用Angule Cli创建Angular项目

Angular4.0来了,更小,更快,改动少
接下来为Angular4.0准备环境和学会使用Angular cli项目
1.环境准备:
1)在开始工作之前我们必须设置好开发环境
如果你的机器上还没有安装Node.js和npm,请安装他们
(这里特别推荐使用淘宝的镜像cnpm,记得以后把npm的指令改为cnpm就可以了)
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后我们可以通过node -v和cnpm -v来分别查看node和cnpm安装的版本和结果
node -v
cnpm -v
2)安装全局Angular cli
cnpm install -g @angular/cli
2.创建新的项目
打开终端窗口(这里我使用的是webstorm的Terminal,也可以使用计算机自带的powershell)
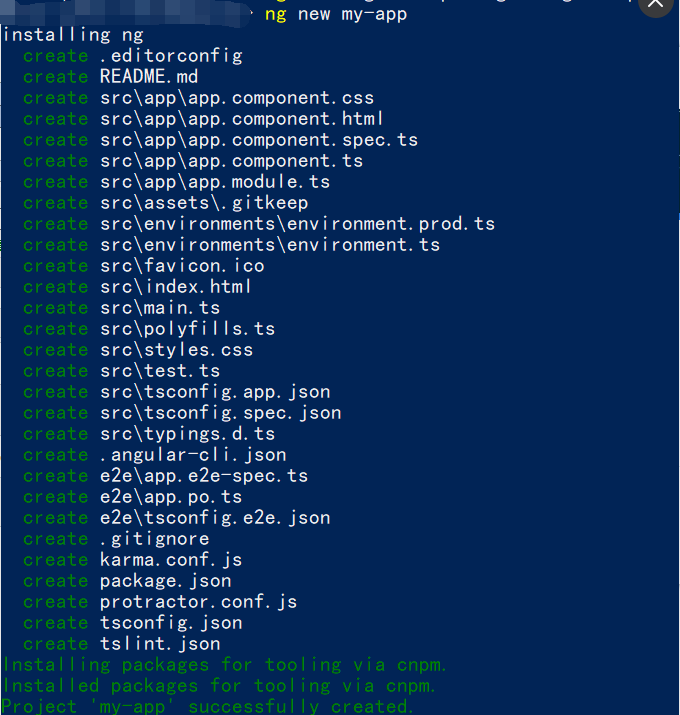
ng new my-app
项目会很快创建完成,接下来你会看到
Installing packages for tooling via npm
这里如果你选这了淘宝的cnmp镜像,应该最好在安装完全局Angular cli后设置一下,保证正常下载工具
ng set --global packageManager = cnpm
然后我们的项目就创建完成了

我们会发现在文档中有很多文件,这里参考Angular官方文档 ,以便认识这些文件的作用。
3.在项目中引入bootstrap和jQuery
这里我使用webstorm的Terminal,直接在终端操作
cnpm install bootstrap --save
cnpm install jquery --save
我们在项目中就添加了bootstrap和jQuery,我们可以在node_modules文件夹中找到他们(这个文件夹放的是第三方库);
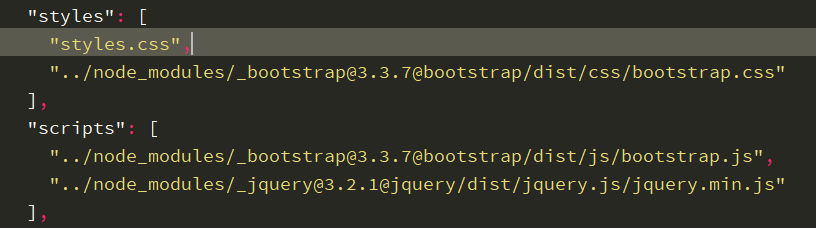
然后我们需要操作.angular-cli.json文件,把bootstrap和jQuery添加进去:

这里需要注意的是:因为angular用的是微软开发的typescript语言,我们需要在终端做下面的操作,以便让typescript认识bootstrap和jQuery一些字符(比如jQuery的$):
cnpm install @types/bootstrap --save-dev
cnpm install @types/jquery --save-dev
这样我们就在项目中正常使用bootstrap和jQuery了
4)项目的启动
启动项目我们可以直接通过:
ng serve
或者是
npm start
这两个的默认端口都是4200:
http://localhost:4200
这里你也可以修改默认的端口:
ng serve -p 3000
5)最后项目的打包
用angular cli创建的项目会有很多文件,我们就需要打包后再发行:
ng build
您的关注和支持是我写作的最大动力~
出处:http://www.cnblogs.com/okaychen/
github:https://github.com/okaychen
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留转载声明



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?