sublime Text3支持vue高亮,sublime Text3格式化Vue
第一:让sublime Text3支持Vue高亮
PS:我的sublime版本是3126,我不清楚其它版本的是不是这样设置,不过可以看看思路自己摸索下
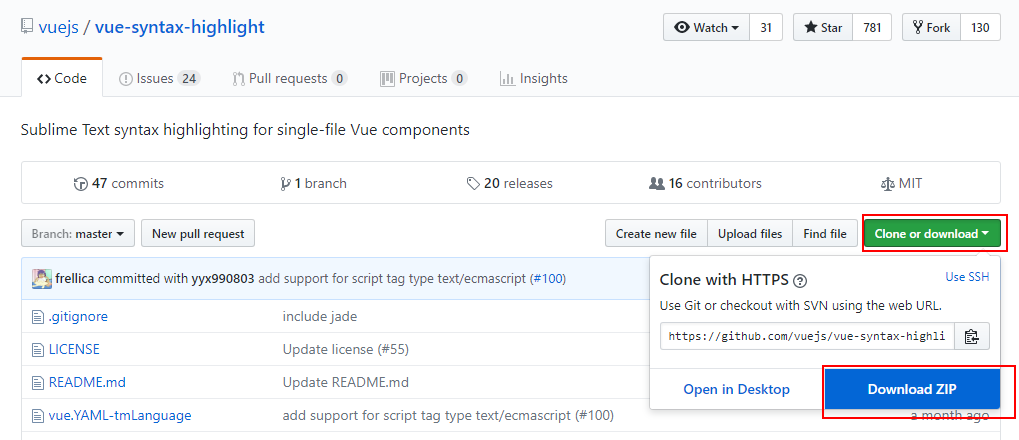
1.下载可以让vue格式高亮的插件vue-syntax-highlight

我下载好的插件包,为避免插件的更新,还是建议用上面的方式,从github上下载 ,插件包下载
2.把插件放到sublime中
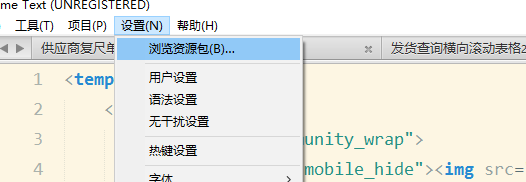
菜单 设置 --> 浏览资源包

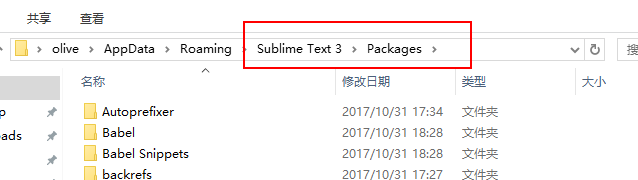
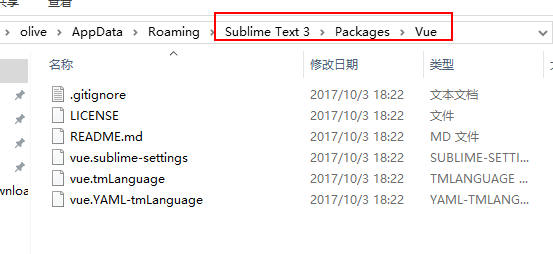
打开了此文件夹

在这个文件夹中新建一个文件夹,改名为Vue。下载的插件安装包解压缩后,把里面的内容都复制到Vue文件夹内
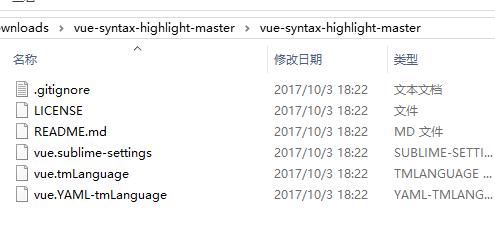
下图是压缩包解压后的内容,就是把这些东西复制到Vue文件夹里

复制完如下

3.在sublime中导入vue-syntax-highlight插件
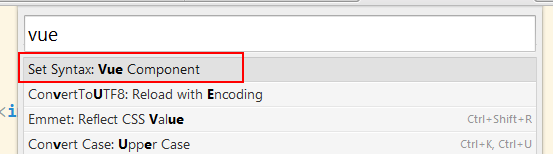
快捷键“Ctrl+Shift+p”,调出命令板,输入Vue,选中第一个就导入成功了

这样子,sublime就支持vue格式的文件啦
第二:让sublime Text3支持Vue格式化
安装 HTML-CSS-JS Prettify 插件,安装方法如下
快捷键“Ctrl+Shift+p”,调出命令板,输入HTML-CSS-JS Prettify,出来后,回车安装成功。
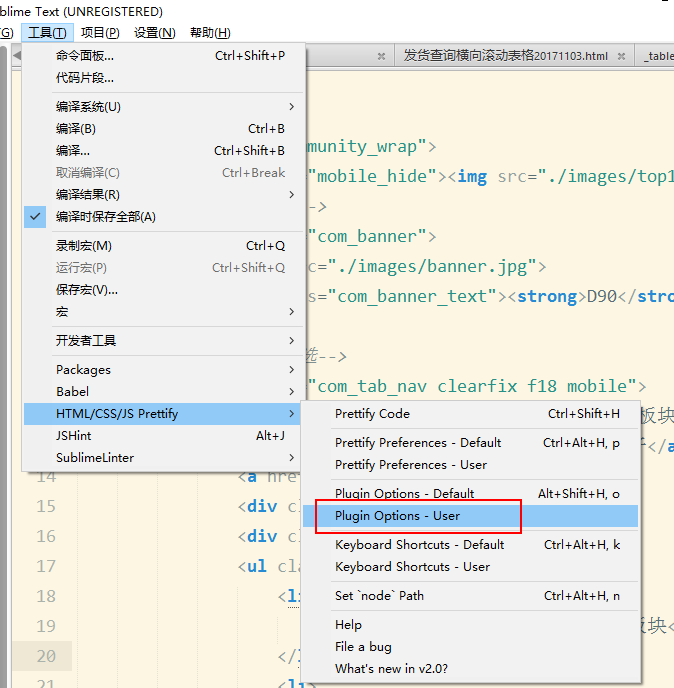
安装完成后,打开下面框起来的文件

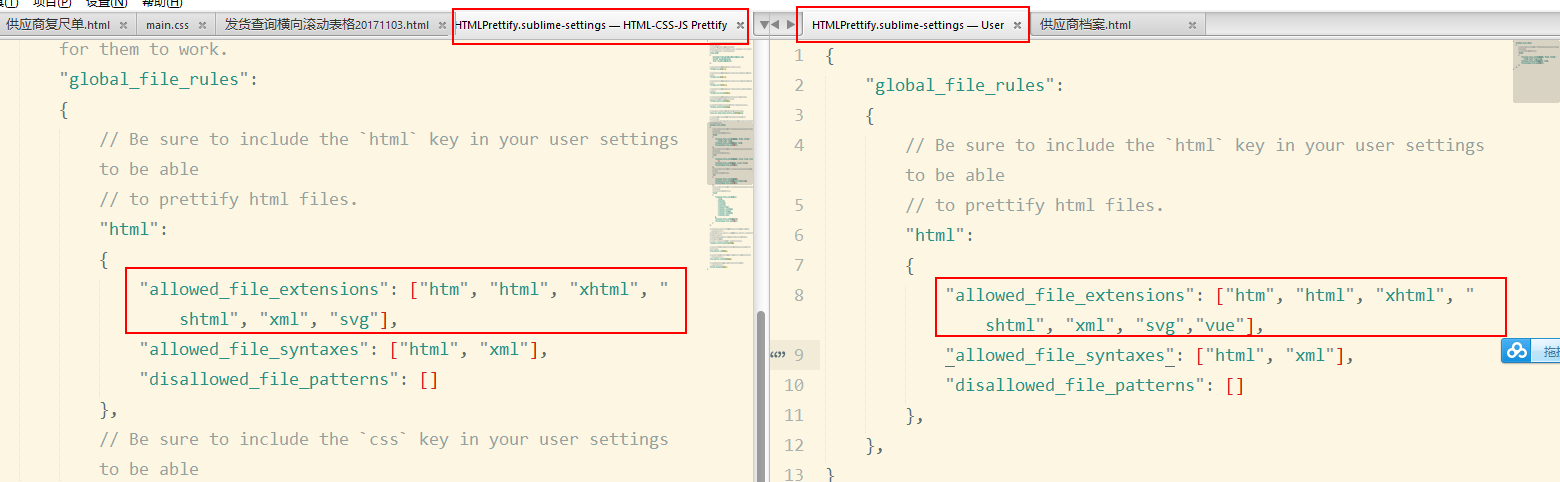
输入下面代码
{ "global_file_rules": { // Be sure to include the `html` key in your user settings to be able // to prettify html files. "html": { "allowed_file_extensions": ["htm", "html", "xhtml", "shtml", "xml", "svg","vue"], "allowed_file_syntaxes": ["html", "xml"], "disallowed_file_patterns": [] }, }, }
下图是默认设置和用户设置,左边是默认,右边是用户设置

可以自己看看对比下哦,至此就可以了。
打开vue格式的文件,快捷键Ctrl+Shift+H ,Duang!整齐啦。
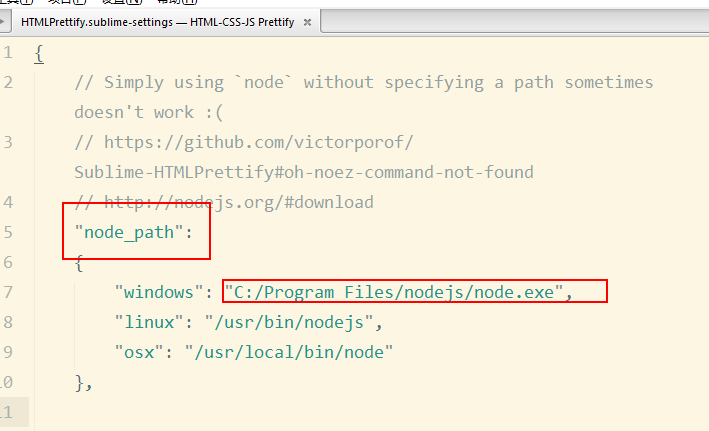
PS:注意下HTML-CSS-JS prettify的默认设置文件,这个地方,因为这个插件是需要靠nodejs的,所以你必须安装了nodejs,而且这个地方的路径要注意保证是你本地的nodejs的安装路径

文章如有bug,请留言!


