Vue开发环境安装
网上关于Vue安装得博文已经有很多了,为什么我还要写同样得博问呢?
1,可能是对自己安装时在一些小问题上解决方法给大家做个参考
2,再就是给自己留个记录,方便以后再安装时用。
一,话不多说,首先我们要安装node环境
这里我安装时就碰到了问题,因为是在自己旧得电脑上做安装,电脑得系统版本是win7得,所以安装时报错,安装不上,具体的原因是:只能在win8以上得系统上安装,这可能跟我安装得是最新得版本有关,各位小伙伴安装时可以安装比较早得版本试一下
1、下载地址为:https://nodejs.org/en/
2、检查是否安装成功:如果输出版本号,说明我们安装node环境成功

在大部分得博客中还会介绍安装淘宝npm镜像,说相对官方得要快一下,如果大家安装的慢,可以换成这个npm install -g cnpm –registry=https://registry.npm.taobao.org 即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替

我安装时是两个都安了一下。自己试一试效果
二,搭建Vue项目环境
1,全局搭建vue-cli
cnpm install vue-cli -g
(注:这里要在你要创建项目得目录里执行,要不下一步得时候无法执行)
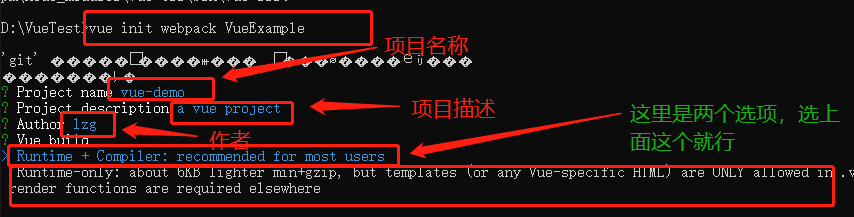
2,进入你的项目目录,创建一个基于 webpack 模板的新项目: vue init webpack 项目名 
这里特别得有意思,我在第一次创建得时候比较蒙,在这都卡住了半天,因为Vue build这下面得是两个选项,这是给人选择得,我这还以为是填写项目相关文字得呢,一直输入也写不上去。后来弄完以后想想自己也挺好笑得。
这里大家就选第一个就好。

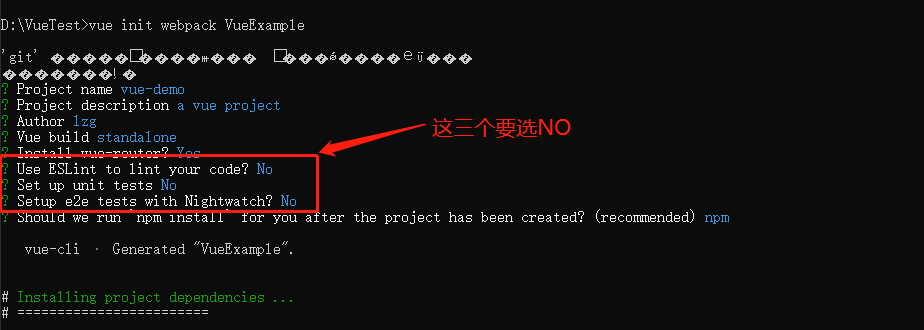
这三个要选NO,我是参照别的博文选得,别的博文里说这个选yes是严格模式,编写项目是会出现很多警告错误。如果小伙伴是新人学习开发就选no就好,这样在开发时能减少查错得时间。
这里看一下创建时都是什么意思:
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
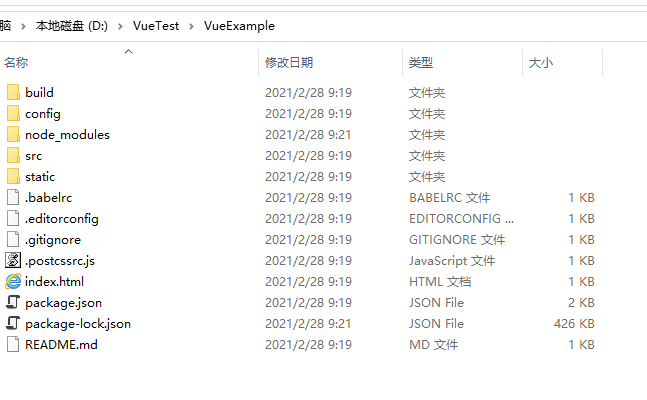
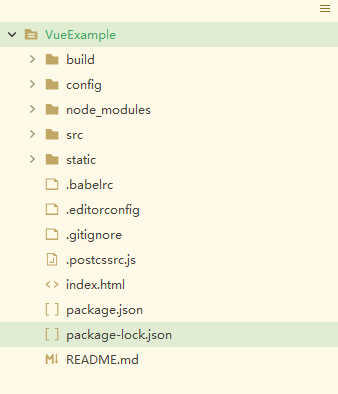
看一下创建完得项目:

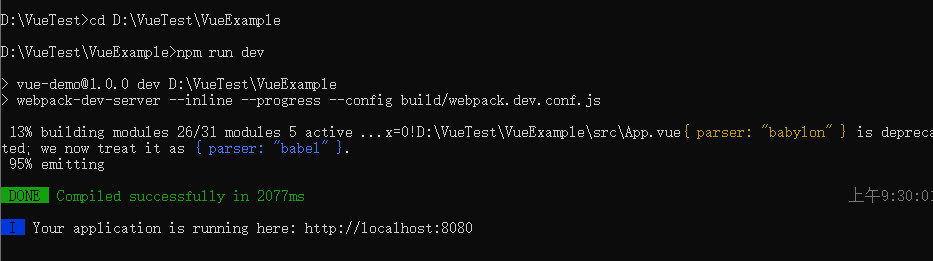
3,进入项目,启动项目看一下 (npm run dev,启动项目)


这表示项目已经创建成功了。
三,项目目录得含义:

1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
四,调试项目以及打包
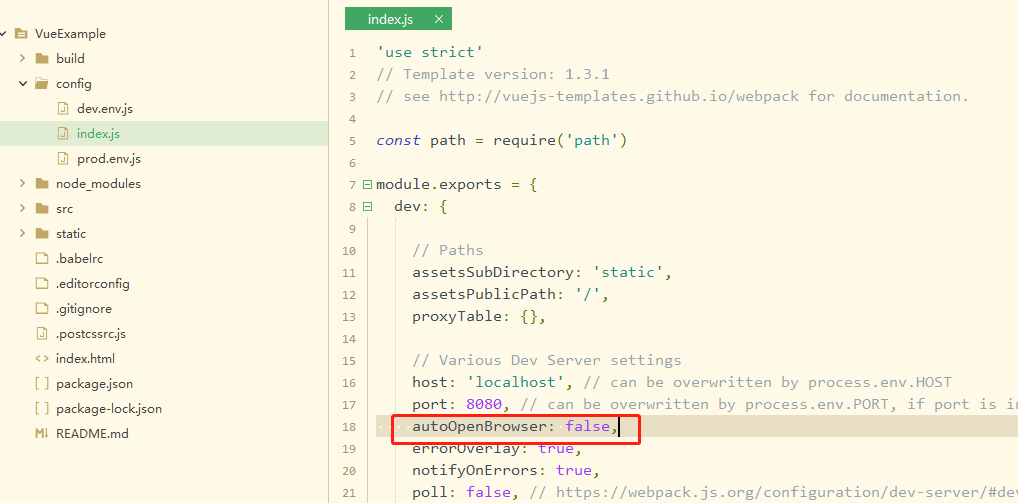
1,正常我们在本地调试得时候,只有在 命令提示符 里启动项目后,根据里面得网址在浏览器里打开才能看到页面。为了方便,我们可以在项目得config --> index.js 中 module.exports配置里得autoOpenBrowser对应得值改成true.重启项目时。浏览器就能自动打开了。

2,项目打包
npm run build 进行打包
打包以后会在项目目录下生成一个dist得文件,这个文件里就是需要得前端页面了。这里得文件放到正常发布得网站里是可以访问到并看到页面显示得,因为所有的js,css,img等路径是指向根目录的。
如果我们想直接在浏览器里查看,我们就需要把config --> index.js 中 module.exports配置里得assetsPublicPath字段改成 ./ 这样重新打包项目才会直接在浏览器里看到。



