【泛微E9】在查询列表中增加红色字体的提示
效果如下:

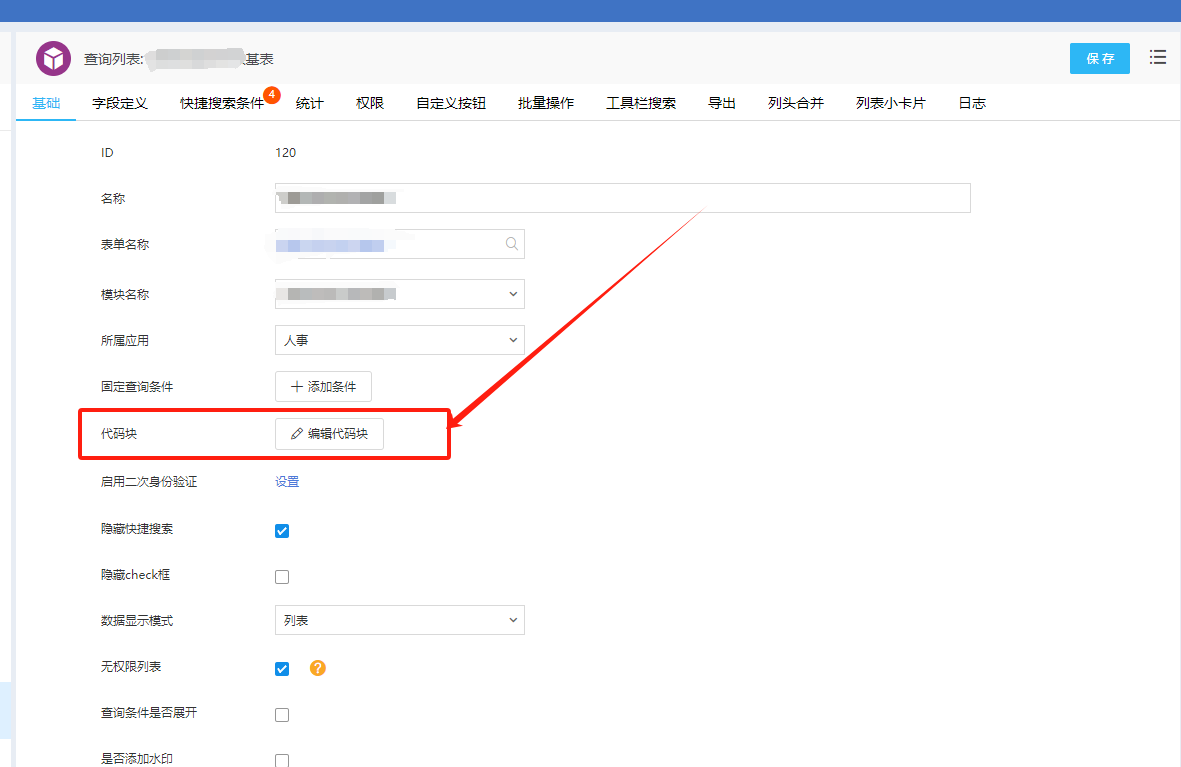
实现方法:


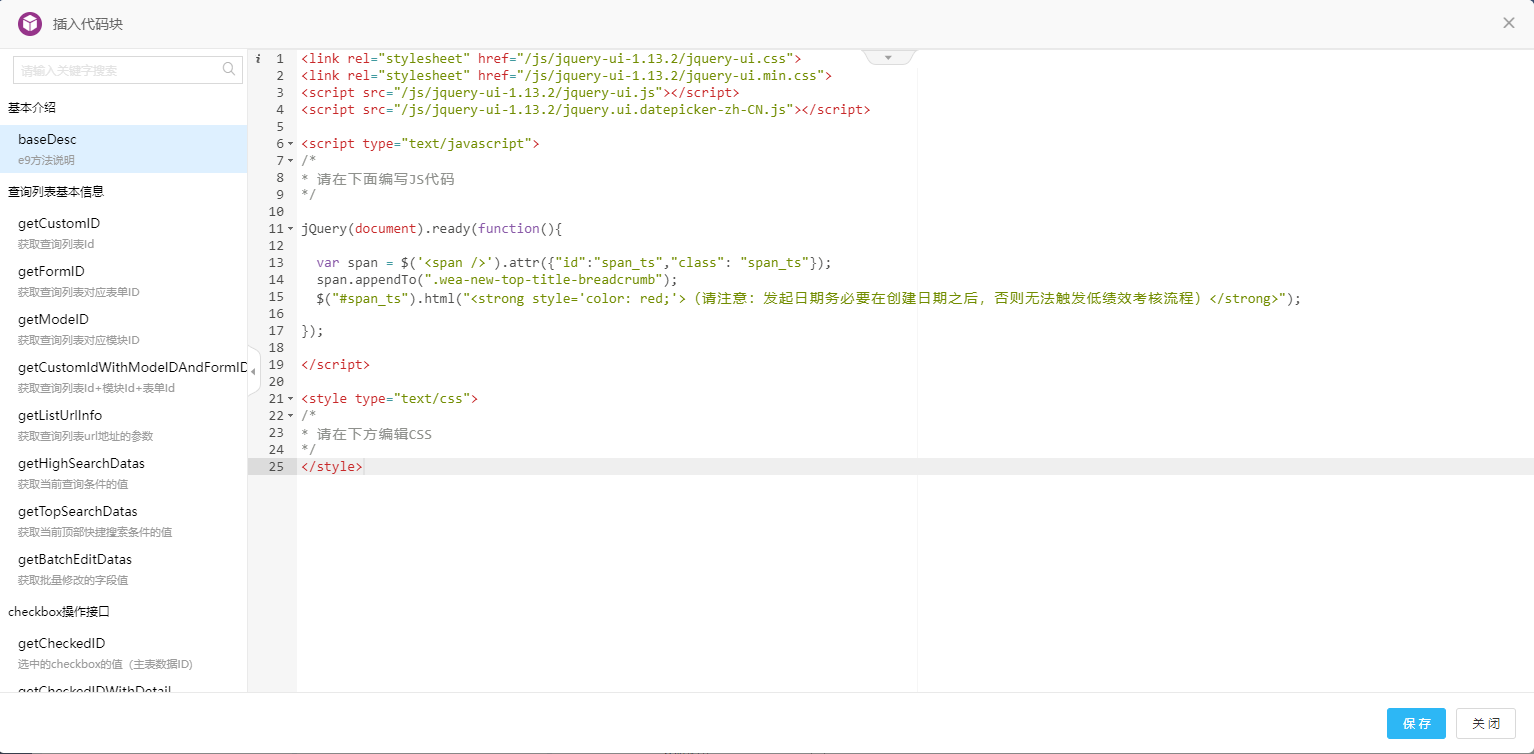
代码如下:
<link rel="stylesheet" href="/js/jquery-ui-1.13.2/jquery-ui.css">
<link rel="stylesheet" href="/js/jquery-ui-1.13.2/jquery-ui.min.css">
<script src="/js/jquery-ui-1.13.2/jquery-ui.js"></script>
<script src="/js/jquery-ui-1.13.2/jquery.ui.datepicker-zh-CN.js"></script>
<script type="text/javascript">
/*
* 请在下面编写JS代码
*/
jQuery(document).ready(function(){
var span = $('<span />').attr({"id":"span_ts","class": "span_ts"});
span.appendTo(".wea-new-top-title-breadcrumb");
$("#span_ts").html("<strong style='color: red;'>(请注意:发起日期务必要在创建日期之后,否则无法触发低绩效考核流程)</strong>");
});
</script>
<style type="text/css">
/*
* 请在下方编辑CSS
*/
</style>


