Vue数组操作不刷新视图问题的解决
最近使用Vue2.0开发项目,有一个列表使用v-for绑定到数组,按照Vue的推荐方案,使用push、splice、this.$set三个变异方法操作数组。发现在添加页面,三个方法都能及时刷新视图;但是在修改页面,只有this.$set方法修改数组元素能刷新,其他两个方法死活不刷新视图,使用Vue-devtools查看,数据都能成功修改。
尝试了在mount阶段就用push方法一个个添加,尝试把用到的对象都显示定义字段属性,尝试百度到的N种方法...花了四五个小时,都不行!但问题肯定是出在没有触发Vue刷新视图的条件上。
最终模拟了一个手工强制刷新的办法:
1、html中增加一个hidden,绑定到一个flag字段:

2、mount阶段给flag赋初值:

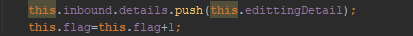
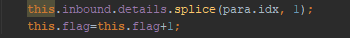
3、在push和splice后,修改flag的值!!!


思路:由于flag是简单字段,它的变化肯定要刷新视图,所以通过flag的变化,手工刷新视图。
由此可见,Vue的视图刷新是整体刷新,而不是只刷新变化的字段。





