NUXT 2.0 使用 swiper
NUXT 2.0 使用 swiper
版本 (swiper高版本有改变)
"dependencies": {
"nuxt": "^2.0.0",
"swiper": "^4.5.1",
"vue-awesome-swiper": "^4.1.1"
},
插件使用

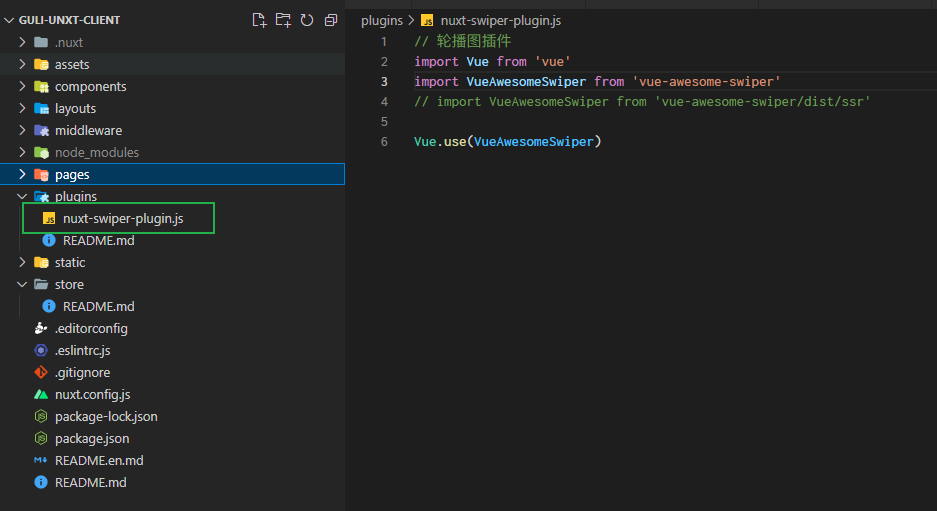
plugins 文件夹下 创建 nuxt-swiper-plugin.js
// 轮播图插件
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper'
// import VueAwesomeSwiper from 'vue-awesome-swiper/dist/ssr'
Vue.use(VueAwesomeSwiper)

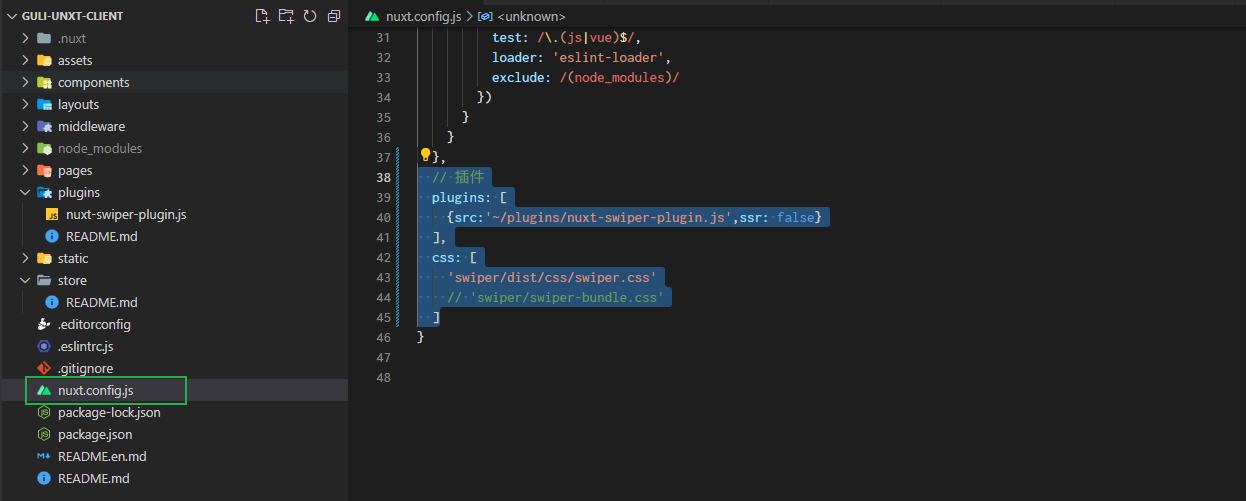
在 nuxt.config.js 中 head下 添加
// 插件
plugins: [
{src:'~/plugins/nuxt-swiper-plugin.js',ssr: false}
],
css: [
'swiper/dist/css/swiper.css'
// 'swiper/swiper-bundle.css'
]
<!-- 幻灯片 开始 -->
<div v-swiper:mySwiper="swiperOption">
<div class="swiper-wrapper">
<div class="swiper-slide" style="background: #040B1B;">
<a target="_blank" href="/">
<img
src="~/assets/photo/banner/1525939573202.jpg"
alt="首页banner"
>
</a>
</div>
<div class="swiper-slide" style="background: #040B1B;">
<a target="_blank" href="/">
<img
src="~/assets/photo/banner/153525d0ef15459596.jpg"
alt="首页banner"
>
</a>
</div>
</div>
<div class="swiper-pagination swiper-pagination-white" />
<div slot="button-prev" class="swiper-button-prev swiper-button-white" />
<div slot="button-next" class="swiper-button-next swiper-button-white" />
</div>
<!-- 幻灯片 结束 -->
<script>
export default {
data() {
return {
swiperOption: {
// 循环点击
loop: true,
// 配置分页
pagination: {
el: '.swiper-pagination'// 分页的dom节点
},
// 配置导航
navigation: {
nextEl: '.swiper-button-next', // 下一页dom节点
prevEl: '.swiper-button-prev'// 前一页dom节点
}
}
}
}
}
</script>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步