css中background-clip属性的作用
background-clip属性的通俗作用就是指定元素背景所在的区域,有四种取值
1、border-box
border-box是默认值,表示元素的背景从border区域(包括border)以内开始保留背景。
简单代码如下:
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:url("1.jpg") no-repeat -5px;padding:5px;border:5px dotted #000;
background-clip:border-box;}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
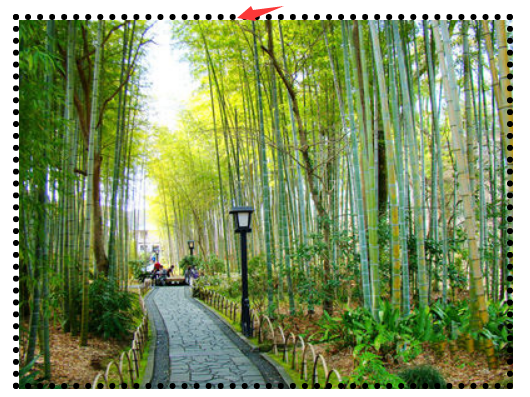
效果如下:


从上图我们可以看出,元素背景默认是存在于边框及以内的区域,但是不知道为什么加背景图片,不能全部覆盖;而背景颜色则没没这个问题。
2、padding-box
padding-box表示元素的背景从padding区域(包括padding)以内开始保留。
简单代码如下:
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:url("1.jpg") no-repeat -5px;padding:5px;border:5px dotted #000;
background-clip:padding-box;}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
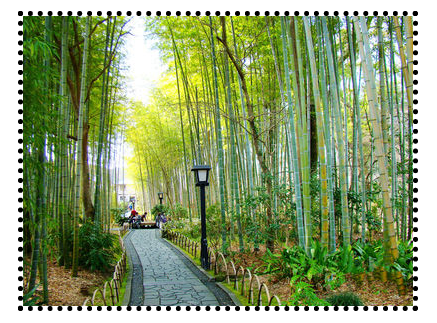
效果如下:

从上图我们可以看出背景图片存在于padding及以内区域。
3、content-box
content-box表示元素的背景从内容区域以内开始保留。
简单代码如下:
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:url("1.jpg") no-repeat -5px;padding:5px;border:5px dotted #000;
background-clip:content-box;}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
效果如下:

从上图我们可以看出背景图片存在于内容区域以内。
4、text
content-box表示元素的背景保留在前景内容中(文字),和其形状大小相同,目前仅支持chrome浏览器
简单代码如下:
<!doctype html>
<html>
<head>
<style>
*{margin:0;padding:0;}
.box{width:380px;height:280px;margin:100px auto;background:red;padding:5px;border:5px dotted #000;
font-size:100px;font-weight;bold;-webkit-background-clip:text;-webkit-text-fill-color:transparent;}
</style>
</head>
<body>
<div class="box">你 好 你 好</div>
</body>
</html>
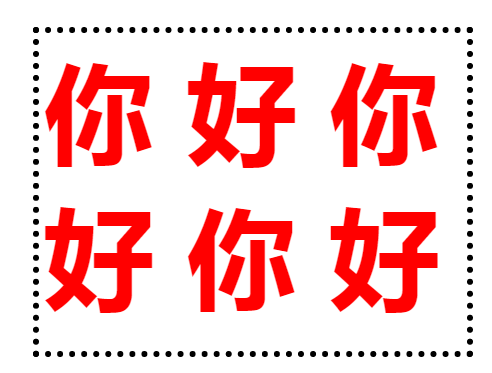
效果如下:

说明:目前值为text时,兼容性极差,仅知道即可。






