用 notion 管理信用卡与花呗
用 notion 管理信用卡与花呗
Notion原文,排版更佳
概述
不需要提醒功能和安卓用户可以忽略Scriptable和快捷指令 app的设置
- Notion 建立信用卡表格,录入信用卡基本信息,自动计算还款日
- 使用 Scriptable iOS app 建立屏幕组件,调用 notion 私人 API 获取即将要还款的信用卡,显示在iOS屏幕组件上,组件每天更新
- 配合 快捷指令 app自动化可以利用 API “在最后一天自动提醒并调起云闪付“
效果

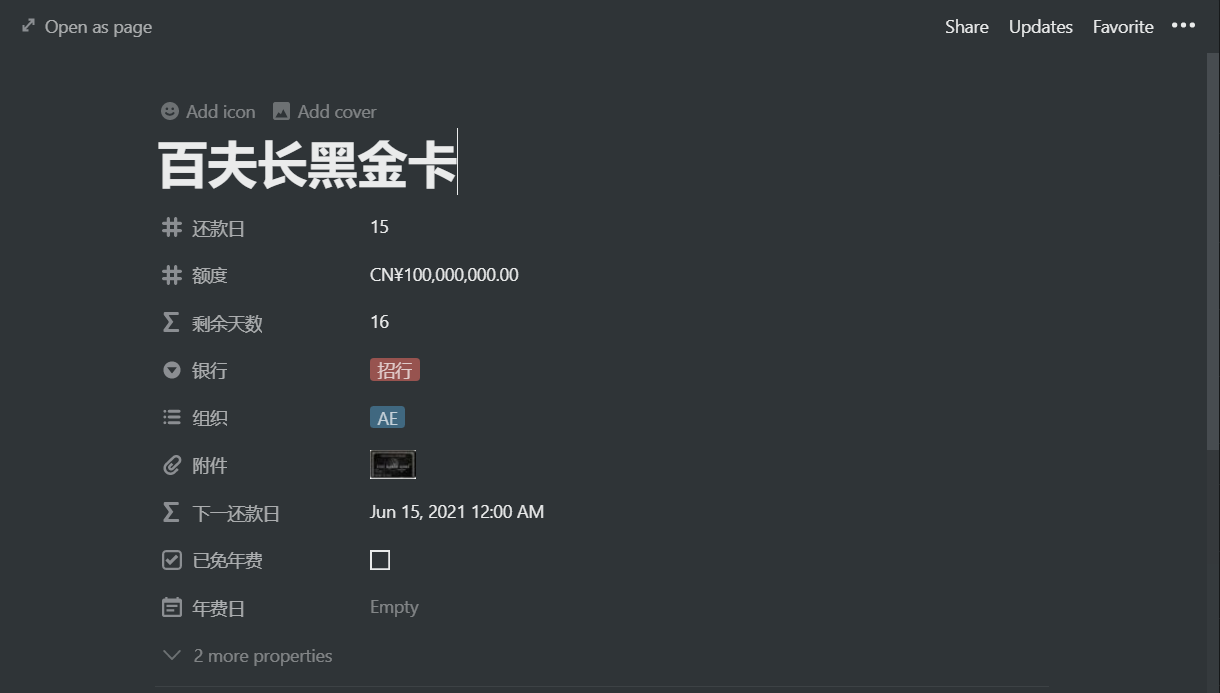
Notion 管理额度与还款日

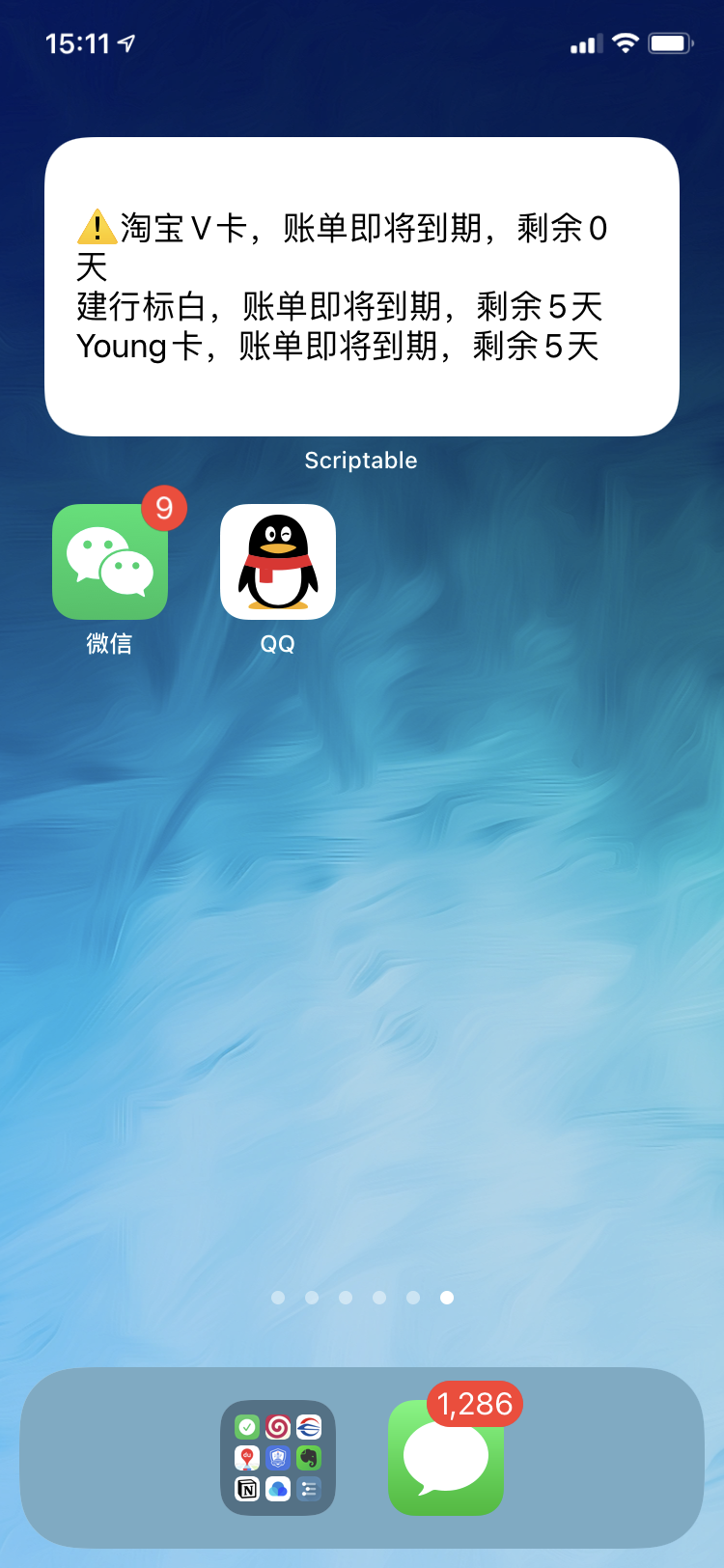
Scriptable 显示提醒
步骤
Notion 部分
-
打开分享的模板 信用卡示例 ,点击 Duplicate 复制到自己的 Notion。
-
在表格里填好自己的信用卡,花呗,白条信息,关键字段是 还款日
原理
利用公式一,notion 计算出”剩余天数“dateBetween((prop("还款日") >= date(now())) ? dateSubtract(now(), date(now()) - prop("还款日"), "days") : dateSubtract(dateAdd(now(), 1, "months"), date(now()) - prop("还款日"), "days"), now(), "days")利用公式二,notion 计算出”下一还款日“
dateSubtract(dateSubtract(dateAdd(now(), prop("剩余天数"), "days"), toNumber(formatDate(dateAdd(now(), prop("剩余天数"), "days"), "HH")), "hours"), toNumber(formatDate(dateSubtract(dateAdd(now(), prop("剩余天数"), "days"), toNumber(formatDate(dateAdd(now(), prop("剩余天数"), "days"), "HH")), "hours"), "mm")), "minutes")![]()
填写信用卡信息 -
打开 integrations ,新建私人 integrations 取名 ”信用卡还款“
-
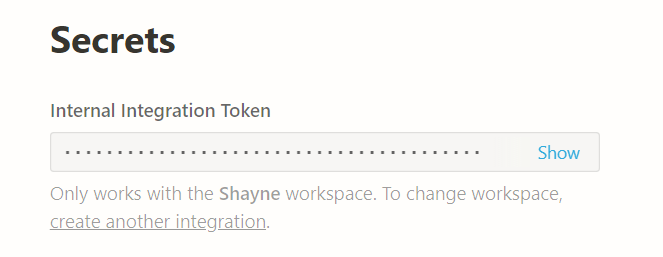
复制出你的私人Token
![]()
-
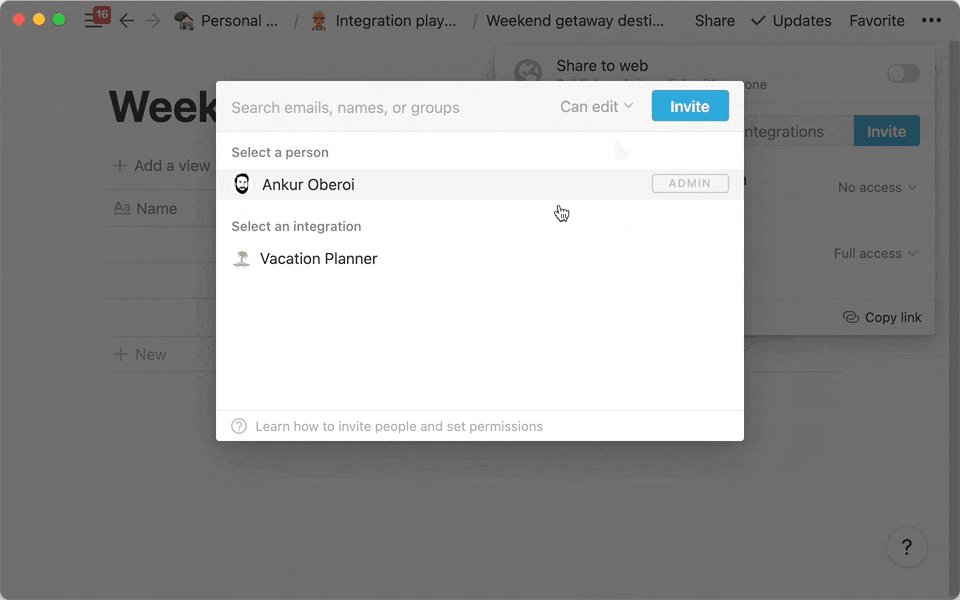
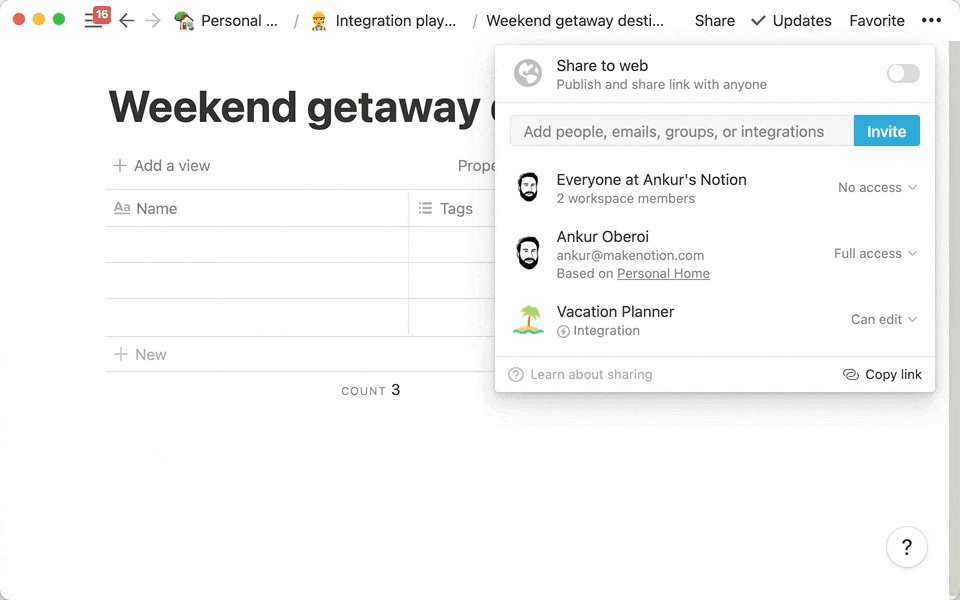
回到表格页面,右上角 share ,添加刚刚新建的integration
![]()
-
你还可以切换视图,用日历视图,看板视图查看


Scriptable 部分
-
下载打开 Scriptable app
-
添加一个脚本,取名”信用卡“,替换以下代码中的 [你的私人Token] ,[表格id](表格id 在页面链接里)。
-
替换后复制到你的脚本里,运行。
https://www.notion.so/myworkspace/a8aec43384f447ed84390e8e42c2e089?v=...
|----------- 表格id -------------|let deathDay = args.widgetParameter if(deathDay==undefined) deathDay=7 let url = "https://api.notion.com/v1/databases/[表格id]/query" let req = new Request(url) req.method = "POST" req.headers = { "Authorization": "Bearer [你的私人Token]", "Content-Type": "application/json", "Notion-Version": "2021-05-13" } req.body = JSON.stringify({ "filter":{ "or": [ { "property": "组织", "multi_select":{ "contains":"银联" } }, { "property": "组织", "multi_select":{ "contains":"互联网" } } ] }, "sorts": [ { "property": "剩余天数", "direction": "ascending" } ] }) let json = await req.loadJSON() console.log(json) let results = json.results const listView = new ListWidget() let cardContent = "" for(let o in results){ let item = results[o] let properties = item.properties let name = properties.卡名.title[0].plain_text console.log(name) let days = properties.剩余天数.formula.number console.log(days) if(days<deathDay) { cardContent = (days<2?"⚠️":"")+name +",账单即将到期,剩余"+days+"天" listView.addText(cardContent) } } Script.setWidget(listView) Script.complete() listView.presentMedium() -
长按主屏幕,添加一个中尺寸 Scriptable 组件,选择显示信用卡脚本,参数填写 7 ,效果如图

设置参数 7

Scriptable 显示提醒
快捷指令
- 安装 捷径 ,同样要填写捷径内的 [私人Token] ,[表格id]
- 设置捷径自动化,每天22点运行该捷径
最后踩一脚印象笔记
end.





 浙公网安备 33010602011771号
浙公网安备 33010602011771号