Postman使用记录,通过表格动态赋值循环调用接口 - Using CSV and JSON data files in the Postman Collection Runner
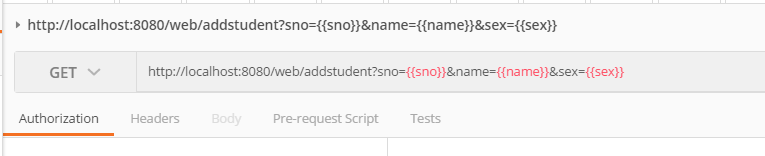
1.GET请求,通过导入csv文件来处理
GET http://localhost:8080/web/addstudent?sno={{sno}}&name={{name}}&sex={{sex}}

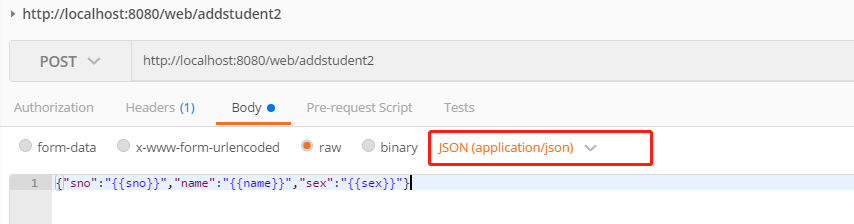
2.POST请求,通过导入json文件来处理。
示例中的excel表格数据通过http://tools.jb51.net/code/excel_col2json/ 转换成json格式
POST http://localhost:8080/web/addstudent2
{"sno":"{{sno}}","name":"{{name}}","sex":"{{sex}}"} //注意带上双引号,否则入参的请求会报错

Data File 赋值的参数通过"{{参数}}"来实现。
集合运行器让我们导入CSV或JSON文件,然后在HTTP请求和脚本中使用来自数据文件的值。这些变量称为数据变量。要在Postman UI中使用它们,必须遵循与环境或全局变量相同的语法。使用相同的语法可以帮助您使用虚拟环境值在Postman内部测试单个请求。当你运行测试用例集,你不需要改变任何东西。


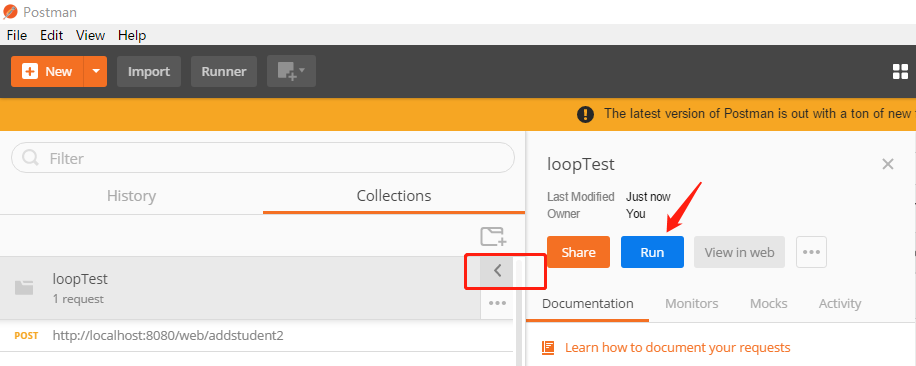
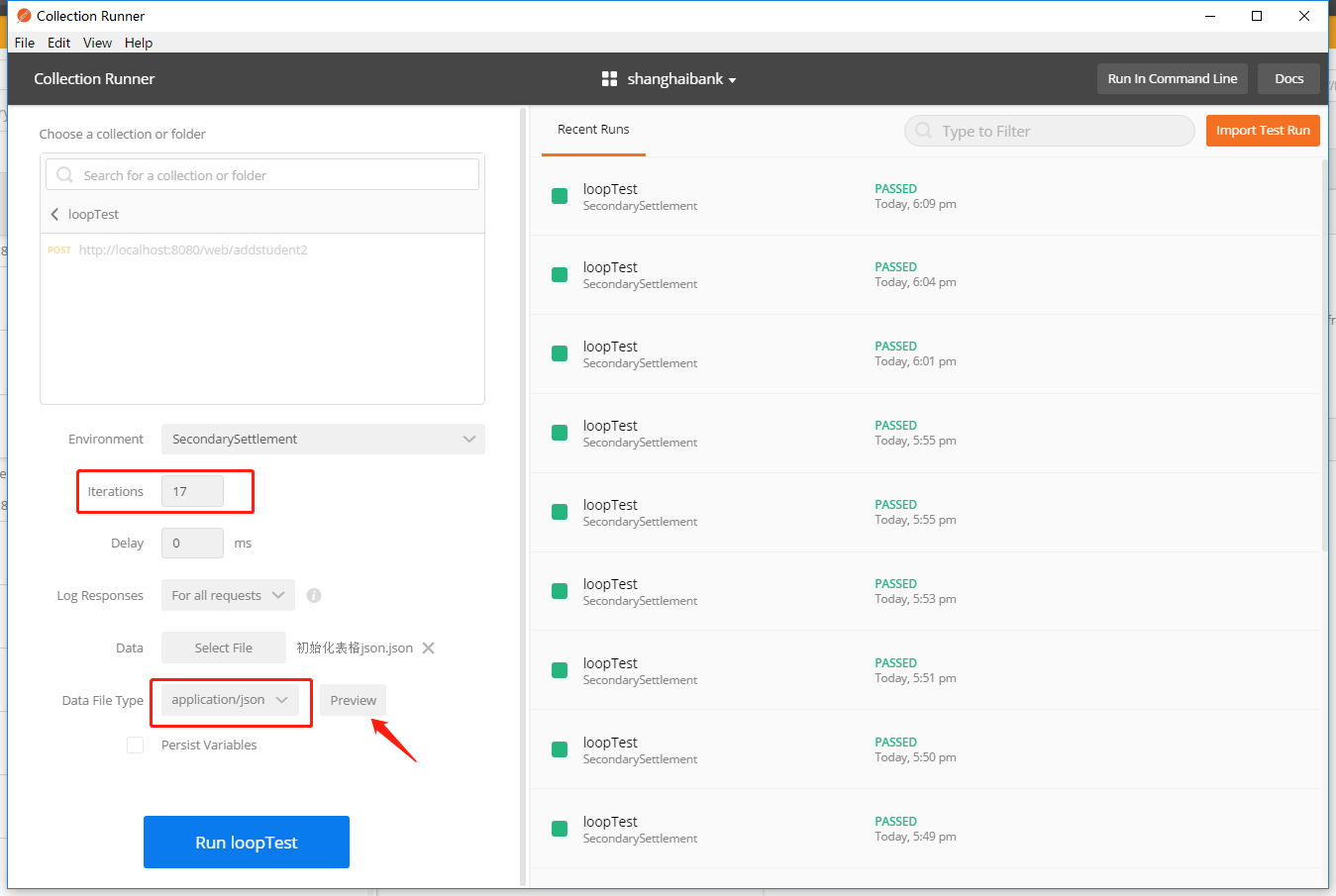
在点击下方蓝色的 Run按钮之前,可以先点击 箭头所指的 Preivew按钮先预览一下数据的格式是否正确。
//model: public class Student implements Serializable{ private static final long serialVersionUID = -339516038496531943L; private String sno; private String name; private String sex; public String getSno() { return sno; } public void setSno(String sno) { this.sno = sno; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; } } //controller: (演示功能:通过接口将学号,姓名,性别添加到数据库中) @RequestMapping(value = "/addstudent", method = RequestMethod.GET) public int saveStudent(String sno,String name,String sex) { Student student = new Student(); student.setSno(sno); student.setName(name); student.setSex(sex); return this.studentService.add(student); } @RequestMapping(value = "/addstudent2", method = RequestMethod.POST) public int saveStudent2(@RequestBody Student student) { return this.studentService.add(student); }
实际在导入的时候,选择csv或者json文件都可以。以上仅仅是演示两种情况。
link: https://www.pianshen.com/article/8437624650/
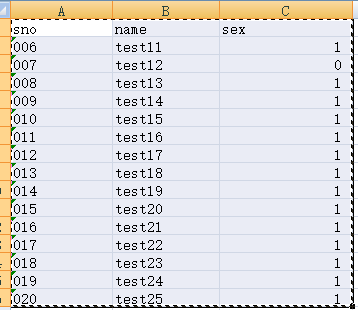
demo数据1: 初始化表格json.json
[
{"sno":"006","name":"test11","sex":1},
{"sno":"007","name":"test12","sex":0},
{"sno":"008","name":"test13","sex":1},
{"sno":"009","name":"test14","sex":1},
{"sno":"010","name":"test15","sex":1},
{"sno":"011","name":"test16","sex":1},
{"sno":"012","name":"test17","sex":1},
{"sno":"013","name":"test18","sex":1},
{"sno":"014","name":"test19","sex":1},
{"sno":"015","name":"test20","sex":1},
{"sno":"016","name":"test21","sex":1},
{"sno":"017","name":"test22","sex":1},
{"sno":"018","name":"test23","sex":1},
{"sno":"019","name":"test24","sex":1},
{"sno":"020","name":"test25","sex":1}
]
demo数据2: 初始化表格.xlsx (第一行带上表头,即字段名称)