小程序开发入门(一)
官方API很详细:https://developers.weixin.qq.com/miniprogram/dev/framework/structure.html 此文仅限加深印象,有问题再回来改
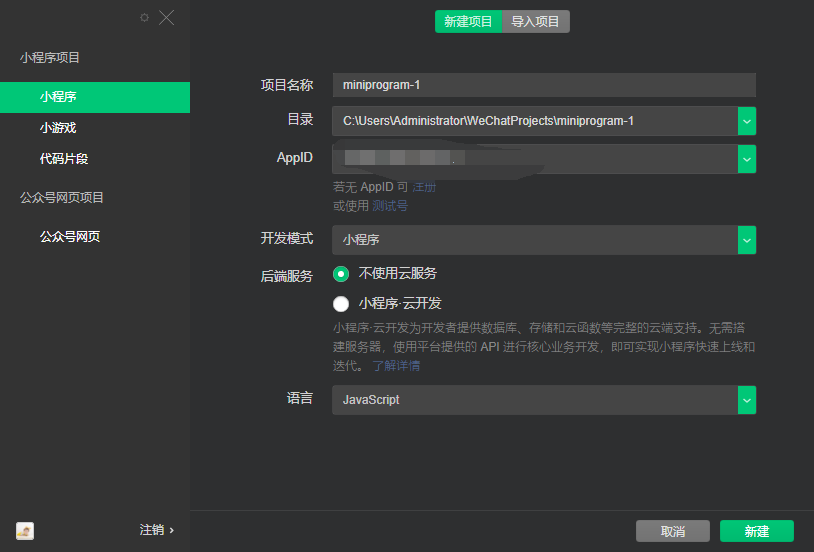
一.新建项目,下面是新建面板
根据需要自己配置就好,试了下云开发,里面东西太多不适合初学

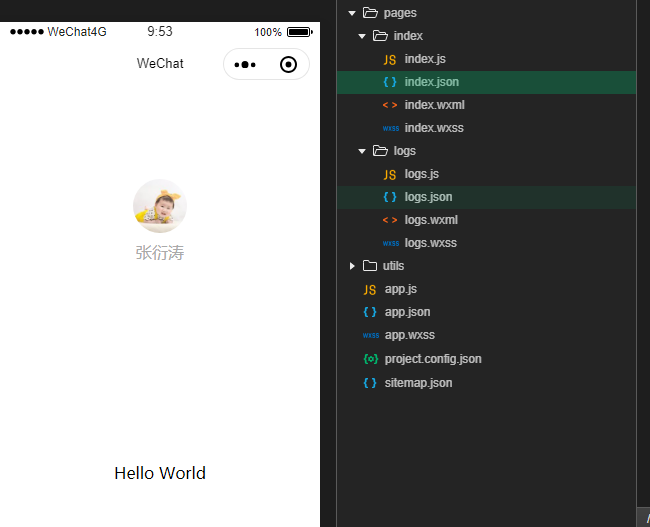
新建完成之后,熟悉的hello world 就出来了。

左边查看界面,右边是项目结构,整体的开发面板还是挺好的,其实TX的东西都挺好的hah。
二、目录结构:
a.一共有四种类型的文件:.js、填写js代码,描述逻辑;.json、配置小程序的一些公共数据;.wxml、描述视图;.wxss、视图样式。
b.一个小程序页面由四个文件组成,很明显就是那四个。
c.读取流程很简单,就是跟谁在同一个目录下就优先读取。
这个人很懒,什么也没下留。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)