配置Chrome Workspace功能
【转】
配置Chrome Workspace功能
Chrome Workspace功能是将在Chrome开发者工具(F12)中对文档的修改直接应用于对应文件中。
由于Chrome并不知道当然文档对应用的文件为哪个,所以需要配置Workspace的映射关系来告诉Chrome对哪个文件做修改
使用Workspace条件:
- Chrome V31+(正式版)
- 本地服务器开发
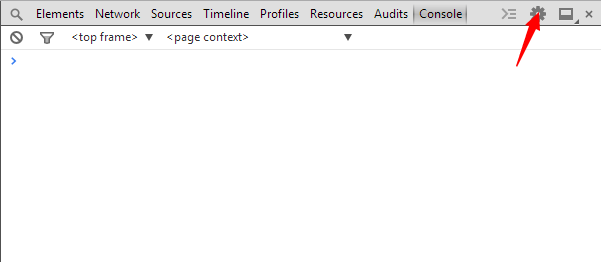
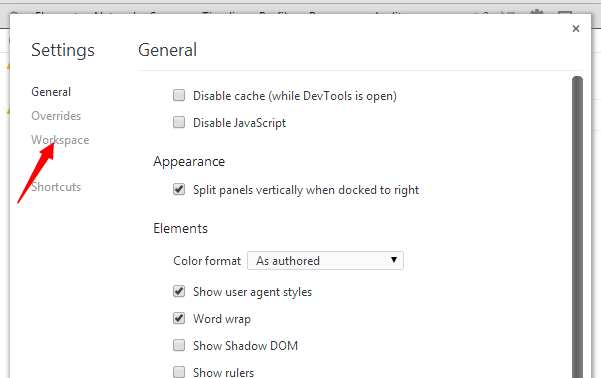
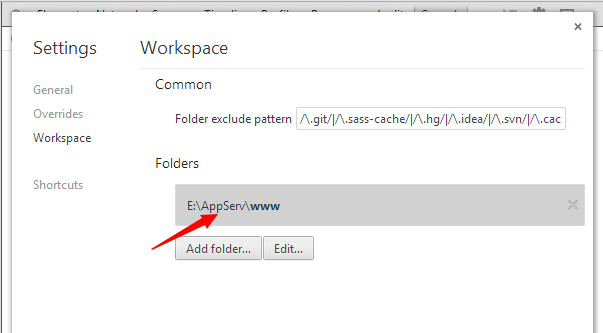
1.点击F12工具的设置按钮 2.点击左侧的workspace
2.点击左侧的workspace
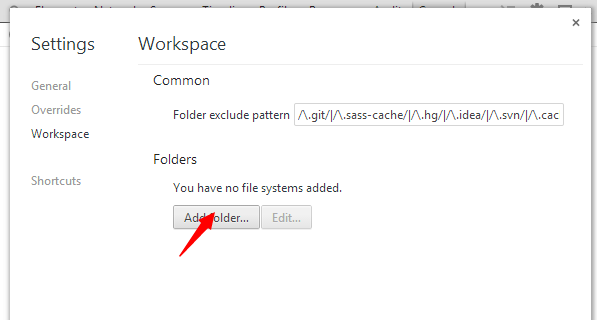
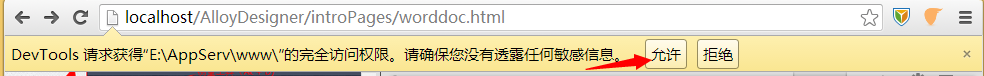
3.点击Add folder 4.选择服务器所在的根目录,之后确定会chrome会在上面做出一个提示,点击允许
4.选择服务器所在的根目录,之后确定会chrome会在上面做出一个提示,点击允许 5.双击下图所示的地方,配置映射关系
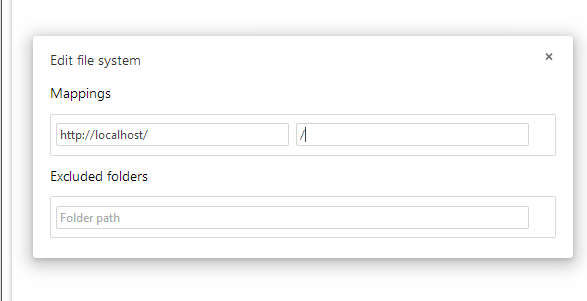
5.双击下图所示的地方,配置映射关系 6.填写映射关系,视具体情况填写,注意右边的/一定要填写(关键性步骤)
6.填写映射关系,视具体情况填写,注意右边的/一定要填写(关键性步骤) 然后点击空白处,完成填写
然后点击空白处,完成填写
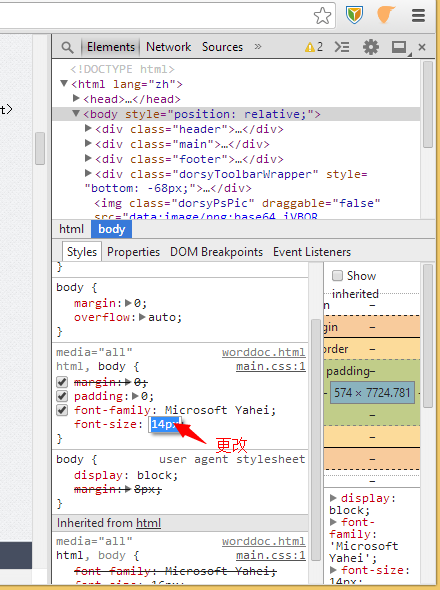
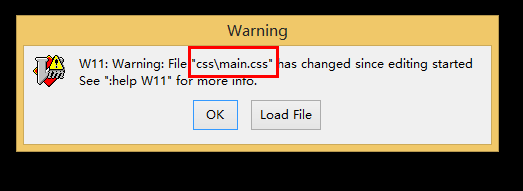
7.然后回到一个页面中去,试着去更改一个样式数值,验证是否生效
 注意Workspace只对外部引入的CSS样式有效!
注意Workspace只对外部引入的CSS样式有效!




