jmeter压测学习11-模拟浏览器访问web页面
前言
在做性能测试的时候,有时候我们希望测试用户访问一个web页面的加载时间,使用 jmeter 压测的话,需模拟浏览器的行为,加载整个页面的内容。
包含一些js,css,png图片资源等文件的加载。
浏览器查看加载时间
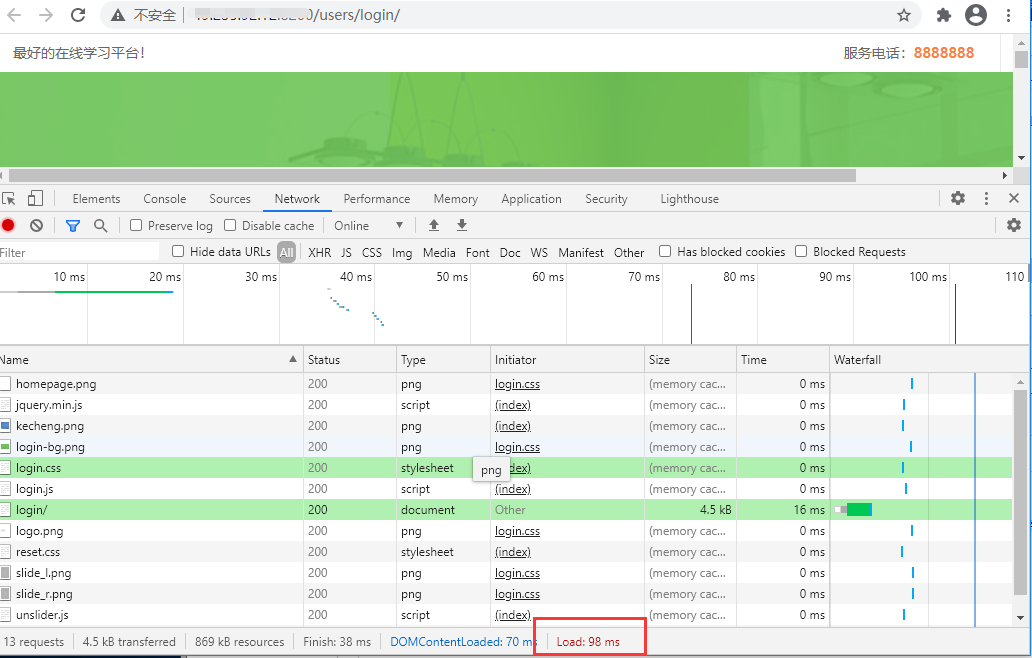
浏览器加载页面的时间如何查看呢?以chrome 浏览器为例,打开一个web页面,在浏览器输入地址,打开 f12 查看 Newwork 项
看到底部的 Load:98 ms, 这就是页面加载完成的总时间。

你以为这就完事了,那说明还是太年轻了,浏览器加载页面的时候,如果不是第一次加载会用到缓存的,图片和一些js,css资源不会重新下载,所以这个时间会偏低。
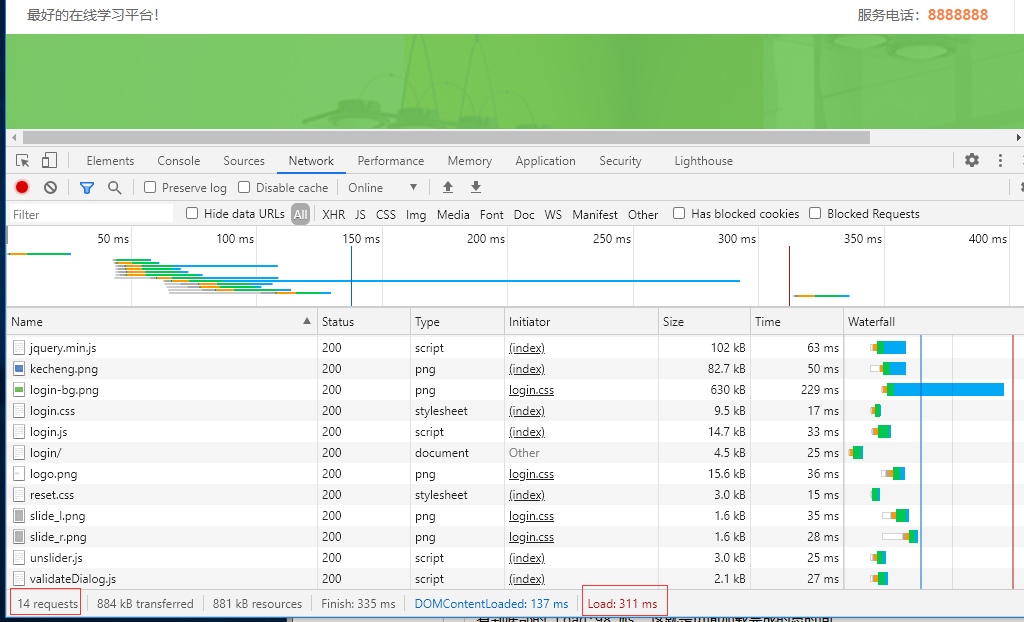
接下来 ctrl+f5 强制清缓存,刷新页面,再查看
总共有14个请求,Load:311 ms,这个时间就是真实的用户第一次访问的加载出来页面所花的时间。
jmeter 设置请求
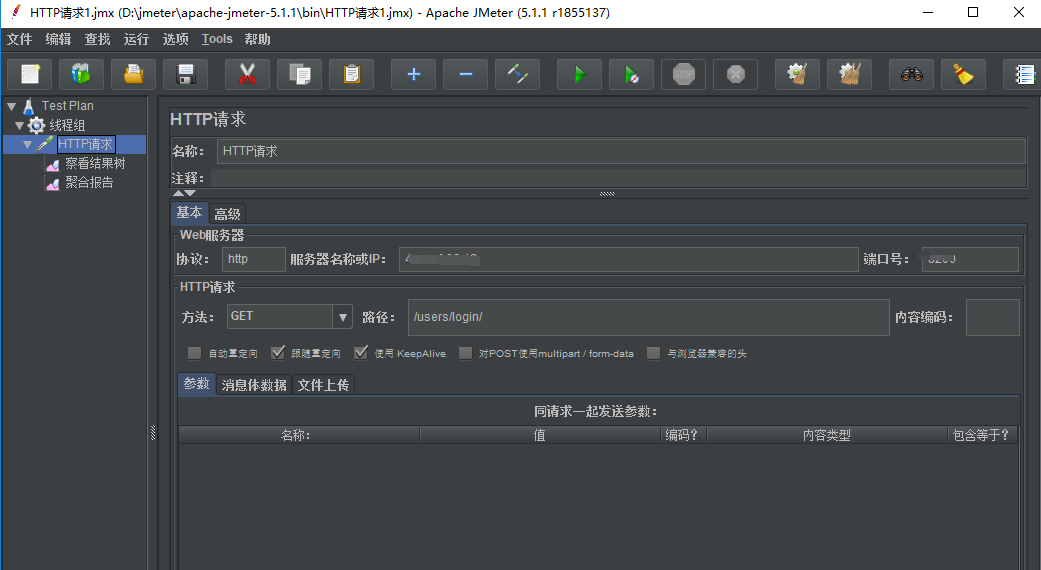
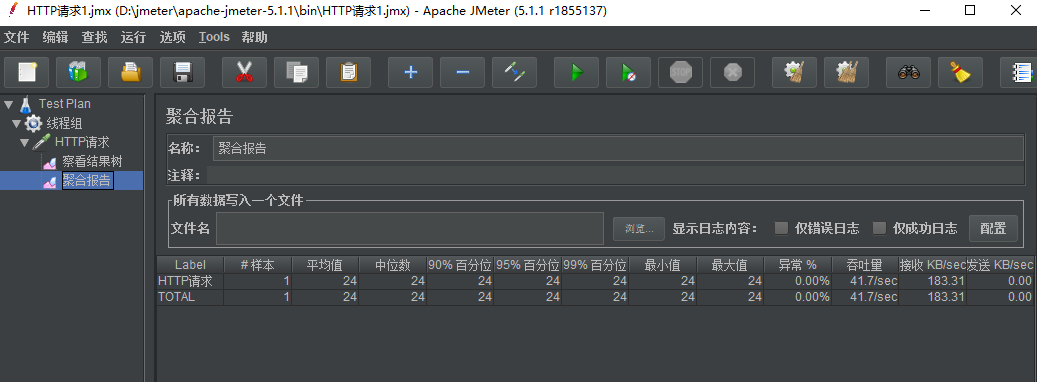
先配置打开web页面的基本请求,线程组设置为1
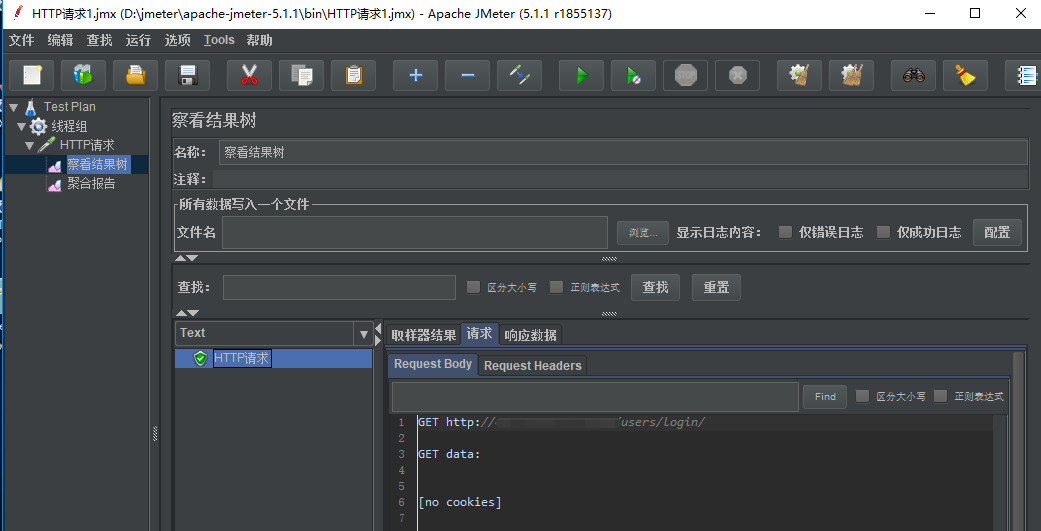
运行后只有1个请求
响应时间 24 毫秒
响应的时间跟我们预期的结果差很多,这个是因为jmeter发这个请求的时候,只是单纯的访问了这一个接口的地址,并没有去下载jss,css,图片资源。
jmeter 模拟浏览器请求
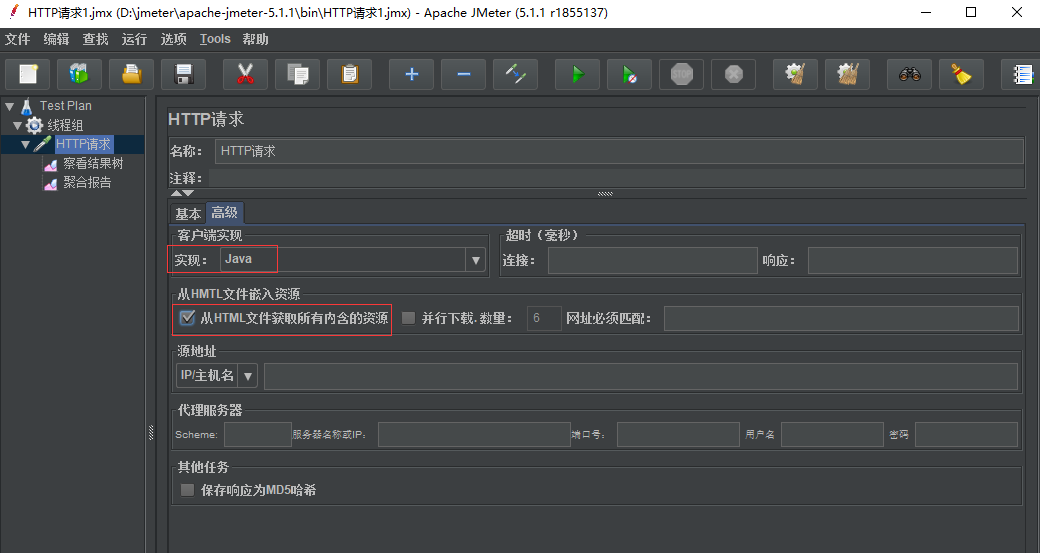
接下来让 jmeter 模拟浏览器的真实请求
- 勾选从HTML文件获取所有内含的资源
- 客户端实现选择 Java 方式

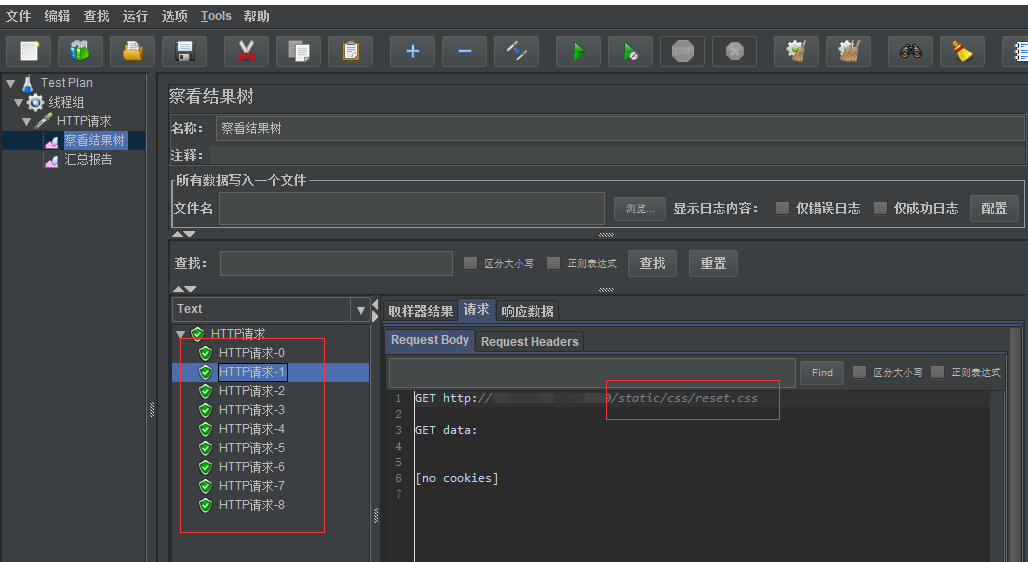
再次发请求,查看结构树,就会看到结构树里面有8个请求,加载到了css,js,图片资源
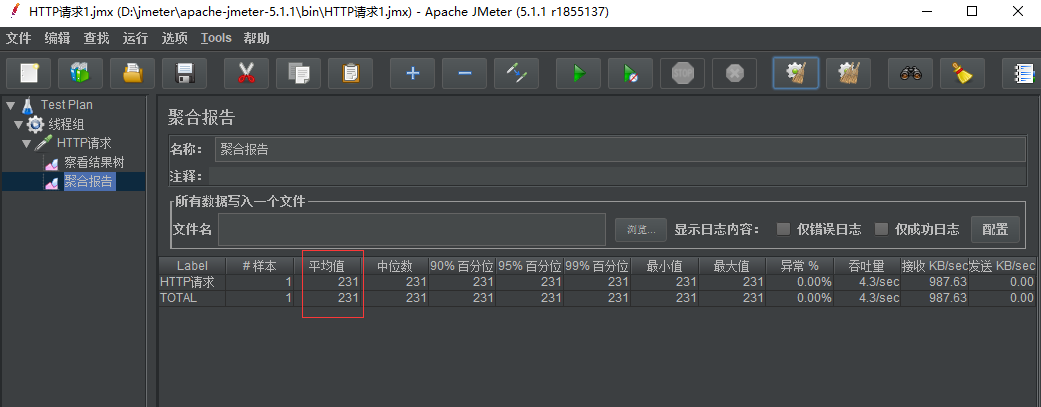
聚合报告里面,看到响应时间231毫秒,就跟浏览器的时间差不多了
后面就可以按自己的策略去压测了
文章转载:https://www.cnblogs.com/yoyoketang/p/14157274.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类