js读取excel文件
原文地址:https://www.cnblogs.com/liuxianan/p/js-excel.html
所需插件地址:https://github.com/SheetJS/js-xlsx
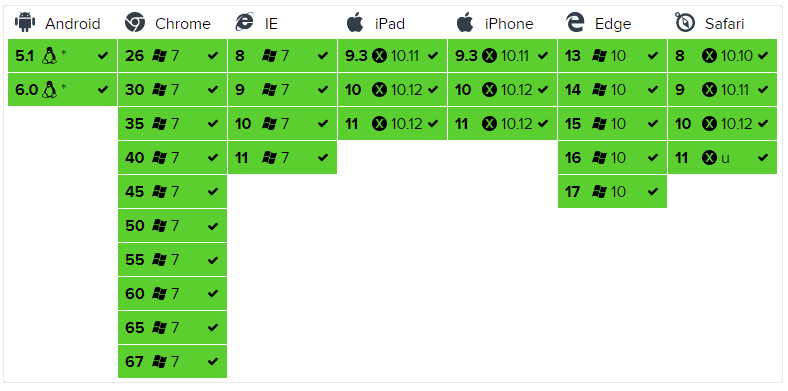
兼容性:

主要js位置:dist文件夹下

普通html中直接引入 xlsx.core.min.js
webpage中在js中引入,位置自己调整:
import XLSX from '../xlsx.core.min';
如果页面报错:can not resolve 'fs'xxxxx,在配置文件中加入
node: {
fs: 'empty'
},
使用(其中一种方式,灵活调用下):
html代码
<input type="file" id="file"> <input type="button" value="demo" id="demo">
function demo() {
let resultFile = document.getElementById('file').files[0];
if (resultFile) {
let reader = new FileReader();
reader.readAsBinaryString(resultFile);
reader.onload = function (e) {
let data = e.target.result;
let workbook = XLSX.read(data, {type: 'binary'});
var sheetNames = workbook.SheetNames; // 工作表名称集合
sheetNames.forEach(name => {
var worksheet = workbook.Sheets[name]; // 只能通过工作表名称来获取指定工作表
for (var key in worksheet) { // .v是读取单元格的原始值,.t是单元格内容类型,.f是单元公式 !开头是有合并,c是列r是行(从0开始算)
console.log(key, key[0] === '!' ? worksheet[key] : worksheet[key].v);
}
});
//直接获取sheet列表
//let sheets = workbook.Sheets;
//通过名字获取
//let sheet=sheets[name];
};
}
}
这个人很懒,什么也没下留。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)