css样式优先级问题
官方表述的CSS样式优先级如下:
通用选择器(*) < 元素(类型)选择器 < 类选择器 < 属性选择器 < 伪类 < ID 选择器 < 内联样式
那么,我们来举个例子:
html代码:
<div class="img-div"> <img src="images/icon.png" class="img" id="img" alt="img" style="width:50px" /> </div>
引入一个style.css样式:
<link type="text/css" rel="stylesheet" href="css/style.css" />
在style.css样式中写入
*{width:100px} .img{width:400px;} img[alt="img"] {width:300px} img:hover{width:350px} img{width:450px} #img{width:250px;}
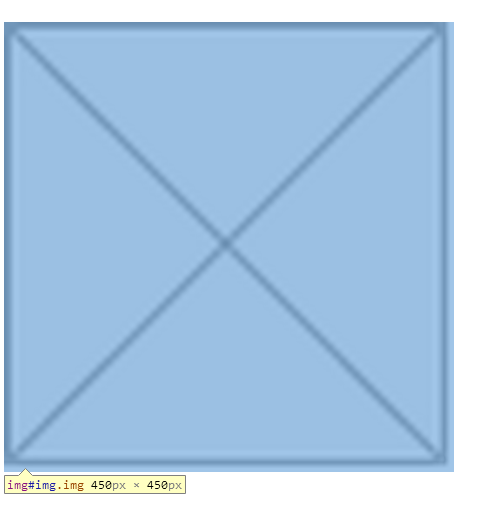
打开html可以发现

图1 ↑
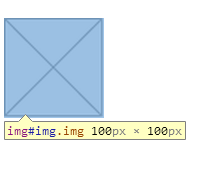
可见内联式的样式权重要高于外部引用,那么我们把内联的style样式去掉,图片显示大小如图2:



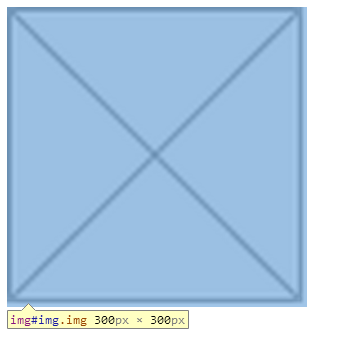
图2↑ 图3↑ 图4↑
同样是外部引用的样式,ID比其他的都要优先,把#img的样式去掉,效果如图3:效果是引用了属性选择器宽度为300px
再把鼠标移动上去效果如图4。
以此类推,分别去掉属性选择器(图4),类选择器(图5),元素选择器(图6)



图4↑ 图5↑ 图6↑
再将外部引用的样式复制到html中嵌入<style></style>:
<style> *{width:500px} #img{width:550px;} img[alt="img"] {width:600px} img:hover{width:650px} .img{width:700px;} img{width:750px} </style>
发现嵌入式的样式权重都要高于外部引用,最后的优先级如下:
|
|
内联 |
嵌入 |
外部 |
|
内联 |
1 |
- |
- |
|
ID 选择器 |
- |
2 |
3 |
|
伪类 |
- |
4 |
5 |
|
属性选择器 |
- |
6 |
7 |
|
类选择器 |
- |
8 |
9 |
|
元素(类型)选择器 |
- |
10 |
11 |
|
* |
- |
12 |
13 |
*上述表格从小到大,数值越小越优先!
事实上,CSS内部是按每条样式的权重值来计算优先级的,各类型选择器所对应的权重值如下:
元素, 伪元素: 1 – (0,0,0,1)
类, 伪类, 属性: 1 – (0,0,1,0)
ID: 1 – (0,1,0,0)
内联样式: 1 – (1,0,0,0)
也就相当于:
- 第一等:代表内联样式,如: style=””,权值为1000。
- 第二等:代表ID选择器,如:#content,权值为100。
- 第三等:代表类,伪类和属性选择器,如.content,权值为10。
- 第四等:代表类型选择器和伪元素选择器,如div p,权值为1。
实例:
<div class="img-div" id="img-div"> <div id="img-div1"> <img src="images/u484.png" class="img" id="img" alt="img" /> </div> </div>
#img-div #img-div1 #img{width:300px}//300 #img-div #img{width:200px}//200 #img{width:150px;}//100
显示结果:

!important修改权重
如非特殊情况,慎用!important。因为使用!important会扰乱原本层叠和权重产生正常的作用顺序,使后期维护带来麻烦。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号