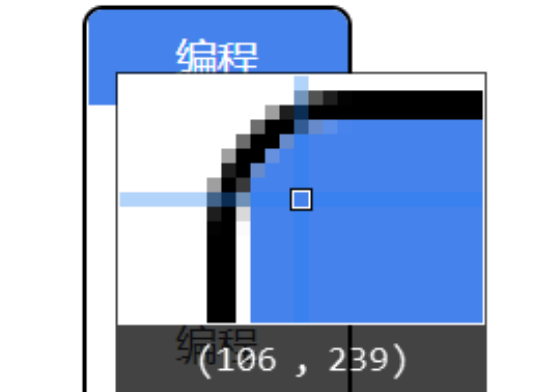
设置border后,子元素和父容器存在间隙

下方也出现了间隙

网上找了一圈,全是说inline-block的,但是我调整a标签为block还是有间隙。
问题代码#
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding: 0; } body{ background-color: #dddddd; } .flex-col{ display: flex; flex-direction: column; } .category{ width: 100px; border: 2px solid black; border-radius: 8px; overflow: hidden; padding: 0; margin-left: 16px; background-color: white; box-sizing: border-box; /* 改了block,调了fontsize,还是有间隙 */ font-size: 0; /* word-spacing: -2px;*/ } .category a{ font-size: 16px; display: block; text-align: center; color: #363636; padding: 8px; } .category a:hover{ color: white; background-color: #4582ec; } </style> </head> <body> <div class="category flex-col"> <a href="#">编程</a> <a href="#">编程</a> <a href="#">编程</a> <a href="#">编程</a> <a href="#">编程</a> <a href="#">编程</a> </div> </body> </html>
尝试#
我把border取消后,发现空隙似乎消失了,于是开始调border
- 调小border
当调border为1px时,左边空隙消失,下方仍有间隙

- 调大border
border为3px时,右侧也出现了间隙 - 调非常大
border为12px时,所有间隙都消失 - ...
结论#
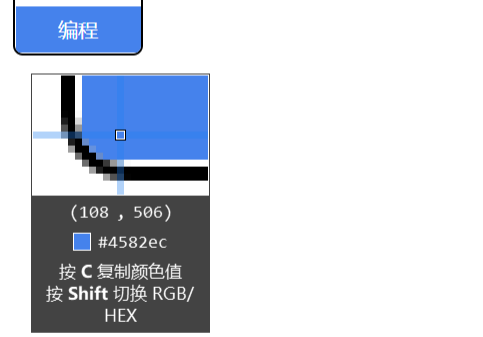
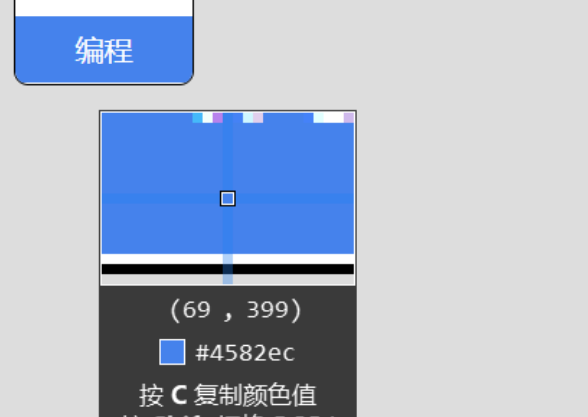
border挤占了空间,但是没有上色,于是出现了空白(父盒子的背景颜色)
border的值设置为0.16px的倍数时,在100%的缩放情况下不会产生间隙。
而0.01rem刚好是0.16px。因此,使用0.01rem作为border的单位,再使用
box-sizing: border-box;
避免border影响元素大小导致计算困难。
最接近于1px的rem是0.06rem,我认为为了美观或者减小心智负担(阿巴阿巴),可以直接设置0.1或者0.01。
但是,如果缩放到125%,依然会产生间隙,不过一般不用管,这个处理起来太麻烦了。
后记#
可以看看这个视频,讲了一下原理。虽然不清楚他为什么100%缩放时1px不会产生间隙。
https://www.bilibili.com/video/BV1RF411E7B9
分类:
学习日常




