预期值的提示信息(hint),该提示会在输入字段为空时显示,并会在字段获得焦点时消失。注释:placeholder 属性适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。--> 12 <input type="text" placeholder="请输入用户名" name="username" value="admin"> 13 14 <!--密码输入框--> 15 <!--type="password"密文--> 16 <input type="password" placeholder="请输入密码" name="passwd"> 17 18 <!--radio单选,name属性相同的时候,互斥--> 19 <span>男</span><input type="radio" name="sex"> 20 <span>女</span><input type="radio" name="sex"> 21 22 <!-- 多选框 checkbox {"name":[1,2,3]} 默认值checked=checked--> 23 <span>奔驰</span><input type="checkbox" checked="checked"> 24 <span>宝马</span><input type="checkbox"> 25 26 <!-- 文件类 file 如果上传文件一定要在form中添加特殊属性 enctype="multipart/form-data" 意思是一点一点的发给服务器--> 27 <!--<p>上传文件</p>--> 28 <input type="file"> 29 30 <!-- button按钮 点击什么用也没有 需要结合js绑定事件 --> 31 <!--submit按钮如果和form表单连用则会直接出发请求--> 32 <input type="button" value="登录"> 33 <input type="submit" value="登录"> 34 <!--当rest和form表单连用时,会触发重置操作,单独没啥用,和form连用--> 35 <input type="reset"> 36 </body> 37 </html>
写一个登录:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 </head> 6 <body> 7 <!-- 表单标签 可以理解为载体白纸 input 就是写在纸上的文字,将白纸递交给后台,后端才能接到信息--> 8 <!--表单里的属性,action:提交到哪个地址(接口信息);method:具体是什么请求,get或post--> 9 <form action="http://www.baidu.com" method="post"> 10 <!--div包裹,占一整行,实现换行的效果--> 11 <div> 12 <span>用户名:</span><input type="test" name="username" placeholder="请输入用户名"> 13 </div> 14 <div> 15 <span>密码:</span><input type="test" name="passwd" placeholder="请输入密码"> 16 </div> 17 18 <!--button,如果想要有操作 只能通过js绑定事件--> 19 <input type="button" value="登录"> 20 <!--submit和form表单连用,则会直接出发请求--> 21 <input type="submit" value="注册"> 22 <!--reset必须和form表单连用--> 23 <input type="reset" value="重置"> 24 </form> 25 </body> 26 </html>
form:表单标签 可以理解为载体白纸 input 就是写在纸上的文字,将白纸递交给后台,后端才能接到信息,input写到form标签里面
lable标签:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 </head> 6 <body> 7 <!-- label 标题标签 与input联合运用,增加input的点击范围 可直接点击文字就输入 for:映射到input的id--> 8 <label for="i1">用户名</label> 9 <input id="i1" type="text" placeholder="请输入用户名"> 10 </form> 11 </body> 12 </html>


