【转】Visual C++ 2008 SP1 MFC (OFFICE界面)使用入门
图形画板2008设计文档
目录
1. 图形后台框架
1.1. 基本图形类框架如下:
2. 界面框架
2.1. 快捷菜单
2.2. 主菜单
2.3. 工具栏
3. 如何创建OFFICE风格的MFC工程
4. 如何在工具栏上面添加按钮
4.1. 添加菜单主项
4.2. 为菜单项添加事件
4.3. 添加Ribbon字符
4.4. 将按钮添加到工具栏
4.4.1. 创建主类别(CMFCRibbonCategory)
4.4.2. 创建面板(CMFCRibbonPanel)
4.4.3. 添加按钮(CMFCRibbonButton)到面板
1. 图形后台框架
1.1. 基本图形类框架如下:
2. 界面框架
主用应用了Visual Studio 2008 SP1添加的新增强包,可以方面的创建出像OFFCIE2007的Ribbon界面。
Ribbon工具栏是在MainFrm.CPP中的void CMainFrame::InitializeRibbon()生成的
整个工具栏CMFCRibbonBar分为
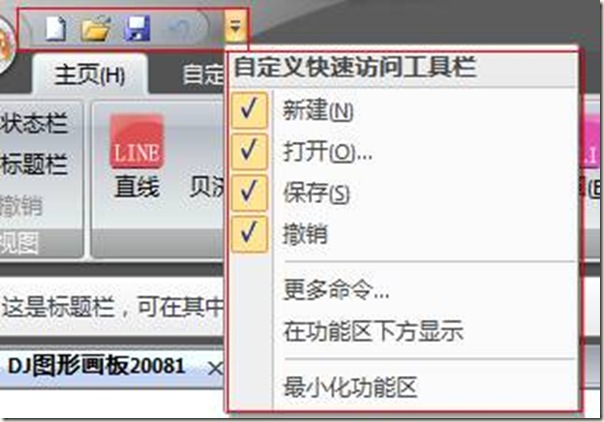
2.1. 快捷菜单
2.2. 主菜单
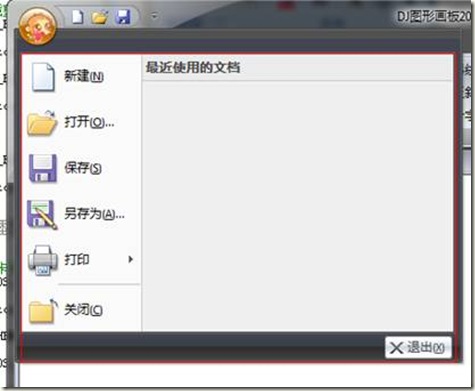
主菜单按钮CMFCRibbonApplicationButton
主菜单CMFCRibbonMainPanel
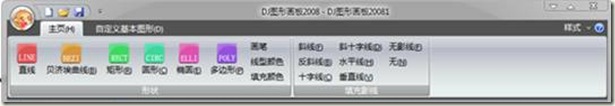
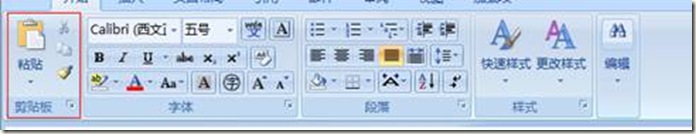
2.3. 工具栏
主要分成3层结构:
第一层:分类(容器) CMFCRibbonCategory,如图中红色部分所示。
第二层:面板(容器) CMFCRibbonPanel ,如图中红色部分所示。
第三层:元素 CMFCRibbonBaseElem,如图中红色部分所示。
先有一个整体的概念~
3. 如何创建OFFICE风格的MFC工程
以下是创建Visual C++ 2008 SP1创建Office风格的MFC的步骤:
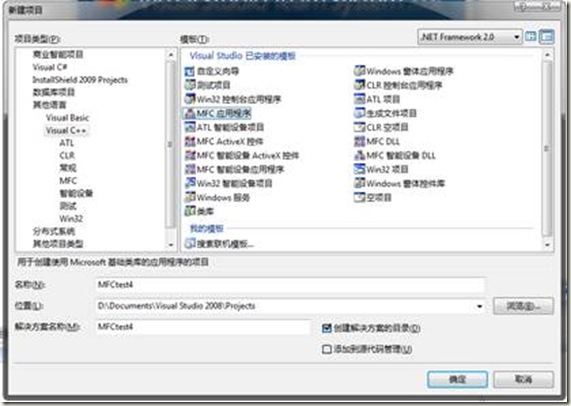
首先,新建项目,选择Visual C++ 中的MFC应用程序,输入名称,点击确定
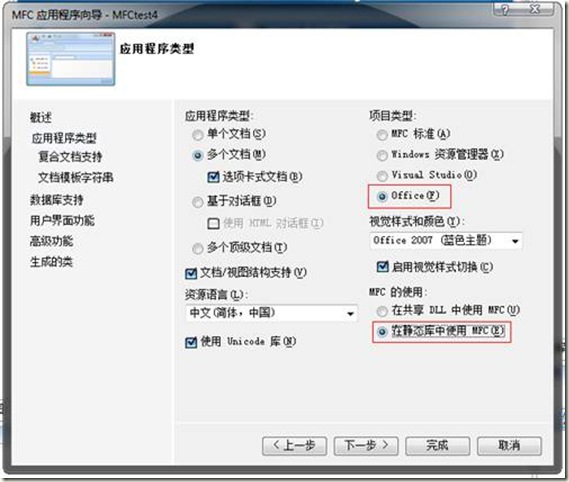
接着选择Office的项目类型,MFC的使用选择“在静态库中使用MFC”(这样可以保证在任何Windows系统中都能正确运行,如果选择共享DLL,则只能在有MFC7.0库的机子上正确运行,所以推荐选“在静态库中使用MFC”)
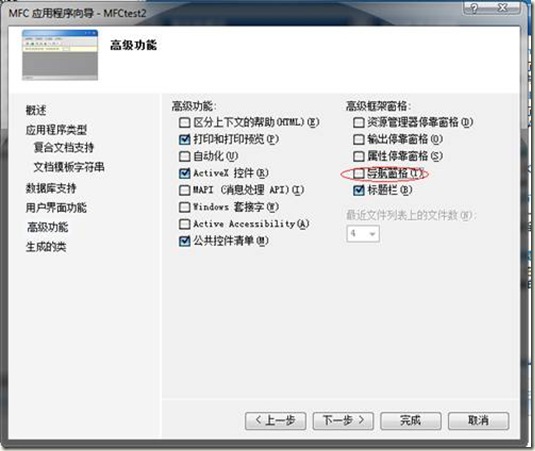
接下来的几个步骤都直接按默认即可
这里我们先将“导航窗格”的勾去掉(由于本程序没有用到它,所以再此不详细介绍)
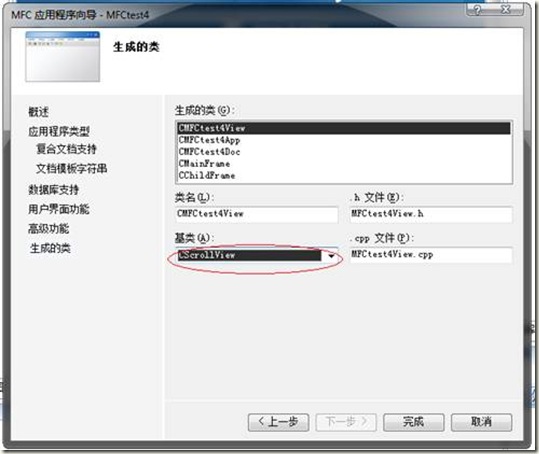
这里将视图类的基类选为CScrollView,点击完成
然后运行一下,基本的雏形就出来啦,简单吧~
4. 如何在工具栏上面添加按钮
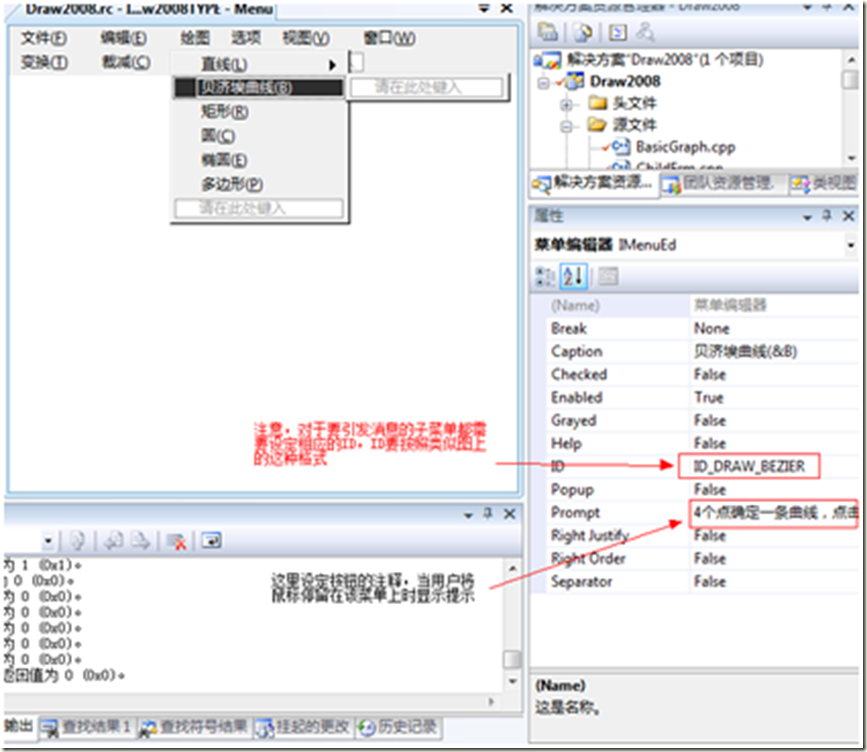
4.1. 添加菜单主项
接着继续添加菜单子项,并在属性栏中设置相应的属性,注意Prompt要按照“解释\n标题”这种格式,例如:Prompt绘制一个圆\n画圆
做完要记得保存哦
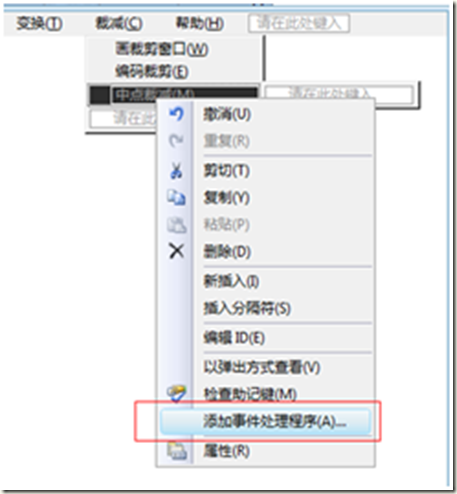
4.2. 为菜单项添加事件
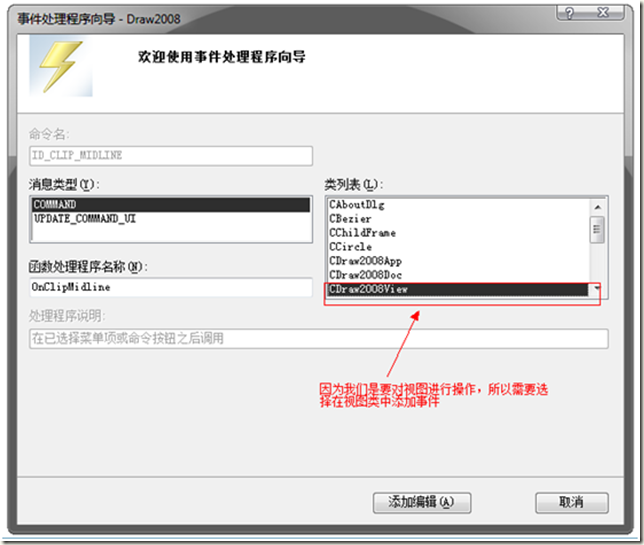
右键点击需要添加事件的选项,选择添加“事件处理程序”
点击“添加编辑”,然后就到视图类的结尾找到这个事件的函数,开始编写事件,可以注意到“函数处理程序名称”是根据“命令名”自动生成的,虽然自己也可以修改,不过还是按默认的比较好,所以也说明上面提到的加入ID时候要根据这样的命名规则来命名。
4.3. 添加Ribbon字符
如下图所示在String Table中添加所有需要放到工具栏中按钮的ID及其标题,别忘了保存哦
4.4. 将按钮添加到工具栏
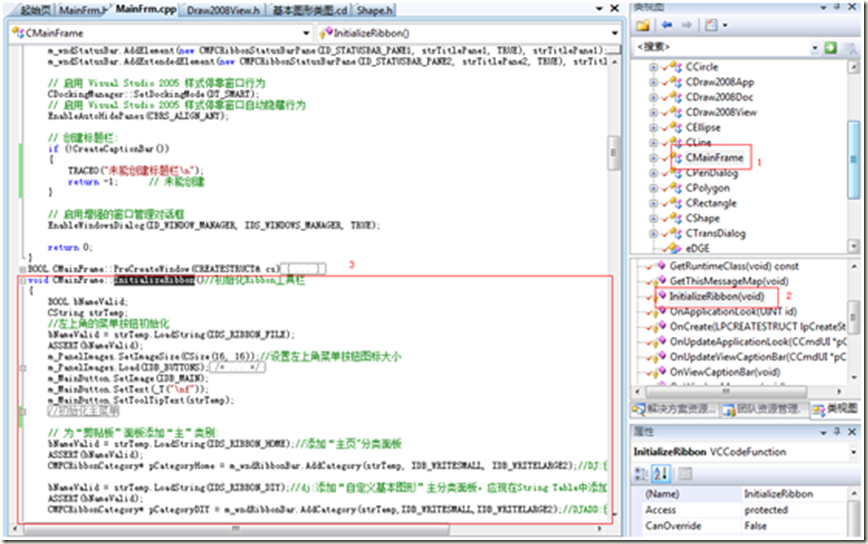
通过上面的准备,接下来,我们可以通过类视图定位到Ribbon初始化的位置
然后按照上1.2.3章节介绍的层次,来将按钮添加到菜单栏
4.4.1. 创建主类别(CMFCRibbonCategory)
// 为“剪贴板”面板添加“主”类别:
bNameValid = strTemp.LoadString(IDS_RIBBON_HOME);//添加“主页"分类面板
ASSERT(bNameValid);
CMFCRibbonCategory* pCategoryHome = m_wndRibbonBar.AddCategory(strTemp, IDB_WRITESMALL, IDB_WRITELARGE2);//创建分类页
bNameValid = strTemp.LoadString(IDS_RIBBON_DIY);添加“自定义基本图形”主分类面板,应现在String Table中添加IDS_RIBBON_DIY及其标题
ASSERT(bNameValid);
CMFCRibbonCategory* pCategoryDIY = m_wndRibbonBar.AddCategory(strTemp,IDB_WRITESMALL,IDB_WRITELARGE2);//创建分类IDB_WRITESMALL是小图标,IDB_WRITELARGE2是大图标,它们都是在资源里面创建的
4.4.2. 创建面板(CMFCRibbonPanel)
//创建“绘图”面板
bNameValid = strTemp.LoadString(IDS_RIBBON_SHAPE);
ASSERT(bNameValid);
CMFCRibbonPanel* pPanelDraw = pCategoryHome->AddPanel(strTemp, m_PanelImages.ExtractIcon (7));
4.4.3. 添加按钮(CMFCRibbonButton)到面板
//添加VC直线按钮到“绘图”面板
bNameValid=strTemp.LoadString(IDS_RIBBON_VCLINE);
ASSERT(bNameValid);
pPanelDraw->Add(new CMFCRibbonButton(ID_DRAW_VCLINE,strTemp,11,2));
//添加BEZIER曲线按钮到“绘图”面板
bNameValid=strTemp.LoadString(IDS_RIBBON_BEZIER);
ASSERT(bNameValid);
pPanelDraw->Add(new CMFCRibbonButton(ID_DRAW_BEZIER,strTemp,12,3));
//添加矩形按钮到“绘图”面板
bNameValid=strTemp.LoadString(IDS_RIBBON_RECTANGEL);
ASSERT(bNameValid);
pPanelDraw->Add(new CMFCRibbonButton(ID_DRAW_RECTANGLE,strTemp,13,4));
//添加VC圆按钮到“绘图”面板
bNameValid=strTemp.LoadString(IDS_RIBBON_VCCIRCLE);
ASSERT(bNameValid);
pPanelDraw->Add(new CMFCRibbonButton(ID_DRAW_VCCIRCLE,strTemp,14,5));
//添加VC椭圆按钮到“绘图”面板
bNameValid=strTemp.LoadString(IDS_RIBBON_VCELLIPSE);
ASSERT(bNameValid);
pPanelDraw->Add(new CMFCRibbonButton(ID_DRAW_VCELLIPSE,strTemp,15,6));
//添加多边形按钮到“绘图”面板
bNameValid=strTemp.LoadString(IDS_RIBBON_POLYGON);
ASSERT(bNameValid);
pPanelDraw->Add(new CMFCRibbonButton(ID_DRAW_POLYGON,strTemp,16,7));
//添加画笔对话框按钮到“绘图”面板
bNameValid=strTemp.LoadString(IDS_RIBBON_PENDIALOG);
ASSERT(bNameValid);
pPanelDraw->Add(new CMFCRibbonButton(ID_OPTIONS_PEN,strTemp));
//添加线颜色按钮到“绘图”面板
bNameValid=strTemp.LoadString(IDS_RIBBON_COLOR);
ASSERT(bNameValid);
pPanelDraw->Add(new CMFCRibbonButton(ID_OPTIONS_COLOR,strTemp));
//添加填充色按钮到“绘图”面板
bNameValid=strTemp.LoadString(IDS_RIBBON_HATCHCOLOR);
ASSERT(bNameValid);
pPanelDraw->Add(new CMFCRibbonButton(ID_OPTIONS_FILLCOLOR,strTemp));
这样,按钮就添加到工具栏中了,具体可以查看源代码
(作者:DJ尐舞 )





























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述