CSS笔记(六)居中&页面布局
居中布局:适用于父元素和子元素定宽既不定宽也不定高,所以自然也适用于定宽和定高情况。
一、水平居中
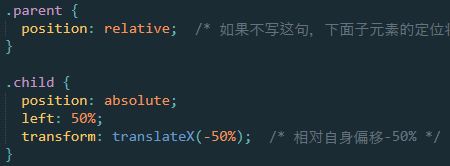
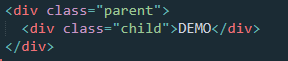
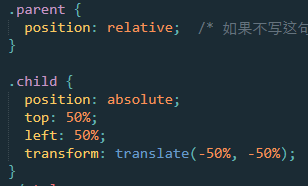
1、父 relative + 子 absolute + left:50% + transform: translateX(-50%)
translate() 在不知道宽、高的情况下可以利用它水平居中。当使用 top: 50%; left: 50%; 时是以左上角为原点,所以会有半个身位的误差。
transform: translate(x,y)定义2D转换, translate(-50%,-50%)作用是向左(X轴)向上(Y轴)移动自身长度的50%,使其居于中心位置。
transform: translateX(-50%); 向左平移半个自身长度。


给子元素设置负margin值也可以实现居中(绝对值必须为子元素宽度的一半),但是需要知道子元素的宽度(子元素要定宽)。垂直方向同理。
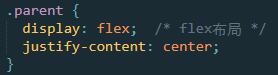
2、 父 flex + 子 justify content: center
justify-content 用于设置或检索弹性盒子元素在X轴方向上的对齐方式。
justify-content:center; 使项目位于容器中心。 display:flex; 容器是浏览器窗口。


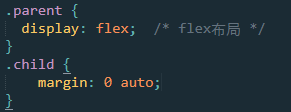
3.父 flex + 子 margin:0 auto
margin:0 auto 对象上下间距为0,左右空白自适应并相等(拆分为 margin:0 auto 0 auto 上右下左)


margin:0 auto; 应用条件:
①块级元素:要居中的块级元素要设定宽度。
②行内元素:先display:block;然后给定宽度。
③行内块元素:display:block。(如input、button、img等元素,自带宽度可以不用设置其宽度)
④父元素 display:flex; 子元素 margin:0 auto (此方法不需定宽!)
margin:0 auto; 通常与text-align:center;一起使用,盒子居中,盒内文本也居中。
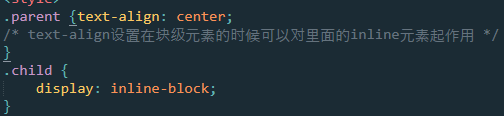
4、父 text-align: center + 子 inline-block
使用inline-block布局注意:
①vertical-align属性会影响inline-block元素,要vertical-align:top;
②text-align: center会继承到子元素,如果改变子容器的text-align属性,需要重新设置进行覆盖;
③如果HTML源码中的元素间有空格,那么列于列之间会出现空格。


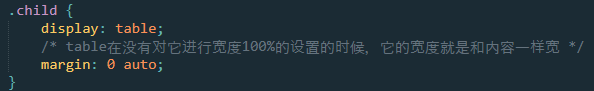
5、子 table + margin: 0 auto
display:table; 不设置宽度时,宽度由内容撑开。


二、垂直居中
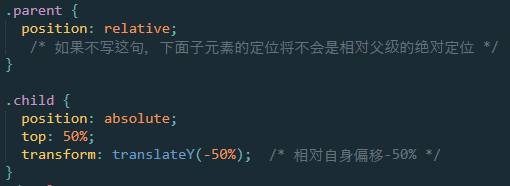
1、父 relative + 子 absolute + top:50% + transform: translateY(-50%) (最好父元素设置高度,否者父元素高度为0)
 ·
·
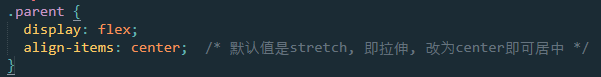
2、父 flex + align-items
align-items 属性定义flex子项在flex容器的当前行的Y轴方向上的对齐方式。
align-items:center; 元素位于Y轴容器中心。


三、垂直和水平方向同时居中
1、父 relative + 子 absolute + top:50% + left:50% + transform: translate(-50%, -50%) (最好父元素设置高度,否者父元素高度为0)


2、父 flex + justify-content:center + align-items:center


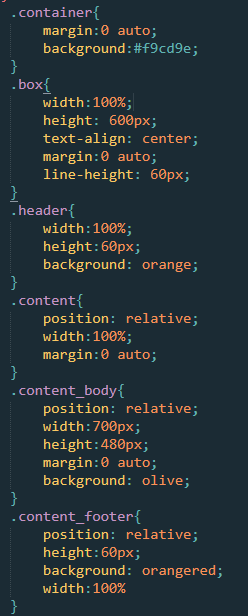
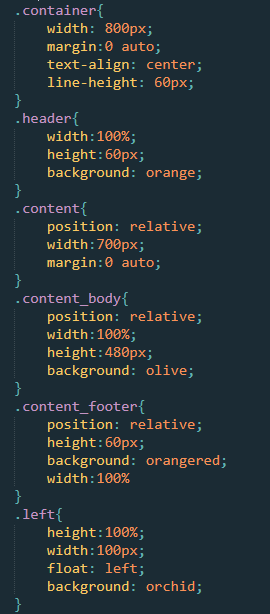
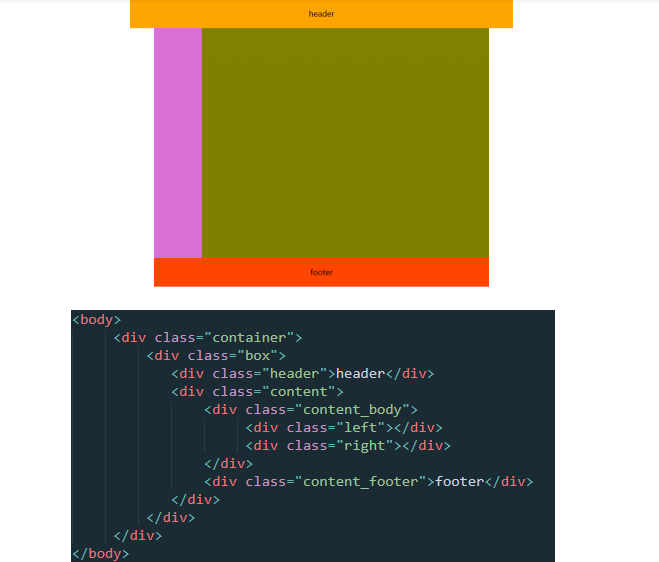
几种常见的页面布局
一、内容居中的列式布局
① 单列布局
最简洁的一种,主流电商网站常用


② 两列布局
多用于技术站点分享,如CSDN





 浙公网安备 33010602011771号
浙公网安备 33010602011771号