| HDR (High Dynamic Range)
在 Half Life 2 新放出的 Lost Coast 地图中采用的 HDR 的渲染方式。当开发小组开始考虑通过什么场景来展现 HDR 的超强性能时,海滩成为了我们的首选。 天空、海水以及岩石的视觉关系只有通过 HDR 才能完美重现。 为了获得高动态范围,以便准确模拟光线与周围表面(如潮湿的岩石)之间的相互影响,开发小组需要掌握过去从未了解过的、涉及物体表面的精确信息。每种材质贴图都需要按一个真实的比例进行反射值的调节,比如 一般的材质都不能完全反射或完全吸收光线,所以白色物体的反射值将被降低到 80% 甚至更低而不是 100% 的白色。而黑色物体的反射值被提高到 20% 或更高。因此,开发小组借助 3D 程序对纹理进行了模拟,从而确保纹理中的物理信息让 HDR 能够准确地形成表面的反射光。我们还设计了每种表面的颜色和值,确保它们能够正确涵盖所有曝光量级。
另外由于传统的 24 位色的 RGB 值的范围被限制在 0 到 1 之间,而且单色的精度只有 8 位即 256 个亮度级,很多的反射值在经过大量的运算后就会出现误差。而且按照常规的渲染方法,如果屏幕物体具有 20% 的反光度,例如湿润的沙地,其纹理最亮的地方是赫色的,则最大反射亮度将只有显示器最高亮度的 20%,也就是说不会比这个赫色还要亮。 HDR 更加精确的光线模拟能力将确保阳光照射湿润沙地时产生的反射更加逼真,反射光线可达显示器的最高亮度,也就是说反光可以是白色的。此外,HDR 通过模糊效果来模拟超过显示器最大亮度的光线。
目前ATI的8500以上显卡均已经支持浮点着色以及缓冲区的多对象着色,nVIDIA的显卡也已经从NV40开始支持该功能,能通过硬件实现 HDR 效果 。最简单的来说,只要把光源的格式帧和缓存格式设置为 HDR 的格式,很多近似于现实的物理效果能被模拟出来。
HDR Light Source(HDR光源):
未经压缩的光线数据值令设计人员能够从任何给定的场景中使用更大范围的光线数据值。 这些光源将影响到辐射度光影贴图、辐射度环境立方体贴图的生成。
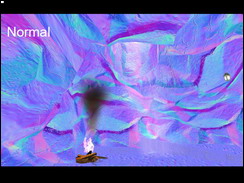
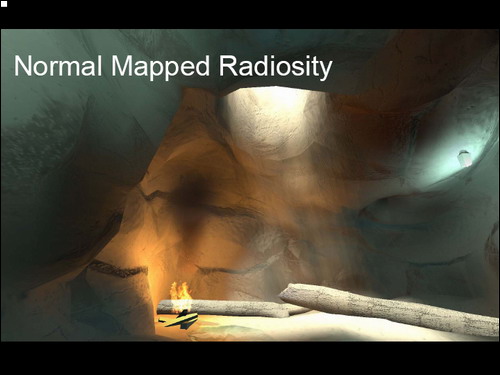
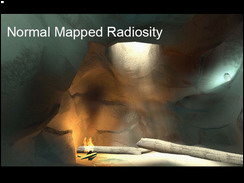
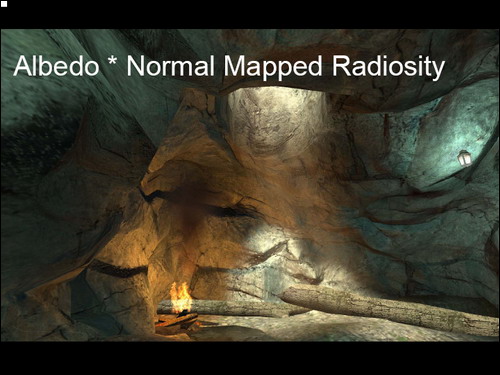
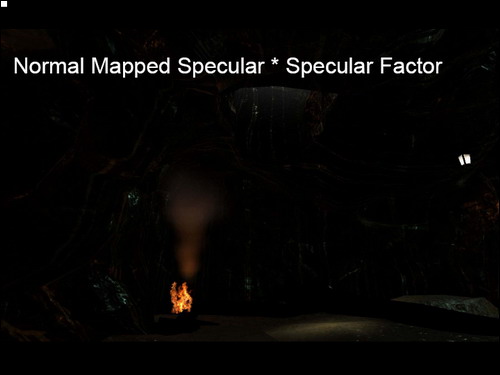
HDR 光影贴图:
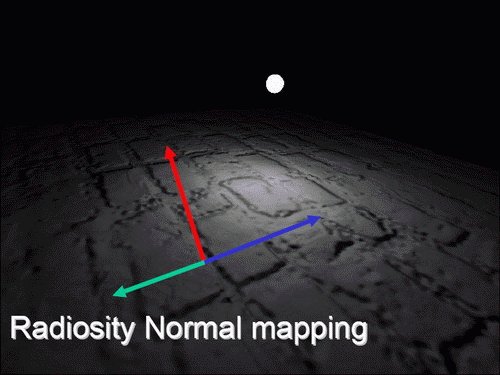
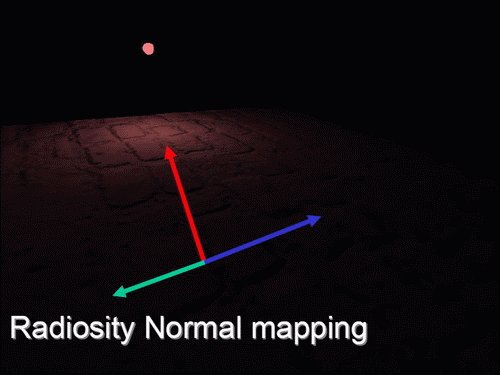
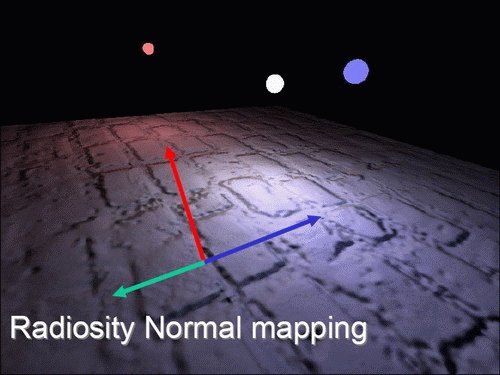
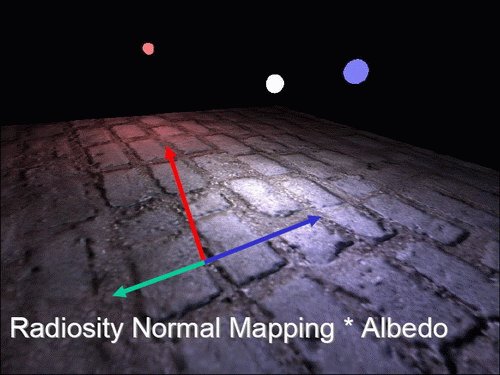
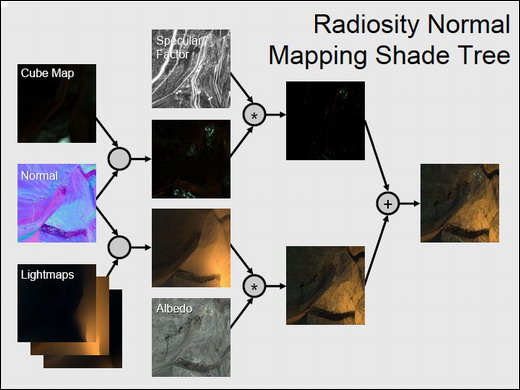
通过辐射度渲染过程产生,将光辐射/全局照明也考虑在内。所有的静态的物体都是使用光影贴图的,所以我们可以在墙上看到这种特效。


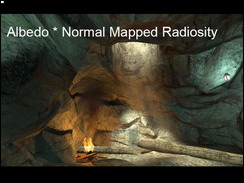
HDR Cube Map(HDR立方体贴图):
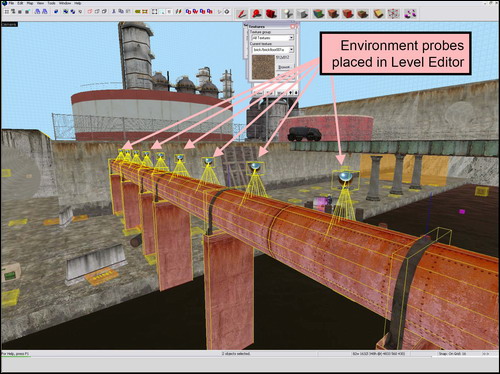
由引擎生成,使用 HDR 天空盒贴图和 HDR 光源及 HDR 光影贴图合力产生。HDR 立方体贴图让一个物体的反射光线更符合光源的亮度。 这影响到场景中所有的动态的物体。


以上是对应前面介绍的静态物体和动态物体的光影渲染方式对光源进行的 HDR 的改造。其它物体上的贴图,如纹理、法线、反射度等贴图只要进行略微的调整或几乎不需要进行调整就可以在 HDR 渲染中继续使用。
HDR 天空盒:
因为天空盒是渲染完场景物体后在渲染合成的,那么只需要把天空盒的纹理格式换为 HDR 的格式即可。实时曝光调整 将在后期由动态光泽贴图进行处理。


HDR折射效果:
Source 引擎支持的着色范围广泛。窗口中的折射阴影需要我们将场景复制到纹理中,加上折射,然后再重新应用到窗口的表面上。折射实际上是一种用到了帧缓存的纹理特效,为了完全支持 HDR,引擎中的每种着色代码都需要进行更新,从而改进这种折射阴影以支持完整范围的对比 ,其中最重要的就是把帧缓存的格式提升到 HDR 所需要的精度。HDR 光照穿过可折射材料传输时产生的符合这些材料性质的效果(比如阳光照射在LC中修道院的彩色玻璃时产生绚丽的五彩光芒) ,如果不使用 HDR 由于渲染精度问题将造成效果的错误。


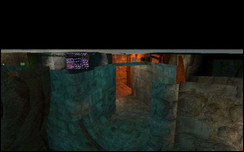
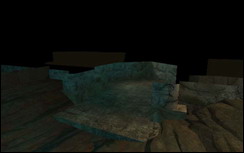
HDR 水反射/折射:
渲染有水的场景也是一种用到了帧缓存的纹理特效。上文介绍过,事实上场景被渲染 3 次。一次用于反应水下的折射,一次用于反应水上物体的折射,还有一次是从最终视图。在 Lost Coast 中能在两个小的窗口屏幕上看到反射和折射的场景。在折射中,我们逐像素计算您看穿的水有多深,然后制作水下立体雾,模拟颗粒物质。由于 HDR 需要把帧缓存改为 HDR 所需的精度格式,对于完整的 HDR 解决方案,必须仔细检查整个引擎,并修改计算光线和颜色的代码。 例如,这些水反射和折射渲染必须经过改进才能支持 HDR 完整范围的对比值。


当把所有的着色代码改为 HDR 的格式后,就能精确的做一些后期的特效。因为眼睛会对你看到的亮度作出调节,虹膜会不断地受到周遭光源环境的影响,而促使瞳孔扩张和收缩活动,眼镜会让瞳孔处在一个能接受所见景物最高亮度和最低亮度之间的一个平衡点上,并会不断随环境变换而作出调节,视觉区域中,和这个平衡点相距甚远的色彩区域则不会表现该点的细节,而且会和背景以及光线在大气中的折射产生丰富的色彩范围,于是,泛光的区域便会出现。
Exposure Control(曝光控制):
Lost Coast 中的 HDR 解决方案的特色之一就是动态光泽贴图。 简单说来,动态光泽贴图是一种模拟人眼对光的反应的方法。 在现实世界中,当您走进一间黑暗的房间中时,会发现您的眼睛会对黑暗进行调节,以使您在适应一段时间之后看得更清。 或者当您走进一个明亮的空间时,会感到阳光刺眼,只有眼睛调节之后才能正常用眼。 您的虹膜会自动调节以适应射入您眼睛中光的强度。 动态光泽贴图模拟的就是这一过程,通过自动调节场景的曝光程度来模拟虹膜的调节过程。此外,相对于屏幕边缘的光线,我们对屏幕中心的光线考虑的更多,从而能更好地模拟眼睛看到的几何构造。
 
在渲染的时候,按照 HDR 格式渲染到帧缓存以后,帧缓存被复制为几份。其中一份将被缩小为一个 1x1 像素的贴图以测量整个场景的亮度。因为“眼睛”的瞳孔对视线不同位置的感受不同,所以不同位置的像素缩放是的亮度比例也是不同的,场景中央的像素对测量整个场景的亮度范围影响最大。这个测量出的亮度值将对帧缓存中的图像进行亮度调解,使之变得更亮或更暗,以保证尽可能多的像素亮度在 0 到 1.0 之间。这样模拟了眼睛瞳孔在不同光线下的缩放,令我们在过亮或过暗的场景中看到更多细节。
Bloom(泛光):
由于现在的显示设备不能显示亮度值大于 1.0 的亮度,所以一般使用泛光效果对这些亮度值超过 1.0 的像素进行处理,以模仿曝光过度。帧缓存另外被复制出一份和前面测量出的亮度值进行比较,大于 1.0 的像素被选出进行横向和纵向的高斯模糊处理,然后再与原来的渲染结果进行混合,也就是进行光泽贴图的处理以生成最终的显示结果。


|