.CSS定位详解
CSS定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。但是却能够形成丰富的表现。
一、相对定位:relative
相对定位是相对于自身定位的元素进行定位的,它的参照物就是本身。
还有一点,相对定位后的元素依然会占据原来的位置空间,我们可以通过代码来观察它。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS定位</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.model1{
position: relative;
background-color: aqua;
left:200px;
}
.model2{
position: relative;
background-color: blue;
}
</style>
</head>
<body>
<span class="model1">
Model1
</span>
<span class="model2">
Model2
</span>
</body>
</html>
如图可以看到当前Model1存在的位置,通过代码段我们发现虽然Model1右移了200px,但是Model2并没有前移占据Model1的原来的地方即空心框(空心框是后期加上去的),说明Model1依然占用着原来的位置。
二、绝对定位:absolute
绝对定位的元素是脱离了页面的,因此通过绝对定位定位的元素不会占据页面的位置空间。
而且绝对定位的参照对象是父级盒子中的相对定位和绝对定位的盒子。
参照物:相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS定位</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.model{
position: relative;
width: 100px;
height: 100px;
background-color: red;
margin:100px auto;
}
.model1{
position: absolute;
width: 50px;
height: 50px;
left:50px;
background-color: aqua;
}
.model2{
position: absolute;
width: 25px;
height: 25px;
left:25px;
background-color: blue;
}
</style>
</head>
<body>
<!--.model父盒子是相对定位的-->
<div class="model">
<!--.model1子盒子和.model2子盒子是绝对定位的-->
<div class="model1"></div>
<div class="model2"></div>
</div>
</body>
</html>
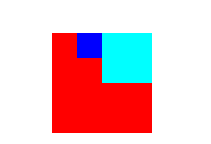
运行结果如图,因为父级对象(红色背景)是相对定位的,可以看出两个子盒子(蓝色背景和淡蓝色背景)一个右移25px,一个右移50px。都是以相对定位的父级盒子为参照对象的。
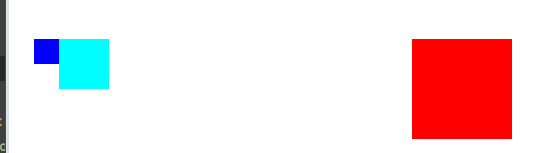
如果我们将父级盒子的相对定位属性去掉的话,结果如下图。

可以看到两个子盒子的位置变化非常明显,这是因为在父级盒子(不一定是上一层父级盒子,祖父级或者更上也可以)中没有相对定位的盒子存在,那么这个时候通过绝对定位的盒子就将以body为参照物(其实body本身就是一个相对定位的盒子)。
参照物:绝对定位
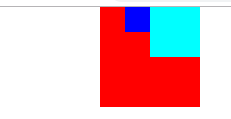
我们重新将父盒子(红色背景)的定位设置为绝对定位,然后看结果图。

这样也可以使绝对定位的子盒子以父盒子进行定位。
但是我们还是推荐使用相对定位的盒子做参照物,因为绝对定位的元素都已经跳出了页面,所以当我们做页面架构的时候,外层的框架如果都使用绝对定位的话,那么我们必须为每一个外层框架元素去设置定位,这样是很麻烦的。相反相对定位更适合外层布局,因为这样简单直观,更方便理解。
三、固定定位:fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS定位</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.model{
position: fixed;
width: 100px;
height: 100px;
right: 0px;
top:300px;
background-color: green;
}
</style>
</head>
<body>
<div class="model"></div>
</body>
</html>
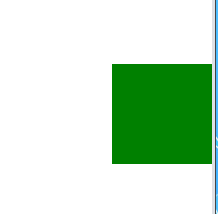
固定定位的思想很简单,他是以浏览器窗口为参照的。就是说如果一个网页能下拉很多的内容,当你在下滑时,固定定位在页面的位置是不会发生改变的。(固定定位常常用来制作导航栏和回到顶部的部件)

