原来不是喜欢原子化css,只不过是喜欢tailwind
前言
写css的时候,经常有某个控件只需要些许css样式,但是写行内样式又有优先级问题,从而需要为其单独定义一个class,然而某个控件只是用来布局,没有特定含义,连名称都不好命名。
因此,原子化css应运而生,早期的bootstrap,以及一些组件库中都有使用。
那时叫做工具类,或者是全局类。
缺陷
折腾了半天,考虑各个css框架的体积,以及流行程度,命名方式等。
本来想用bulma,然而新版本600多KB的体积着实吓人。
purecss、Materialize、Foundation、layui、bootstrap。
其中前三个看了一眼仓库之前没试,layui主要是组件而不注重工具类。
最后选的是bootstrap。用了一下,首先是网站的样式被他重置了,a标签多出了下划线非常丑。但是如果不使用完整的css文件,那么其提供的按钮控件又没有了。于是改了改原文件找到a标签的地方直接删了然后重新压缩继续用。
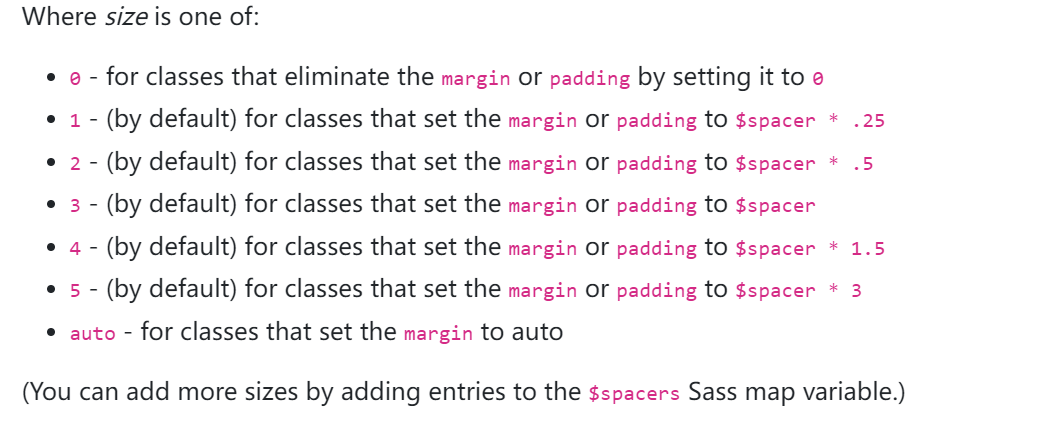
直到用到了margin的样式,发现只提供了下面这几种($spacer就是rootFontsize,没改过的话就是16px)。
也就是说,最大也就48px,完全不够用,该写样式还是得写。

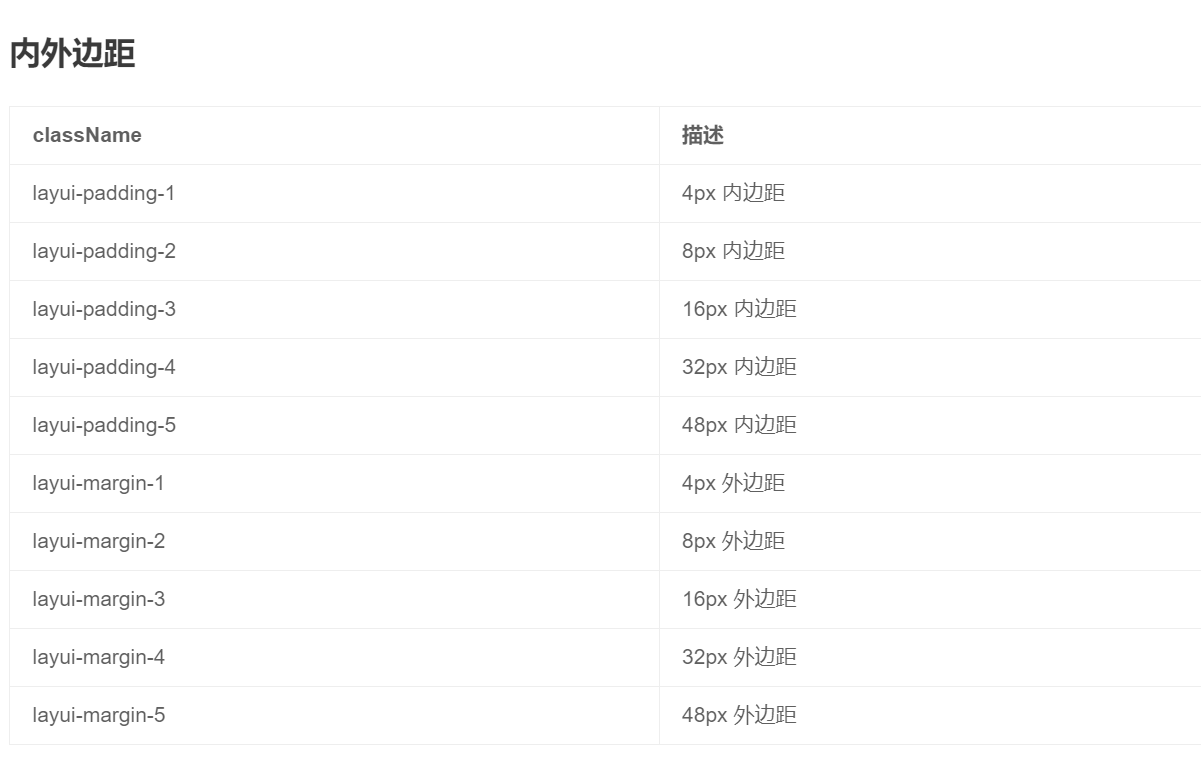
LayUI也是如此,如下图

tailwind
tailwind可以说是当今最流行的css框架,也是我用过的最顺手的css框架。解决了前面提到的这种问题。
但是tailwind是需要编译系统的。cdn引入足足有3MB,如果试过tailwind的playground,就知道以cdn方式使用tailwind是多么难受的一件事情。
由于我先接触的tailwind,bootstarp虽然早有耳闻,但是没有实际使用过。用过tailwind再去用bootstrap,我才发现css岂是如此不便之物。
并不是像标题那样,不喜欢原子css,只不过,bootstrap之类的传统框架根本没有做到完全意义上的原子化css
unocss
提供极高的可定制性。
https://unocss.net/integrations/runtime
unocss提供了一个浏览器运行时,他会检测页面上的dom元素的类名,动态生成样式。
需要注意的是,由于是动态检测dom,因此需要一定的时间,因此加入一个dom元素时,他会闪现出这个元素没有样式的样子,过一会儿才会正常(因为样式还没生成)。
这玩意加载还是挺慢的


 浙公网安备 33010602011771号
浙公网安备 33010602011771号