js分页代码分享
js代码
var home_page=1;//首页
var curr_page=1;//当前页
var last_page=10;//尾页
var yema_num = 6;//页码数
var page_row=1;//每页的条数
var count_page=0;//总页数
var count_row=0;//总条数
var left_page=1;//最左端页码值
var right_page=6;//最右端页码值
//【上一页】按钮点击js函数
function page_up(){
if(curr_page == home_page){ //当当前页等于首页时
layer.msg("已经是第一页了!");
}else if(left_page == curr_page){
page_up_yemachange(); //当最左端页码值等于当前页时执行page_up_yemachange()改页函数
}else{ //正常跳转页码
document.getElementsByName("page")[(curr_page-left_page+1)].style.color="antiquewhite"; //改变当前页页码按钮字体颜色为白色
document.getElementsByName("page")[(curr_page-left_page)].style.color="aqua"; //改变当前页的上一页页码按钮字体颜色为蓝色
curr_page--; //全局当前页变量自减一
if(left_page==home_page){ //判断最左端页码值是否为首页页码值
document.getElementsByName("dot")[0].style.display="none"; //将左侧...省略页码按钮隐藏
}if(right_page!=last_page){ //判断最右端页码值是否不是最后一页页码值
document.getElementsByName("dot")[1].style.display=""; //将右侧...省略页码按钮显示出来
}
}
}
//【下一页】按钮点击js函数 (这里可结合上一页js点击函数进行对比,过程原理是一样的,作者不在赘述)
function page_down(){
if(curr_page == last_page)
{layer.msg("已经是最后一页了!");}
else if(curr_page == right_page)
{page_down_yemachange();
}else{document.getElementsByName("page")[(curr_page-left_page+1)].style.color="antiquewhite";
document.getElementsByName("page")[(curr_page-left_page+2)].style.color="aqua";
curr_page++;
if(right_page==last_page)
{document.getElementsByName("dot")[1].style.display="none";}
if(left_page!=home_page)
{document.getElementsByName("dot")[0].style.display="";}}}
//上一页页码改页函数
function page_up_yemachange()
{var i=1;for(i;i<=yema_num;i++){ //遍历页码进行更改页码数值
document.getElementsByName("page")[i].innerHTML=(curr_page-2+i);}
curr_page--; //当前页变量自减一
left_page=curr_page; //修改最左端页码值为当前页
right_page=left_page+yema_num-1; //修改最右端页码值
if(left_page==home_page){ //判断最左端页码值是否为首页页码值 document.getElementsByName("dot")[0].style.display="none";
}
if(right_page!=last_page){ //判断最右端页码值是否不是最后一页页码值
document.getElementsByName("dot")[1].style.display="";}}
//下一页页码改页函数 (这里和上一页页码改页函数原理一样,作者不再赘述)
function page_down_yemachange()
{var i=yema_num;for(i;i>=1;i--)
{document.getElementsByName("page")[i].innerHTML=(curr_page+i-yema_num+1);}
curr_page++;
right_page=curr_page;
left_page=right_page-yema_num+1;
if(right_page==last_page)
{document.getElementsByName("dot")[1].style.display="none";}
if(left_page!=home_page)
{document.getElementsByName("dot")[0].style.display="";}}
//页码函数
function yema(e){ //获取点击页码对象e
document.getElementsByName("page")[(curr_page-left_page+1)].style.color="antiquewhite"; //更改当前页页码按钮的字体颜色为白色
e.style.color="aqua"; //更改点击页码按钮对象的字体颜色为蓝色
curr_page = parseInt(e.innerHTML); //更改当前页变量为点击页码对象的页码值}
html代码段
<div class="fenye">
<button style="color:aqua" class="one" type="button" value="home_page">首页</button>
<button class="two" onClick="page_up();" type="button" value="page_up">上一页</button>
<button name="dot" style="display: none;" class="three" type="button" value="...">...</button>
<button name="page" style="display: none;" class="three" type="button" value="0" >0</button>
<button onClick="yema(this);" name="page" style="color:aqua" class="three" type="button" value="1">1</button>
<button onClick="yema(this);" name="page" class="three" type="button" value="2">2</button>
<button onClick="yema(this);" name="page" class="three" type="button" value="3">3</button>
<button onClick="yema(this);" name="page" class="three" type="button" value="4">4</button>
<button onClick="yema(this);" name="page" class="three" type="button" value="5">5</button>
<button onClick="yema(this);" name="page" class="three" type="button" value="6">6</button>
<button name="dot" class="three" type="button" value="...">...</button>
<button class="two" onClick="page_down();" type="button" value="page_down">下一页</button>
<button class="one" type="button" value="last_page">尾页</button>
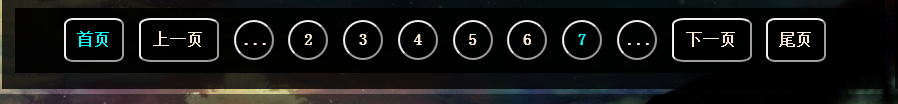
</div>效果图(css样式自行脑补哈)
此段代码可用于不同的页码数量,只需更改yema_num全局变量的值并在html语句中增加页码按钮即可。