网页调试js时,如何知道某个事件对应哪段js代码?
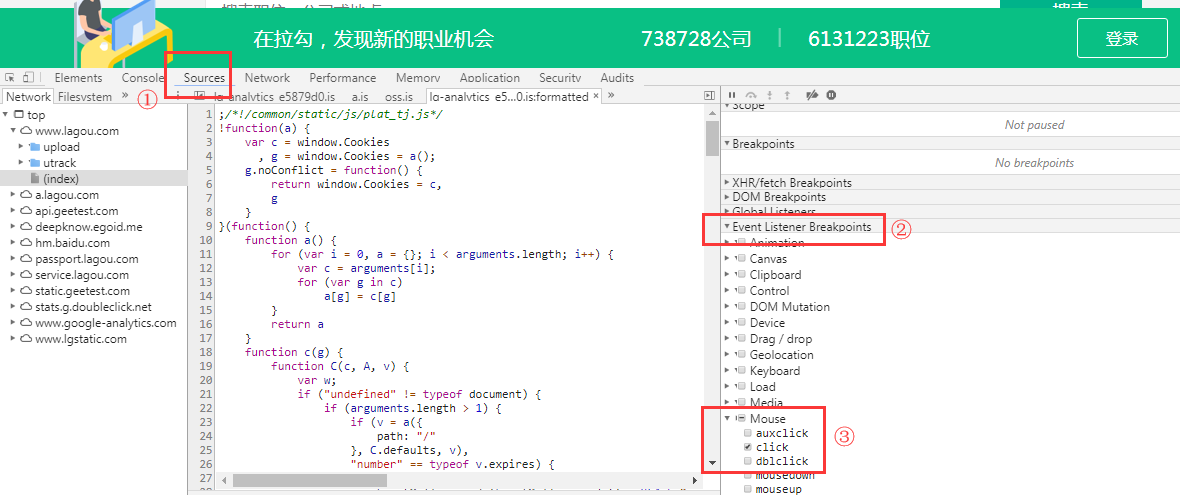
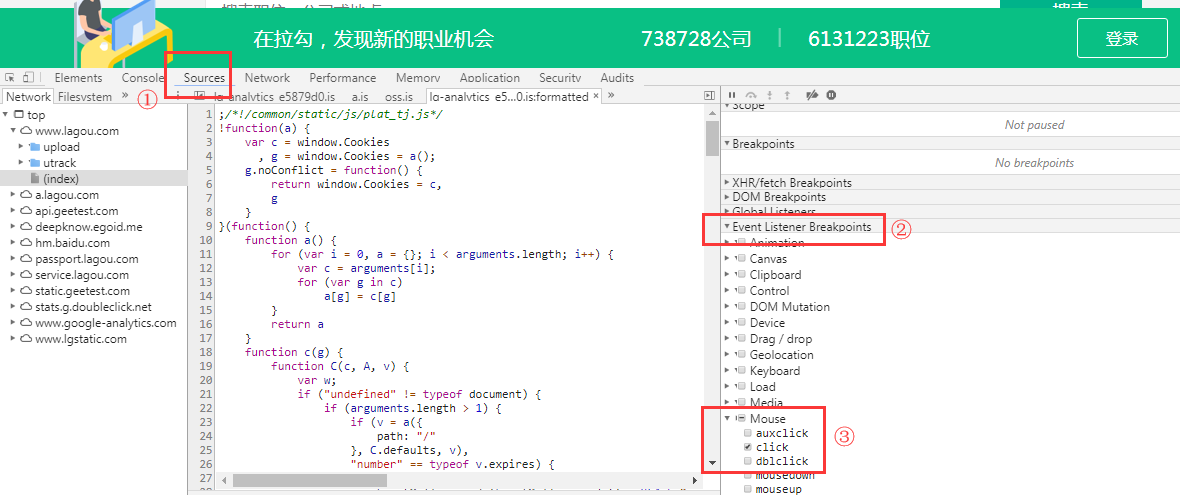
有时候我们需要知道某个事件对应的js代码,比如点击一个div元素时,出现下拉框,我想知道这个功能对应的js代码,那就可以按下图操作:
勾选click事件,重新运行,那么就会在每个click事件那里设置断点,每遇到一个click事件就会暂停运行

有时候我们需要知道某个事件对应的js代码,比如点击一个div元素时,出现下拉框,我想知道这个功能对应的js代码,那就可以按下图操作:
勾选click事件,重新运行,那么就会在每个click事件那里设置断点,每遇到一个click事件就会暂停运行

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步