表单验证
Form组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,
并将Form-Item的prop属性设置为需校验的字段名即可
<el-form-item label="活动名称" prop="name">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm"
注1:有多个表单,怎么在提交进行区分?
我们在rules这里写了对表单的验证规则,但是我们如何在methods里进行指定的表单进行认证,
所以我们一开始就在el-form里写了 ref="ruleForm",我们在methods里就可以用
注2:清空表单验证信息
this.$refs[formName].resetFields();
CUD
新增
添加修改/删除按钮
在<template>上使用特殊的slot-scope 特性,可以接收传递给插槽的prop
功能:
1、dialog布局
2、表单验证
3、新增功能
4、修改功能
5、删除功能
核心代码:
export default {
data() {
return {
listData: [],
formInline: {
page: 1,
rows: 10,
title: ''
},
total: 0,
editForm: {
id: 0,
title: '',
body: ''
},
editFormVisible: false,
title: '',
rules: {
title: [{
required: true,
message: '',
trigger: 'blur'
}, {
min: 3,
max: 5,
message: '长度在3到5个字符',
trigger: 'blur'
}],
body: [{
required: true,
message: '',
trigger: 'blur'
}]
}
};
},
methods: {
doSearch(params) {
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, params).then((response) => {
this.listData = response.data.result;
this.total = response.data.pageBean.total;
}).catch(function(error) {
console.log(error);
});
},
handleSizeChange(rows) {
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
this.formInline.page = page;
this.search();
},
search() {
this.doSearch(this.formInline);
},
closeDialog() {
},
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
let url
if (this.editForm.id == 0) {
url = this.axios.urls.SYSTEM_ARTICLE_ADD;
} else {
url = this.axios.urls.SYSTEM_ARTICLE_EDIT;
}
this.axios.post(url, this.editForm).then((response) => {
this.cleaerData();
this.search();
}).catch(function(error) {
console.log(error);
});
} else {
console.log('error');
return false;
}
});
},
handleAdd() {
this.cleaerData();
this.editFormVisible = true;
this.title = '新增文章'
},
handleEdit(index, row) {
this.editFormVisible = true;
this.title = '编辑文章';
this.editForm.id = row.id;
this.editForm.title = row.title;
this.editForm.body = row.body
},
deleteUser(index, row) {
let url = this.axios.urls.SYSTEM_ARTICLE_DEL;
this.axios.post(url, {
id: row.id
}).then((response) => {
this.cleaerData();
this.search();
}).catch(function(error) {
console.log(error);
});
},
cleaerData() {
this.editFormVisible = false;
this.title = '';
this.editForm.id = 0;
this.editForm.title = '';
this.editForm.body = ''
}
},
created() {
this.doSearch({});
}
}
结果示例:
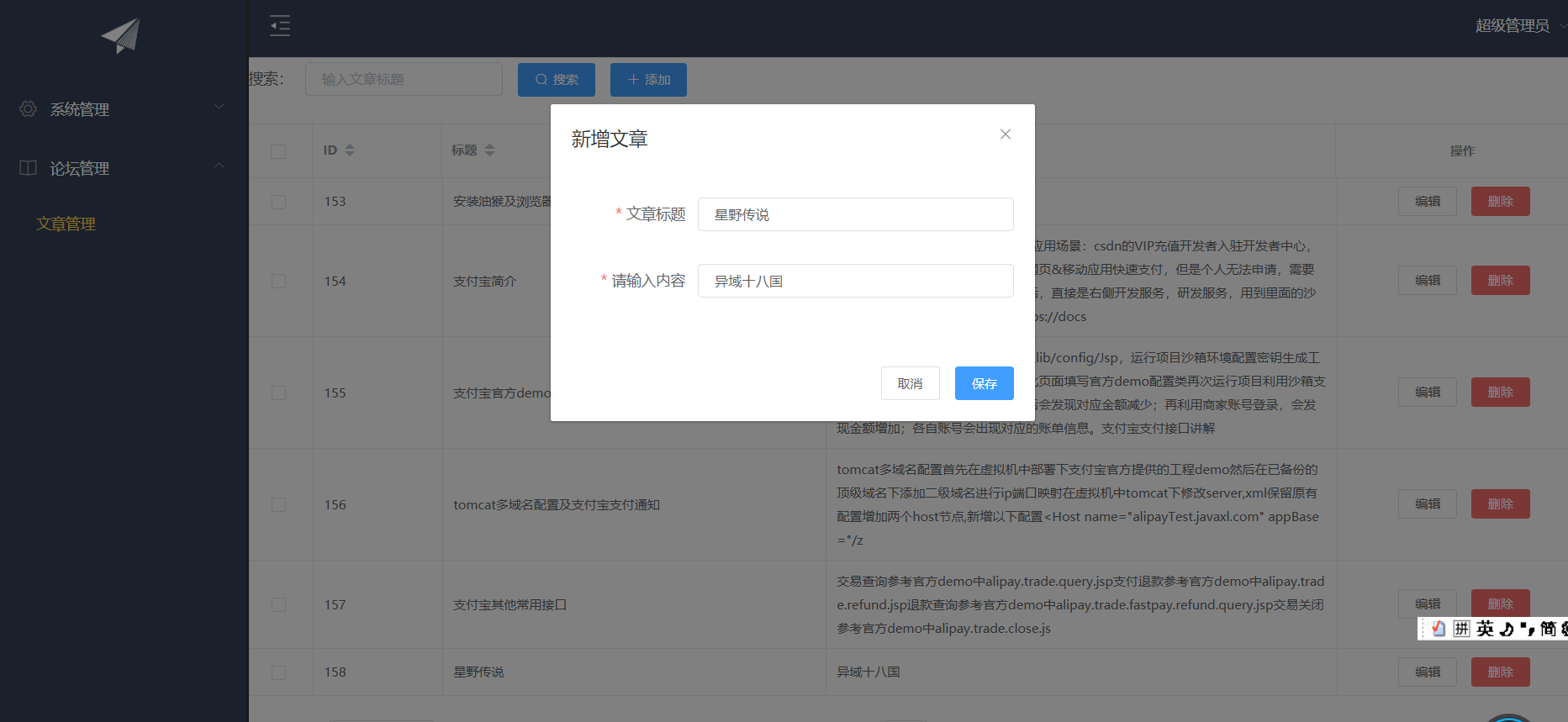
新增:

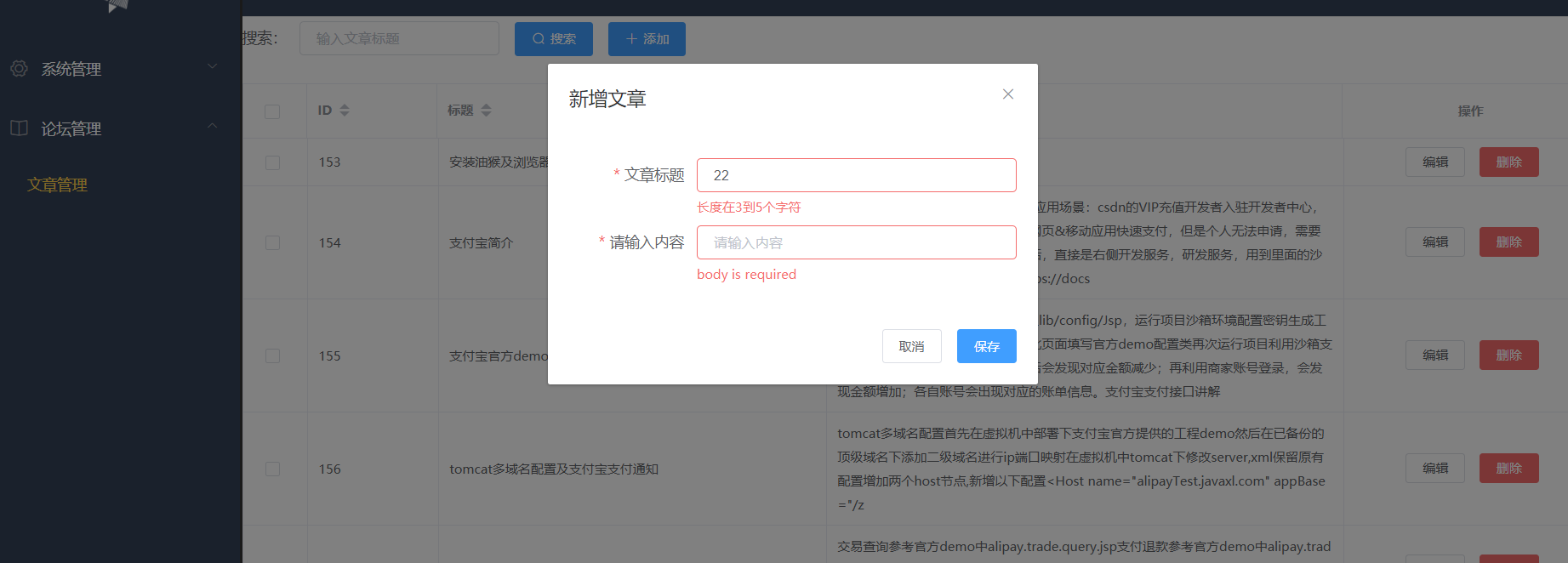
表单验证:


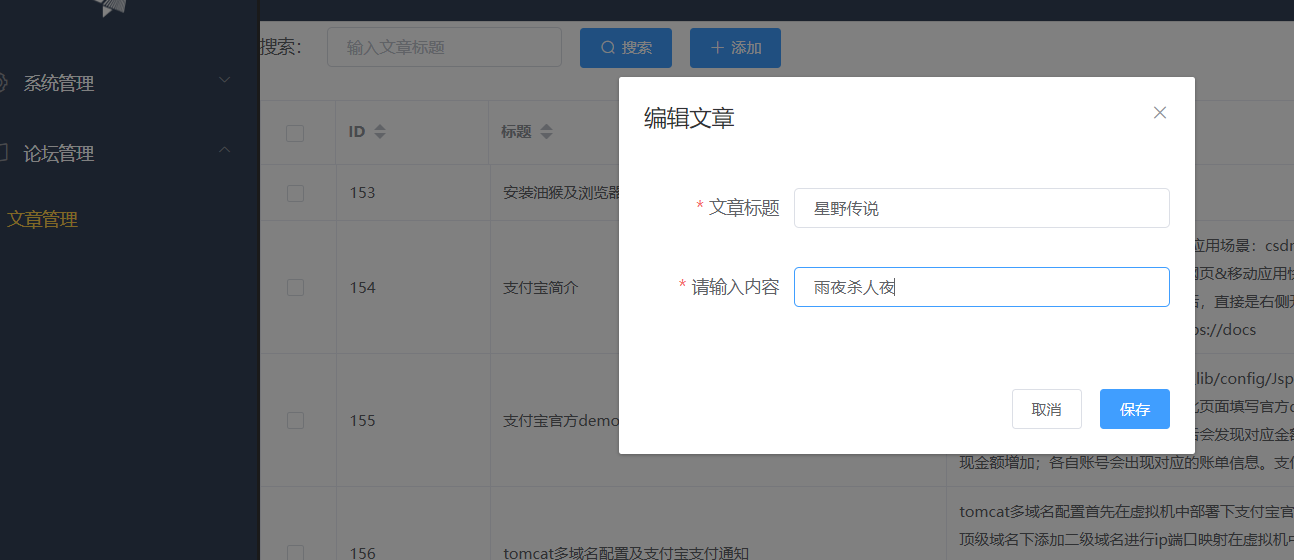
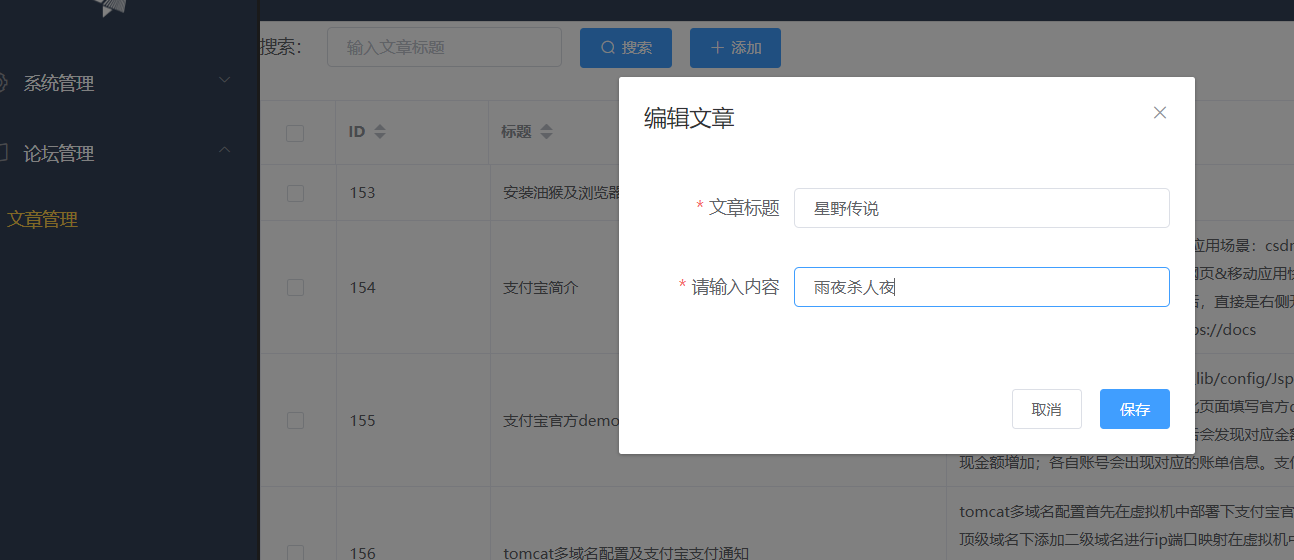
编辑: