StackEdit的三种使用方式
又到了茴香豆的"茴"字有几种写法的时候了。。。
平时写东西都是用有道云笔记,如果要发的时候就把markdown文本拷贝出来。不过有时候,譬如github或者StackOverflow上这么搞就太麻烦了,使用StackEdit Markdown 扩展是个很不错的方式。
StackEdit是个WEB版Markdown编辑器,相关介绍请移步官网一看便知,这里仅仅简单介绍下StackEdit的三种使用方式:
1. Chrome 扩展
第一步,从chrome商店搜索并安装StackEdit;

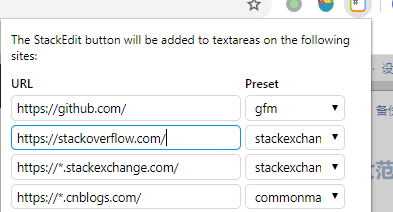
第二步,设置哪些网站你想要使用这个插件编辑文本,以及markdown样式支持类型,如github的语法支持gfm,StackOverflow有自己的stackexchange,或者通用的语法支持:

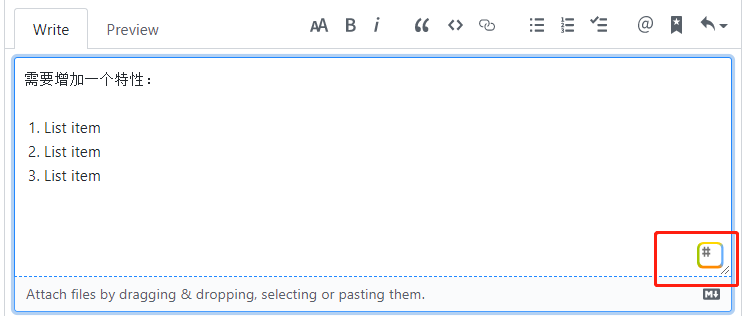
第三步,在对应的网站使用的时候,在文本区域点开图标,即可使用StackEdit编辑了,编辑完成后,点击左上角的√关闭,内容会保存在文本编辑区。


是的,就是这样,给你常用的网站,添加了一个很好用的markdown编辑器!
2.官网
官网本身提供一个在线的Markdown编辑器,点这里进入,并且能够将内容以markdown、html、pdf等格式保存到本地。(PDF收费的)或者同步到你的google存储、github存储等。不过我不信任他们,并不敢用在线存储功能。
3.chrome 应用
谷歌已经将chrome应用放弃了,所以在商店里搜不到对应的应用了,不过实际上应用还在并且可用:应用地址在这里 chrome.google.com/webstore...
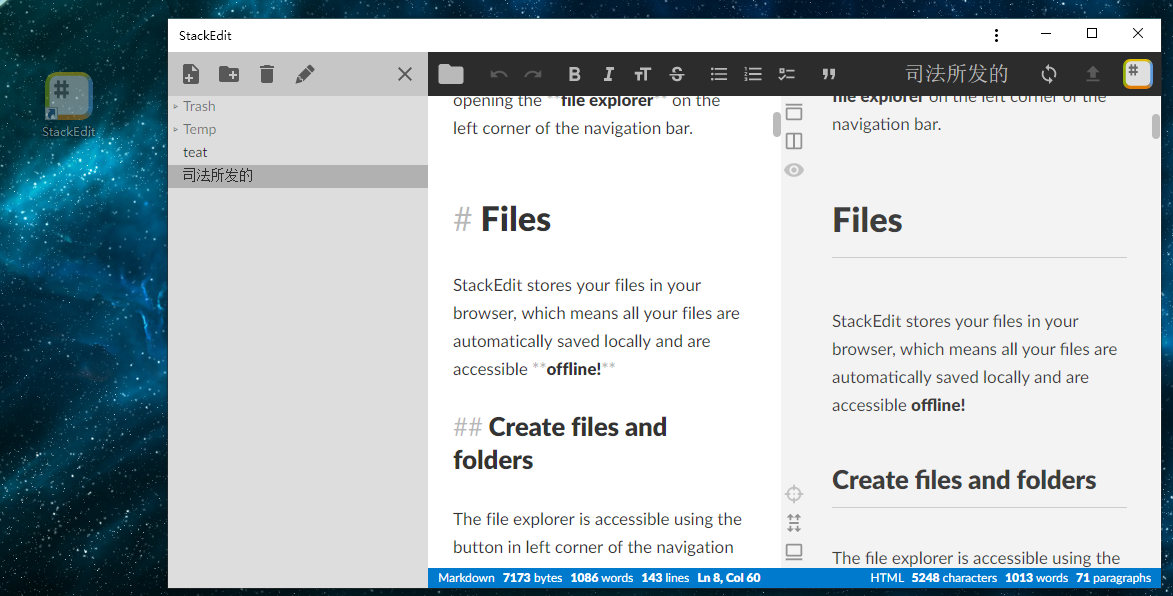
将应用安装后,会在桌面有一个应用图标,可以直接打开,像使用本地应用一样使用这个编辑器。

我个人除了第一种方式以外,另外两种方式并不使用,Markdown编辑器还是蛮多的,像有道云笔记,Typora等等都挺好用的。




