Performance选项卡笔记以及分析vue页面卡顿
各区域内容说明
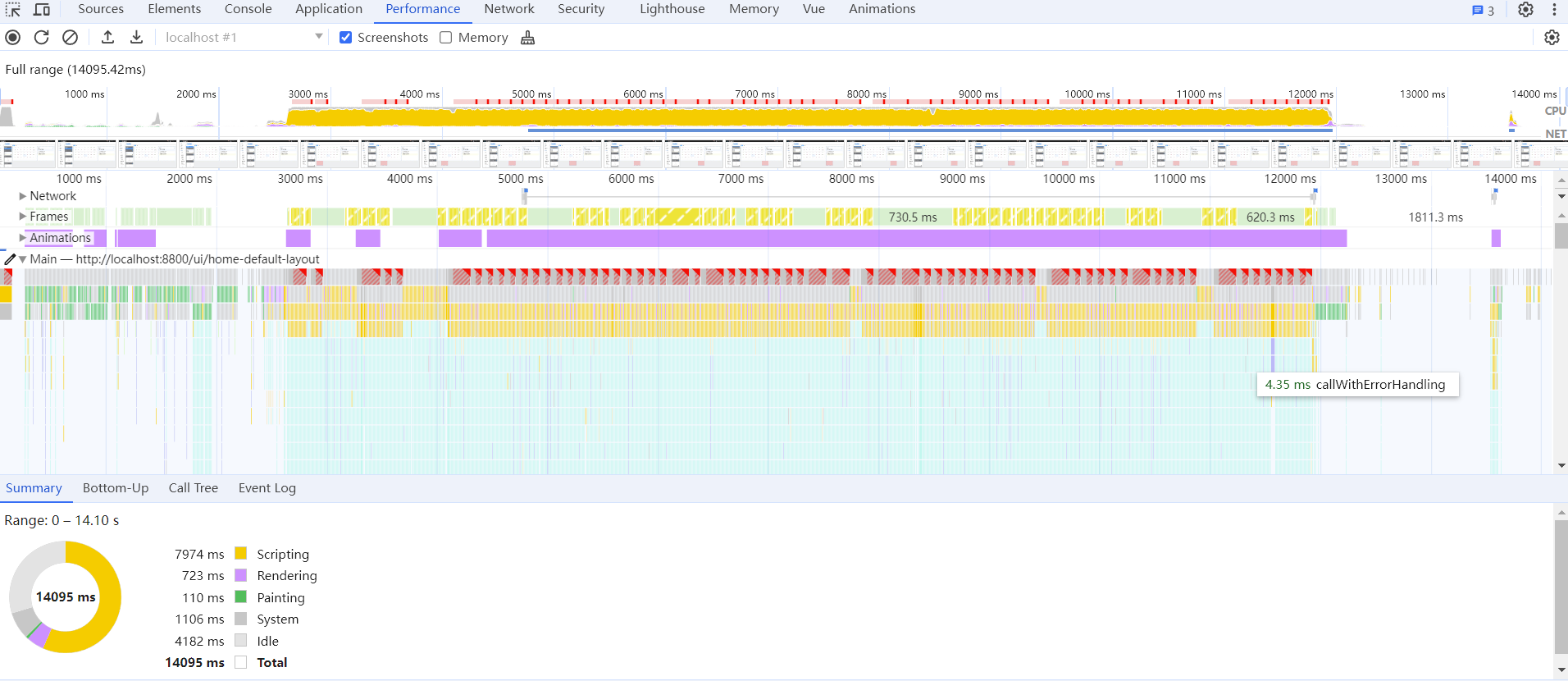
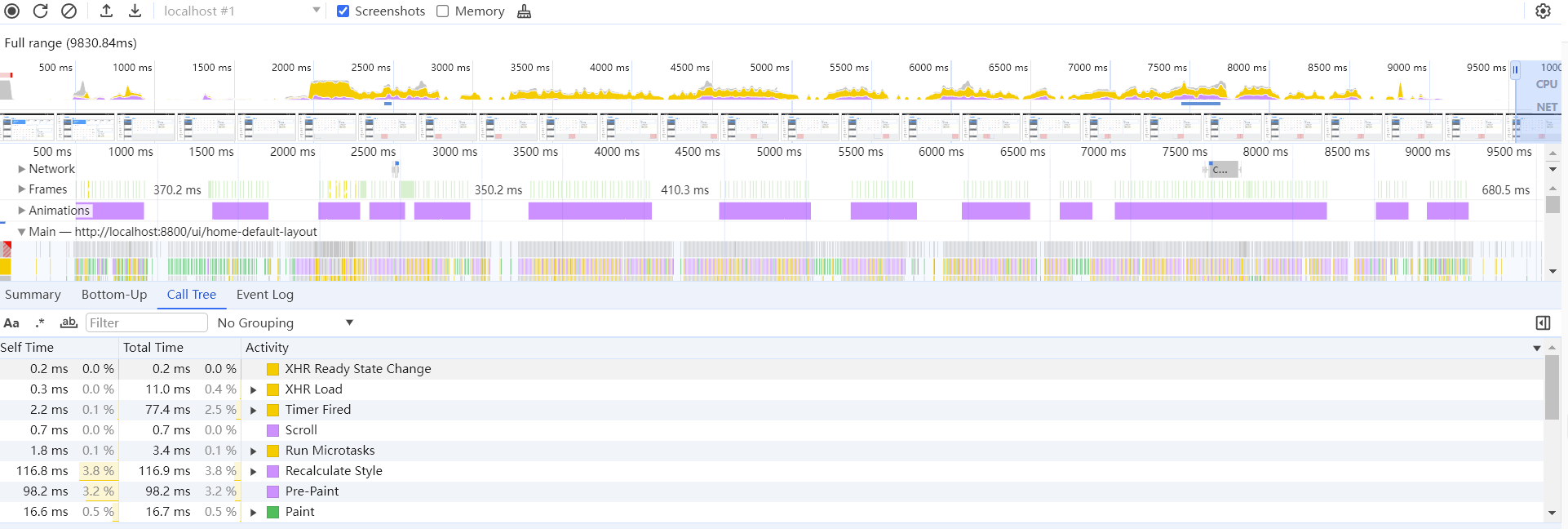
Performance选项卡可以用于分析页面性能。

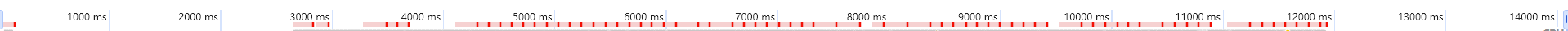
最上方红框区域内出现红色块的代表该时间段帧率不足60帧。

往下是cpu占用率。

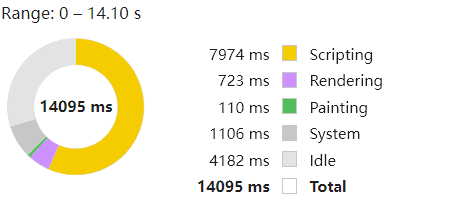
卡顿原因主要耗时根据以下该图进行分析。

问题分析
由此可见本次分析主要导致卡顿的原因是因为js的执行所导致的。
可以选择时间区域进一步方法分析的时间段,从而分析更详细的信息。

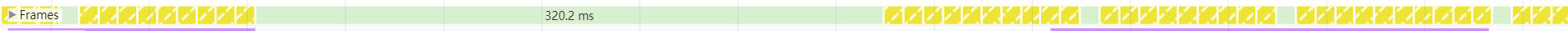
该段区域表示渲染帧率的情况。

绿色是正常的,黄色是表示这一帧本来应该渲染的,但是没有得到完整的渲染。部分渲染帧撒大声地


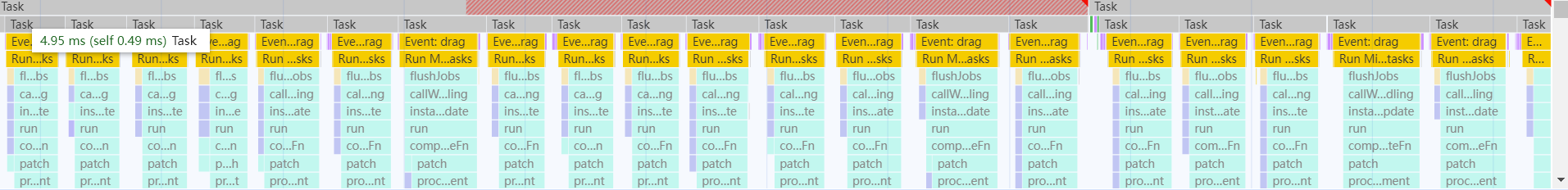
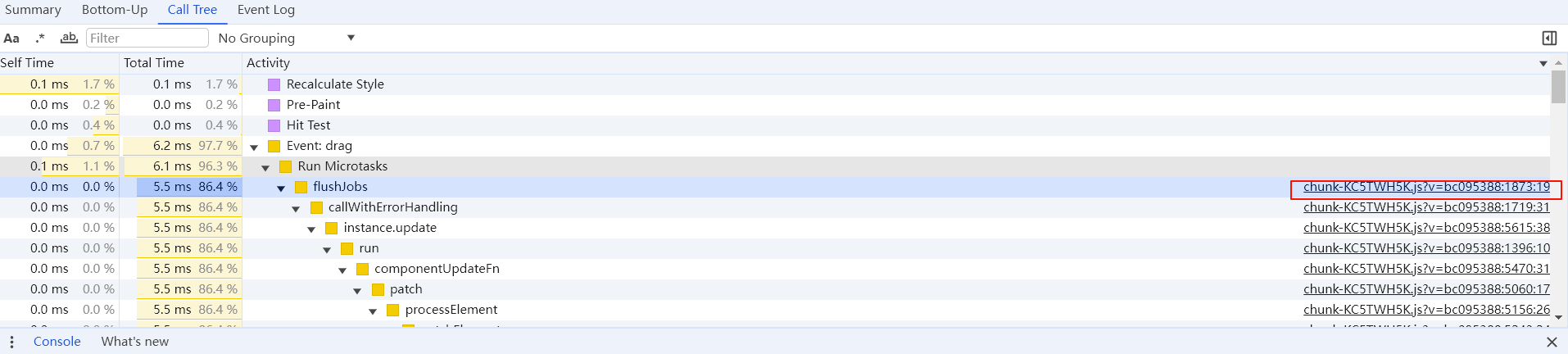
可以通过该区域看到本段时间内所执行的任务。

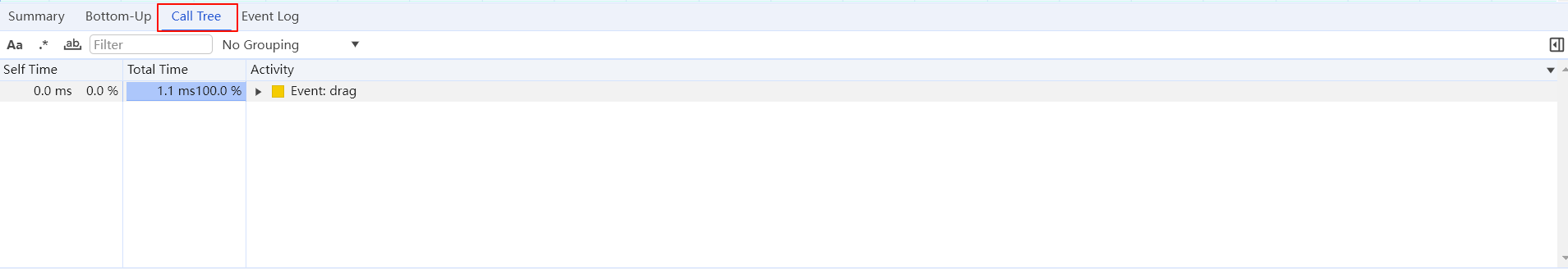
通过Call Tree小选项卡从而进一步分析调用情况。

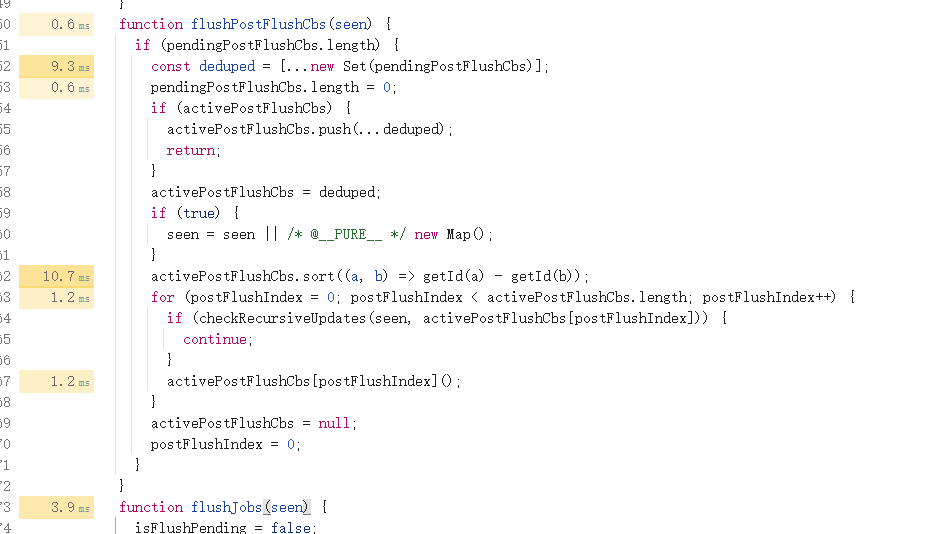
通过点击此处可以调到对应source选项卡,即可看到哪行代码所导致的执行时间。


从该调用树可以看到大概是因为事件高频触发导致数据变更引起响应式数据进行多次的渲染,引起了卡顿现象。
解决方案
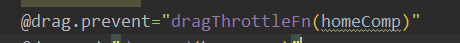
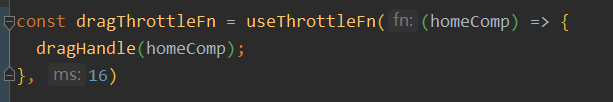
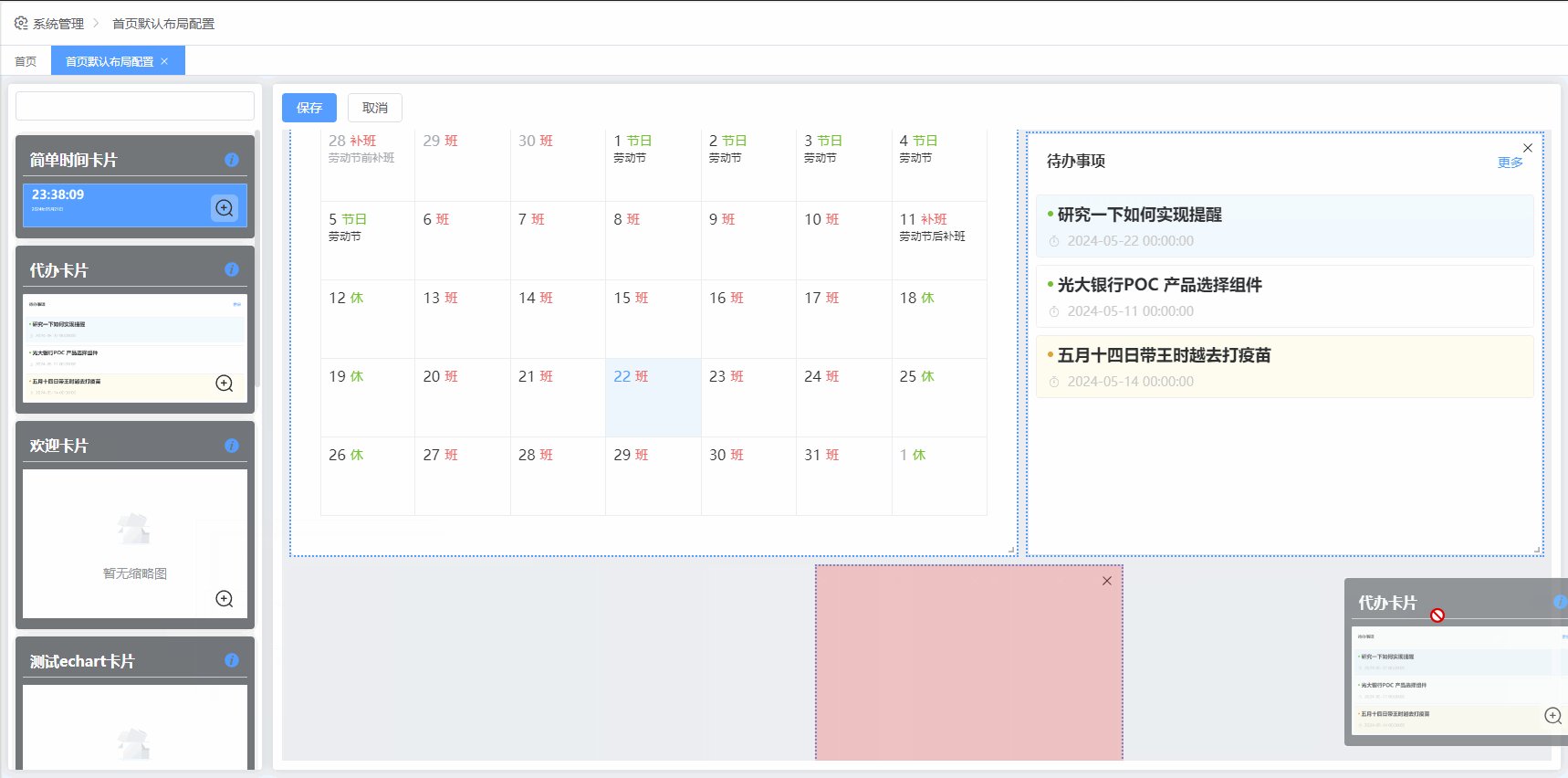
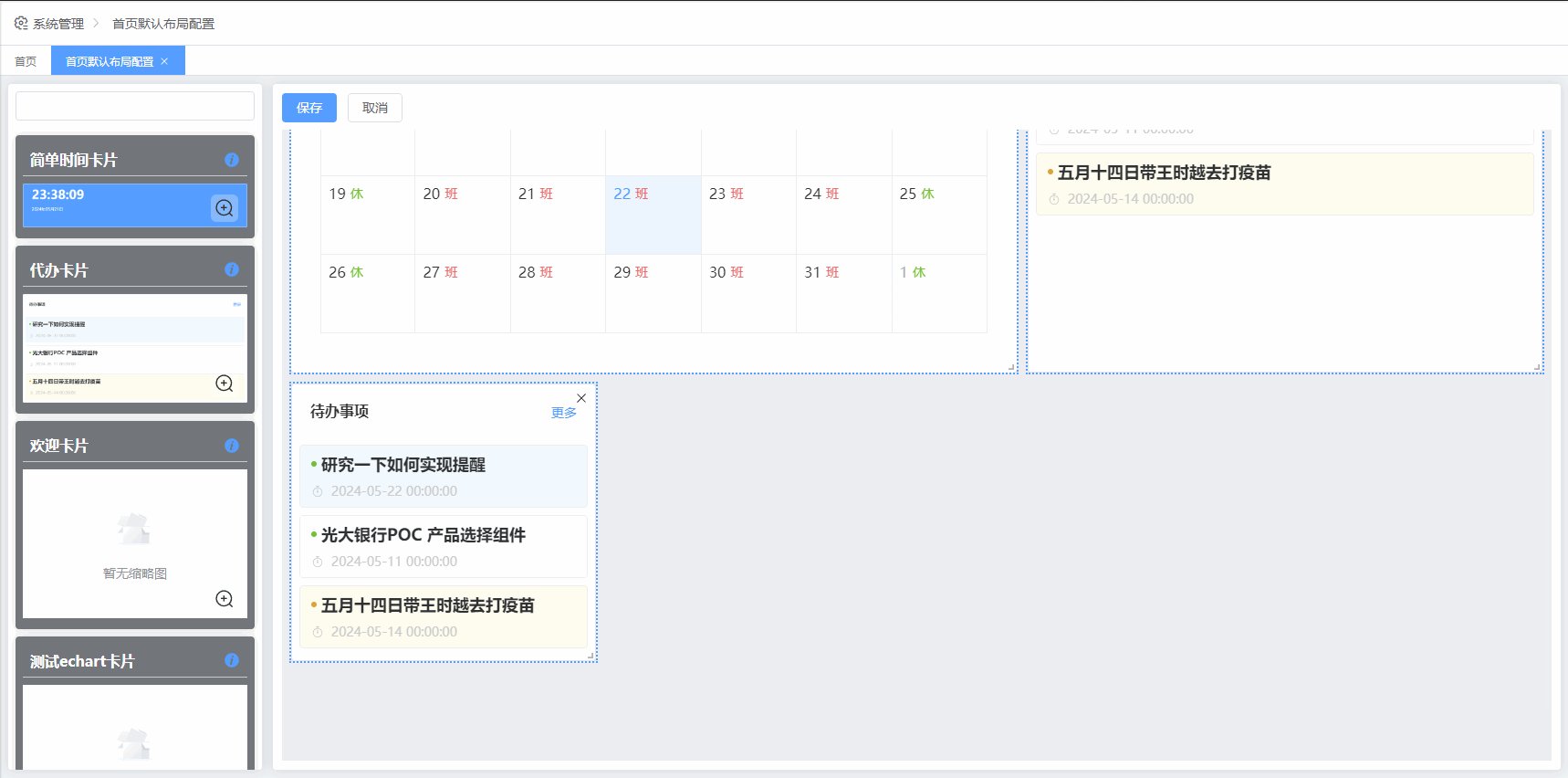
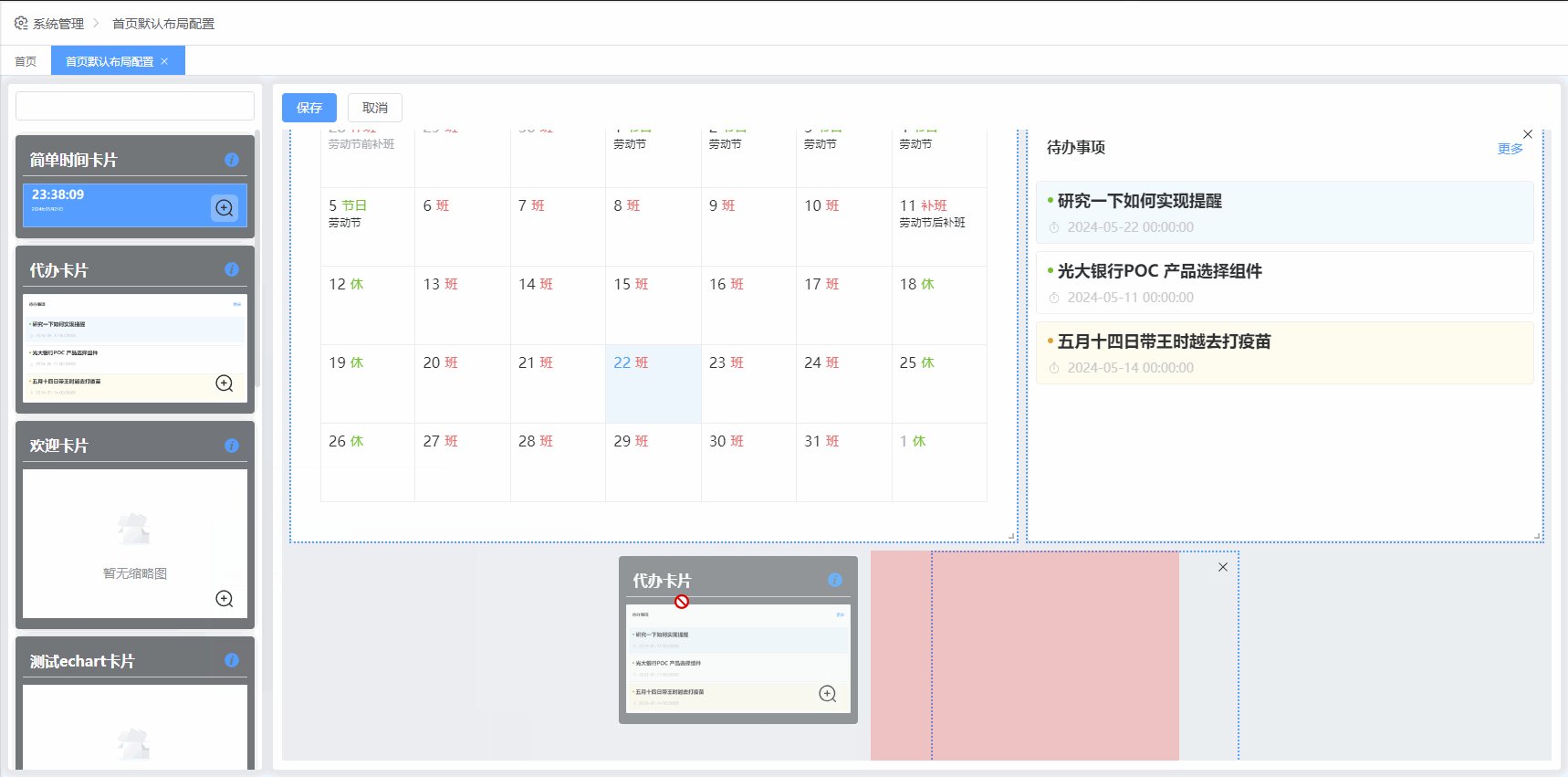
该段代码主要是实现一个拖拽div进入一个vue-grid-layout区域,那么我猜测是因为drag事件触发频率太高所导致,所以在触发的事件加上一个节流函数(useThrottleFn),降低触发频率来解决卡顿现象。


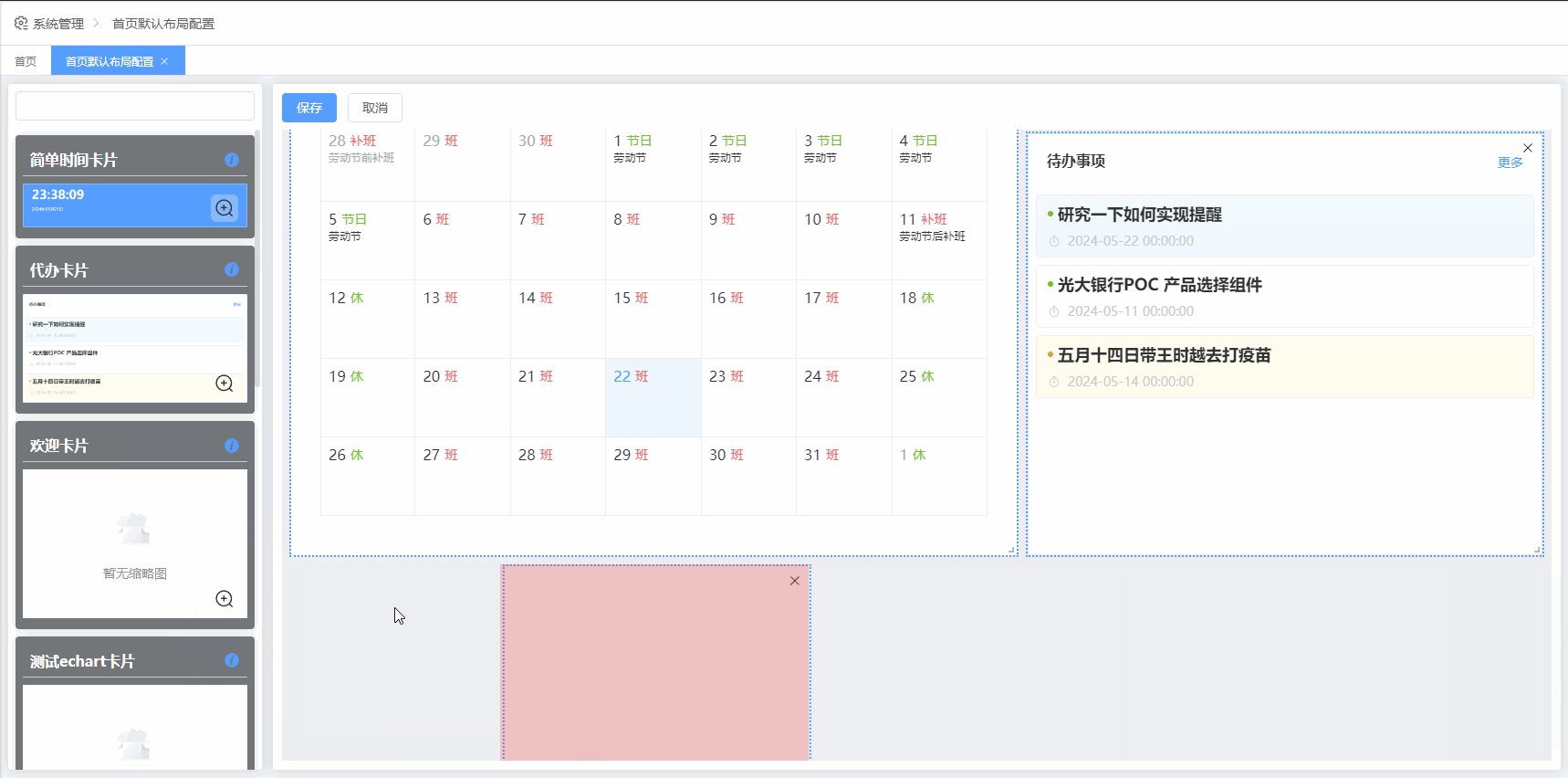
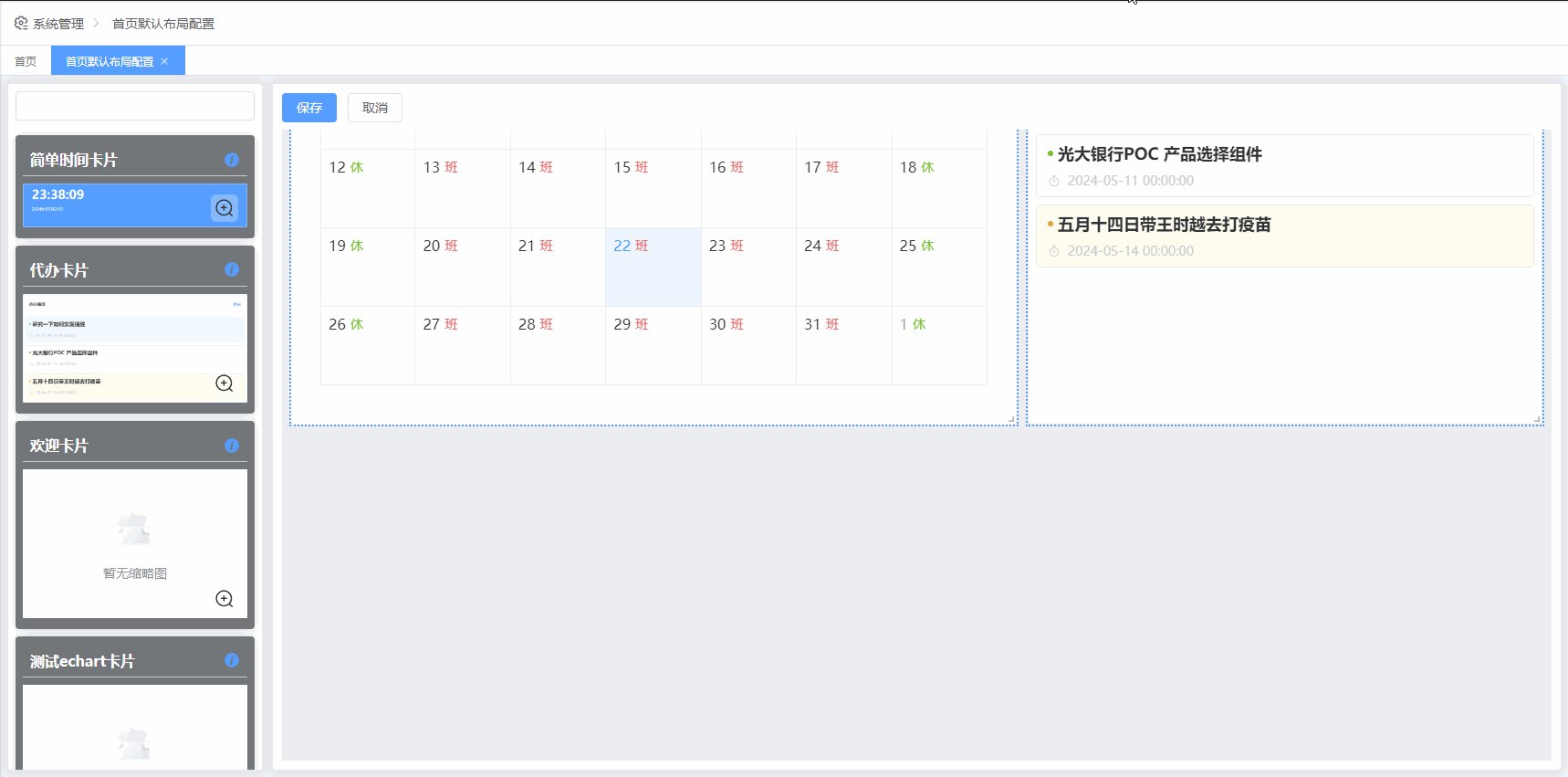
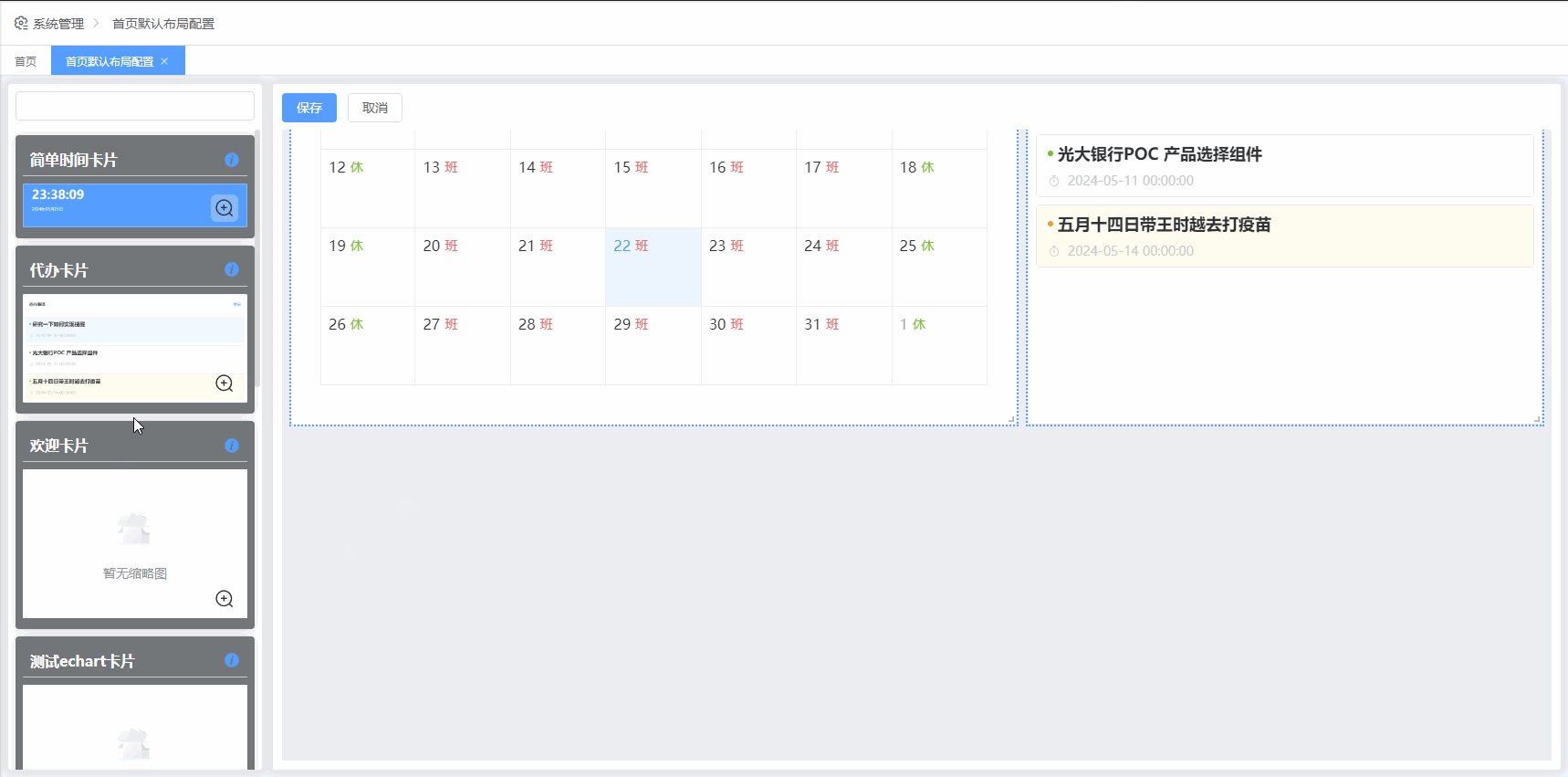
使用节流函数后卡顿现象明显大幅下降。

优化前后对比
- 优化前

- 优化后





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步