如何使用chrome调试nodejs代码
1.使用node运行代码时,加上参数 --inspect
例如
node --inspect app.js输出会出现这样一行提示
Debugger listening on ws://127.0.0.1:9229/40b1bad7-4bb7-4956-8f2e-4f59559ebeb42. 打开chrome (注: 70版本有bug,设置断点不会中断,建议使用74或更新版本)
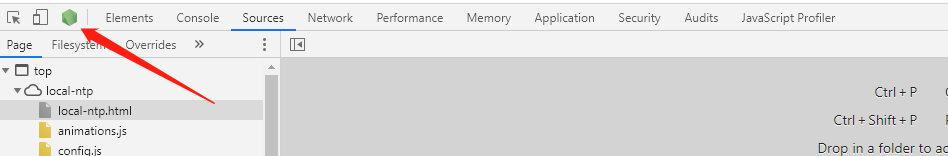
按F12把开发者工具调用出来,会发现在左侧有一个绿色的Node小图标 (绿色表示已经自动attach到debug的端口上了,灰色则没有attach)

3. 点击这个图标,弹出专门用于nodejs的调试工具,设置断点,这个操作和调试前端JS代码是一样的

4. 用chrome访问与断点相关的URL,会发现chrom自动中断在断点上,此时可方便的查看变量参数




