#学习笔记#——JavaScript 数组部分编程(四)
7、合并数组 arr1 和数组 arr2。不要直接修改数组 arr,结果返回新的数组
function concat(arr1, arr2) { return arr1.concat(arr2); }
还是考察concat方法,不会修改原数组。
8、在数组 arr 的 index 处添加元素 item。不要直接修改数组 arr,结果返回新的数组
function insert(arr, item, index) { var arrRight=arr.slice(index,arr.length); var arrLeft= arr.slice(0,index); var arrM=arrLeft.concat(item); return arrM.concat(arrRight); }
这几道题坐下来,总结发现只要说“不修改数组”,基本都要用到concat方法和slice方法。
9、统计数组 arr 中值等于 item 的元素出现的次数
function count(arr, item) { var count=0; for(var i=0;i<arr.length;i++){ if(arr[i]==item){ count++; } } return count; }
10、找出数组 arr 中重复出现过的元素
function duplicates(arr) {
var arrStr=arr.join();
var result;
for(var i=0;i<arr.length;i++)
{
if (arrStr.indexOf(arr[i]) != arrStr.lastIndexOf(arr[i]))
{
result.push(arr[i]);
}
}
return result;
}
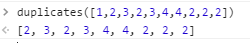
自己先写的方法,测试后结果是,能找出重复的元素,但是显示的时候,显示的是所有重复的,即如下:

显然不对,继续改进!!
先这样 等我改好了,再回来接着写
function duplicates(arr) { var tmp = []; arr.concat().sort().sort(function(a,b){ if(a==b && tmp.indexOf(a) === -1) tmp.push(a); }); return tmp; }
改进代码如上。通过率100%




