html中常见的小问题(1)
问题:自适应高度的块级元素内添加图片后,其高度会比图片高度多出一块
简单代码如下:
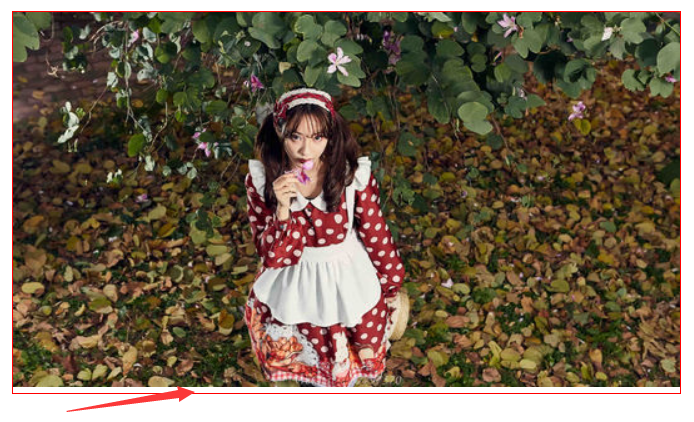
<!doctype html> <html> <head> <style> .box{width:533px;margin:100px auto;border:1px solid red;} </style> </head> <body> <div class="box"> <img src="http://f.hiphotos.baidu.com/image/h%3D300/sign=12e703ffa5ec8a130b1a51e0c7029157/c75c10385343fbf2f7da8133bc7eca8065388f2f.jpg" width="533px" height="300px" alt="美女"/> </div> </body> </html>
效果图如下:

1、我们可以发现div的高度比图片的高度多出来了几个像素,这是为什么呢?
这是因为img标签为行块级标签,它既有块级标签的特性,也有行级标签的特性。这就需要我们理解行级标签中vertical-align属性各个值的含义了,通常它的默认值为baseline(基线),而baseline和bottom之间是有一定距离的,由于这个距离的存在才造就了这块空白的存在,只要是图片属性是display:inline-block,这块空白就会存在。
2、我们一般怎么解决呢?
(1)给img标签添加display:block属性
(2)给img标签添加vertical-align:top;属性
(3)给div标签添加line-height:0或者font-size:0;属性
(4)给定div标签宽度和高度,然后添加overflow:hidden;属性
(5)给img标签添加float:left属性,通常用于图片和文字的混合排列
总结:行级标签默认是和父级元素的baseline(基线)对齐的,而父级的baseline(基线)和其bottom(底边)之间又是有距离的,所以我们通常给行内标签添加vertical-align:top/align:top/middle/bottom任意一个值就可以解决这个问题;其他解决方案视情况而定;






