CSS3动画之 来回运动
今天帮同事修改一个动画效果, 之前他使用的是 js+定时器添加样式 来实现一张gif来回运动的效果
但定时器好像设错了地方, 在跳转过后再回到该页, 动画效果就会变得非常 鬼畜
我进来空闲, 正好帮他查缺补漏, 所以就自己用 @keyframe 帮他写了个效果。

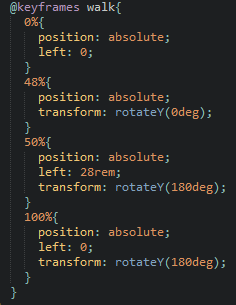
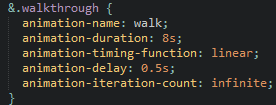
css部分代码如下:


不过关于css3, 也还有需要注意的地方。
1.
最初写的时候, 在 50%处设置了 rotateY(180deg) 所以会在 0 -> 50%的时候缓动翻转。
为了避免这种尴尬, 选择了使其在快到50%前都还是未翻转的状态。(48%处添加的css)
2.
在50%处翻折过后, 返回的过程中又进行了一次翻折。
折腾后发现, 最终状态 100% 也是需要写上图片状态的 ................
the end
PS: absolute 应该是可以写到父元素上的, 此处就不做修改了。


